
This article mainly introduces the use and configuration of React mongodb, which has certain reference value. Now I share it with everyone. Friends in need can refer to it
(React is a JAVASCRIPT library used to build user interfaces. React is mainly used to build UI. Many people think that React
is the V (view) in MVC. )
Although there are many tutorials on the Internet (but you will encounter some pitfalls when building it yourself, so you have to solve it yourself and experience your own shortcomings)
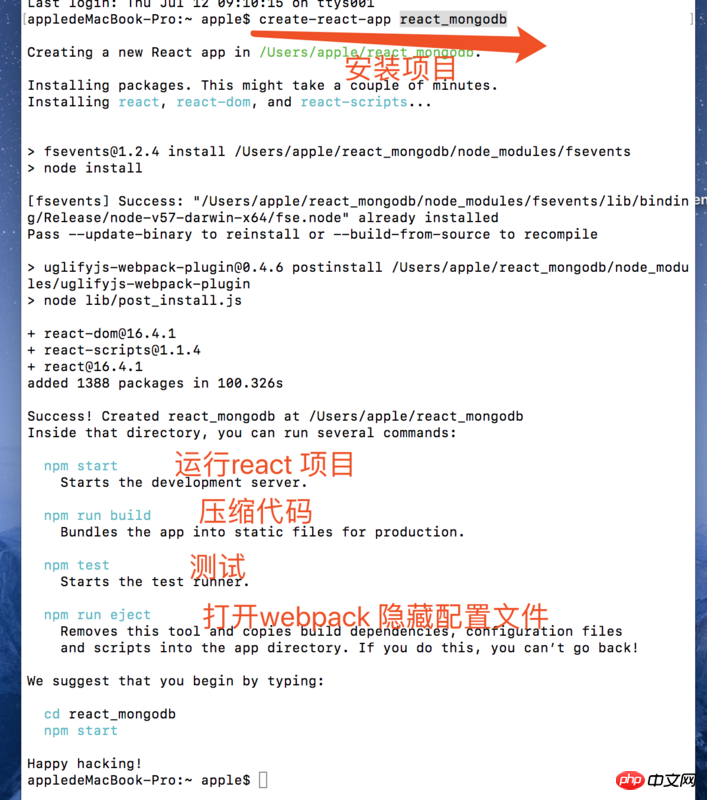
npm install -g create-react-app Global installation
create-react-app react_mongodb (This is my project name)
The following is my installation process

4. Enter the project npm start and see the following effect to indicate that the project has been The construction was successful

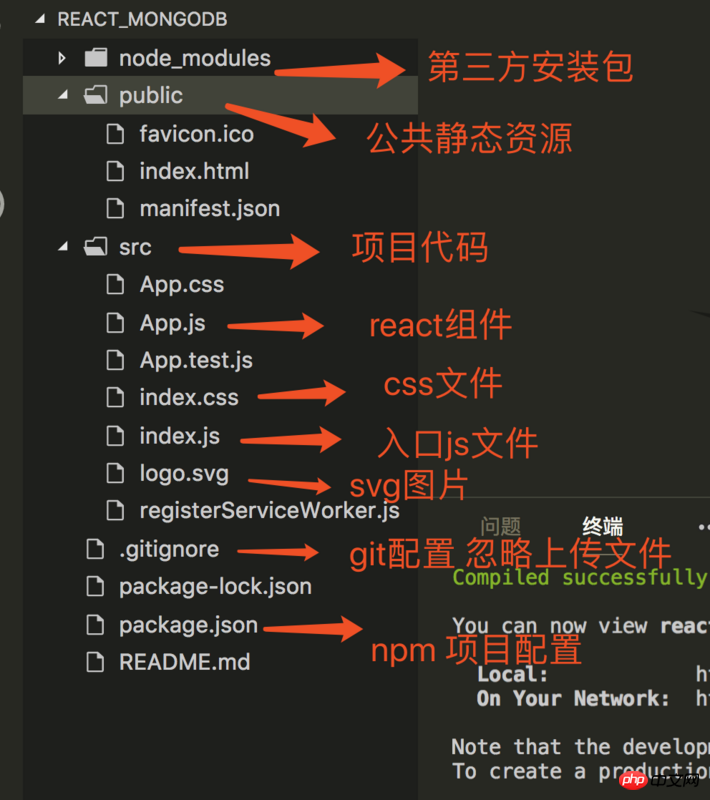
5. Let me analyze the directory structure for everyone to understand

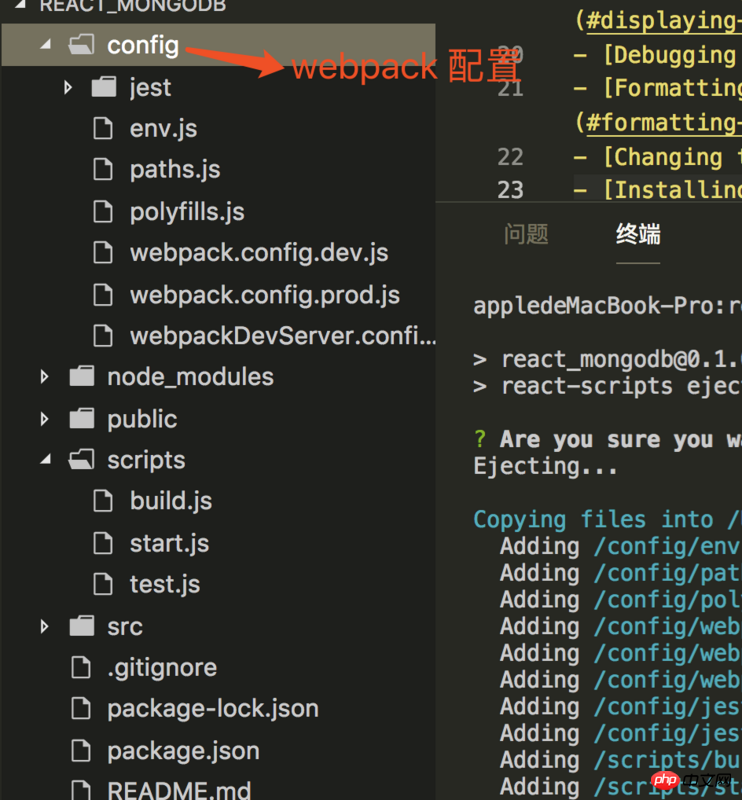
6 .Open webpack configuration (npm run eject) or configure it yourself
After running the command, you will see the following directory

Lead everyone to get started with redux
1> First download npm i redux --save
2> After we have seen the redux example, now we split the code
3> Introduction to synchronous and asynchronous (react requires the redux-thunk plug-in to handle asynchronous processing)
* redux.js
const ADD = '嘻嘻'
const REMOVE = '呵呵'
// reducer
export function counter(state = 0, action) {
switch (action.type) {
case ADD:
return state + 1;
case REMOVE:
return state - 1;
default:
return 10;
}
}
// action creator
export function addgun() {
return { type: ADD }
}
export function removegun() {
return { type: REMOVE }
}
// 异步函数操作
export function addgunAsync() {
return dispatch => { // dispatch参数
setTimeout(() => {
dispatch(addgun())
}, 2000)
}
}
* 在index.js中引入
import React from 'react';
import ReactDOM from 'react-dom';
import { createStore, applyMiddleware } from 'redux'; // applyMiddleware 处理中间键
import thunk from 'redux-thunk'; // 中间键
import registerServiceWorker from './registerServiceWorker';
import App from './App';
import { counter, addgun, removegun, addgunAsync } from './redux';
// 创建一个store counter执行reducer方法
const store = createStore(counter, applyMiddleware(thunk))
// const store = createStore(counter)
function render() {
ReactDOM.render(<app></app>, document.getElementById('root'));
}
render()
// 更新后重新渲染
store.subscribe(render)
// ReactDOM.render(<app></app>, document.getElementById('root'));
registerServiceWorker();
* App.js 组件
import React, { Component } from 'react';
export default class App extends Component {
render() {
const store = this.props.store
const num = store.getState()
// 由父组件中传入
const addgun = this.props.addgun
const removegun = this.props.removegun
const addgunAsync = this.props.addgunAsync
return (
<p>
</p><h1>
hello
<br>
{num}
</h1>
<button> store.dispatch(addgun())}>加一</button>
<button> store.dispatch(removegun())}>减一</button>
<button> store.dispatch(addgunAsync())}>异步添加</button>
)
}
}
* 这里你可以打开浏览器查看效果react-redux is installed using npm i react-redux -S (abbreviation of --save)
Provider 组件应用在最外层, 传入store,只调用一次
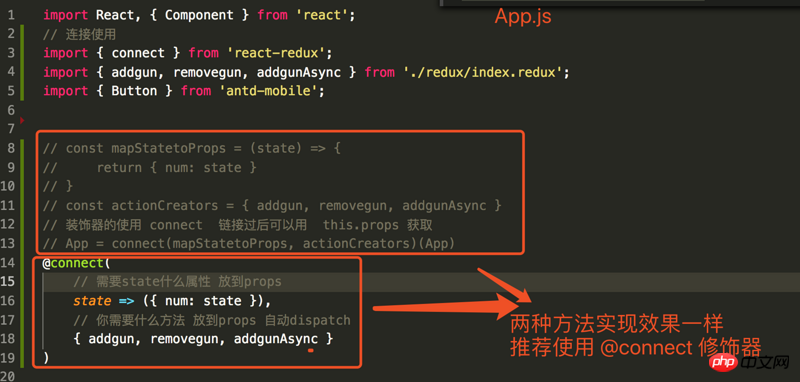
connect 负责从外部获取组件需要的参数
connect 可以用装饰器的方式来写
& 下面是修改过的代码: 依然使用redux.js
修改了**App.js index.js**
index.js
import React from 'react';
import ReactDOM from 'react-dom';
import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键
import thunk from 'redux-thunk'; // 中间键
import { Provider } from 'react-redux';
import registerServiceWorker from './registerServiceWorker';
import App from './App';
import { counter } from './redux';
// 创建一个store counter执行reducer方法
const store = createStore(counter, compose(
applyMiddleware(thunk),
window.devToolsExtension ? window.devToolsExtension() : f => f
))
ReactDOM.render(
<provider>
<app></app>
</provider>,
document.getElementById('root'));
registerServiceWorker(); App.js 组件
import React, { Component } from 'react';
// 连接使用
import { connect } from 'react-redux';
import { addgun, removegun, addgunAsync } from './redux/index.redux';
class App extends Component {
render() {
return (
<p>
</p><h1>
hello
<br>
{this.props.num}
</h1>
<button>加一</button>
<button>减一</button>
<button>异步添加</button>
)
}
}
const mapStatetoProps = (state)=> {
return { num: state }
}
const actionCreators = { addgun, removegun, addgunAsync }
// 装饰器的使用 connect 链接过后可以用 this.props 获取
App = connect(mapStatetoProps, actionCreators)(App)
export default App;
** 这里是不是感觉比store.subscribe方便一点
(调试react 推荐谷歌插件 Redux DevTools) 在谷歌商店下载需要翻墙
 ##
##
*注意点*: 下载router包 npm i react-router-dom --save
react-router-dom 也有2个路由参数
HashRouter(带#路由)
BrowserRouter (不带#号) 如果使用这种路由 和Vue一样需要后台配置
下面提供代码 供朋友参考:
import React from 'react';
import ReactDOM from 'react-dom';
import registerServiceWorker from './registerServiceWorker';
import { createStore, applyMiddleware, compose } from 'redux'; // applyMiddleware 处理中间键
import thunk from 'redux-thunk'; // 中间键
import { Provider } from 'react-redux';
import { BrowserRouter, Route, Link, Redirect, Switch } from 'react-router-dom';
import App from './App';
import { counter } from './redux/index.redux';
// 创建一个store counter执行reducer方法
const store = createStore(counter, compose(
applyMiddleware(thunk),
window.devToolsExtension ? window.devToolsExtension() : f => f
))
class about extends React.Component {
render () {
return (
<h1>关于详情: {this.props.match.params.id}</h1>
)
}
}
function home() {
return <h1>我的详情</h1>
}
ReactDOM.render(
(
<provider>
<browserrouter>
<p>
</p>
<ul>
<li>
<link>嘻嘻嘻
</li>
<li>
<link>关于
</li>
<li>
<link>我的
</li>
</ul>
<switch>
{/* {Switch} 默认只会匹配第一个 */}
<route></route>
<route></route>
{/* match.params.id 取值 */}
<route></route>
</switch>
</browserrouter>
{/* <app></app> */}
</provider>
),
document.getElementById('root'));
registerServiceWorker();
*
如果使用一下跳转方式 会包错 push
this.props.history.push('/about')
在4.x 中提供了一个高阶组件 withRouter
import { withRouter } from "react-router-dom";
eg: 以下事例
import React, { Component } from 'react';
import { withRouter } from "react-router-dom";
class Info extends Component {
handleClick() {
this.props.history.push('/about')
}
render() {
return (
<button> this.handleClick()}>加一</button>
)
}
}
export default withRouter(Info);
后续更新全部!!!!Simple analysis of react-router routing
The above is the detailed content of Usage and configuration of React+mongodb. For more information, please follow other related articles on the PHP Chinese website!
 The difference between mongodb and mysql
The difference between mongodb and mysql
 mongodb startup command
mongodb startup command
 How to delete data in MongoDB
How to delete data in MongoDB
 node.js debugging
node.js debugging
 Commonly used database software
Commonly used database software
 What are the application areas of mongodb?
What are the application areas of mongodb?
 Which one has faster reading speed, mongodb or redis?
Which one has faster reading speed, mongodb or redis?
 How to completely delete mongodb if the installation fails
How to completely delete mongodb if the installation fails




