A brief analysis of the content of event flow in javascript
This article introduces to you a brief analysis of the event flow in JavaScript. It has certain reference value. Friends in need can refer to it.
Events are usually used in conjunction with functions, so that function execution can be driven by events that occur. Events are behaviors that can be detected by JavaScript
Binding events
First we have to bind the event. There are three types of binding events
1)在DOM元素中直接绑定,我们可以在DOM元素上绑定onclick、onmouseover、onmouseout、onmousedown、onmouseup、ondblclick、onkeydown、onkeypress、onkeyup等等
只可以执行一次 多次使用会跟随文档流所覆盖
<p></p>
<script>
var box1=document.getElementById("box1");
box1.onclick=function(){
alert("你瞅啥")
}
box1.onclick=function(){
alert("瞅你咋地")
}
</script>
只弹出一个 瞅你咋地 你瞅啥被覆盖2) Binding in JavaScript code. Binding events in JavaScript code (i.e. within the script tag) can separate the JavaScript code from the HTML tag. The document structure is clear and easy to manage and develop
<p></p>
<script>
var box1=document.getElementById("box1");
box1.onclick = function () {
alert("不服就干");
}
</script>3) Use event listening to bind events
Another way to bind events is to use addEventListener() or attachEvent() to bind the event listening function
<p></p>
<script>
var box1=document.getElementById("box1");
box1.addEventListener("click",function(){
alert("再瞅个试试")
},false)
//默认值为false 可以省略不写
box1.addEventListener("click",function(){
alert("试试就试试")
}) //默认值为false 可以省略不写
</script>
两个都可以正常弹出 跟随文档流执行Event flow process
Bubble capture
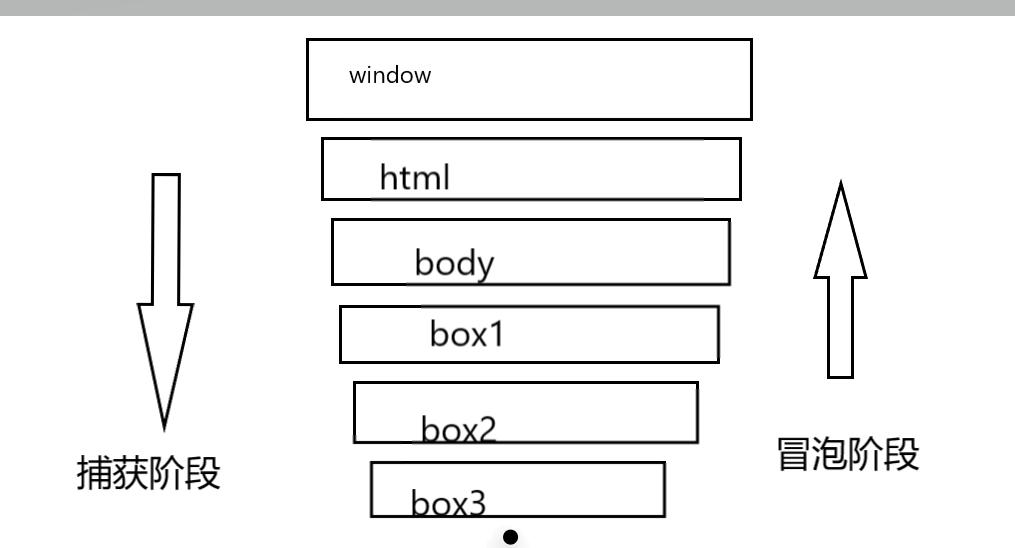
The DOM standard stipulates that event flow includes three stages: event capture stage, in target stage and event bubbling stage.
Capture event stream: The propagation of events is from the least specific event target to the most specific event target. That is, from the outside to the inside.
Bubble-type event flow: The propagation of events is from the most specific event target to the least specific event target. That is, from the inside to the outside

我们有以下代码 点击box3的时候 跟随A brief analysis of the content of event flow in javascript 捕获 冒泡
<p>box1
</p><p>box2
</p><p>box3</p>
<script>
var box1=document.getElementById("box1");
var box2=document.getElementById("box2");
var box3=document.getElementById("box3");
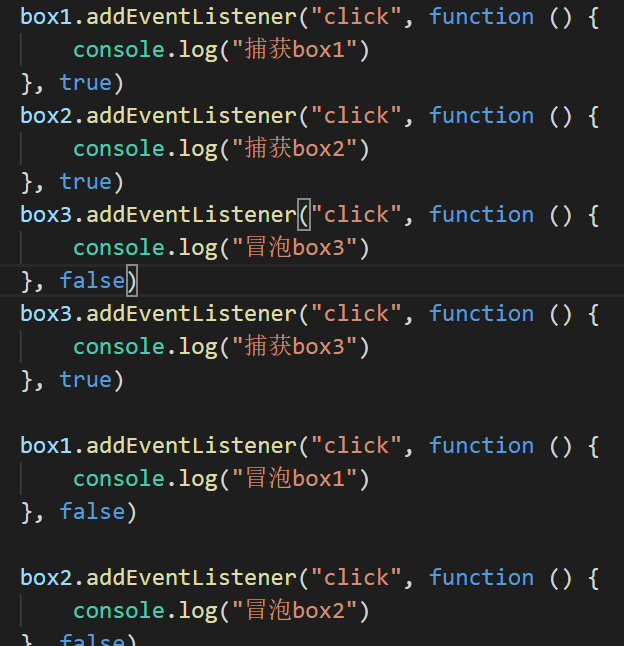
box1.addEventListener("click", function () {
console.log("捕获box1")
}, true)
box2.addEventListener("click", function () {
console.log("捕获box2")
}, true)
box3.addEventListener("click", function () {
console.log("捕获box3")
}, true)
box1.addEventListener("click", function () {
console.log("冒泡box1")
}, false)
box3.addEventListener("click", function () {
console.log("冒泡box3")
}, false)
box2.addEventListener("click", function () {
console.log("冒泡box2")
}, false)
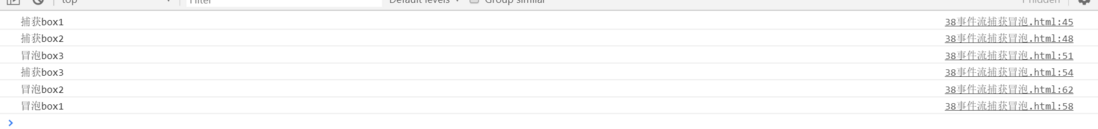
</script>When you are in the target stage, that is, when you click box3 in this article, if you write bubbles in front of the capture, it will follow the document flow. The executionresults in bubbling first and then capturing. This must be noted as follows

The output sequence is as shown in the figure. The order when you write is related to
Event delegation
What is event delegation:
Event delegation - bind events to parent elements, used to monitor bubbling events of child elements, and Find the event of which child element
Event delegation trilogy:
Step 1: Bind the event to the parent element
Add a binding event to the element ul, and add a binding to the click event click through addEventListener
Step 2: Listen to the bubbling event of the sub-element
The default here is bubbling, clicking on the sub-element li will bubble up
Step 3: Find which sub-element the event is from
Through anonymous callback Function to receive event objects and verify through alert
<p> </p>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10

As shown in the figure
Block events
Prevent bubbling
We wrote the bubbling event above. Since it can bubble, if we don’t want to use this effect, is there any way we can stop it? The answer is yes. If we look at the code directly, we can understand more clearly
<p>
</p>
<script>
var box1 = document.getElementById("box1");
var box2 = document.getElementById("box2");
box1.addEventListener("click", function () {
alert("我是第box1")
})
box2.addEventListener("click", clickStop)
//设置函数 阻止box2冒泡事件 当点击第二次时 阻止冒泡事件
var num = 0;
function clickStop() {
if (num >= 1) {
box2.addEventListener(clickStop)
} else {
alert("我是box2");
num++;
}
}
</script>First click

When we click for the second time, only Pop up a box1, preventing the second bubbling of box2
Prevent the default event
in If we right-click on our web page, a box will pop up. I won’t take a screenshot and won’t show it to you here. There will be buttons such as refresh, paste, copy, cut, etc. This is the default right-click event of the browser. We Let's try it and see if we can stop it.
<script>
var box = document.getElementsByClassName("box")[0];
window.oncontextmenu = function (event) {
//关闭右键浏览器默认样式
event.preventDefault();
}
</script>If you are interested, we can also make it your own
{
margin: 0;
padding: 0;
}
.box {
width: 100px;
display: none;
position: relative;
}
ul {
list-style: none;
border: 1px solid rgb(85, 74, 74);
}
ul li {
line-height: 30px;
}
.box ul li:hover {
background: rgb(224, 208, 208);
}
- 重新加载
- 返回上一页
- 另存为
- 翻成中文
- 投射页面
Right-click on the page and it will have the following effect
Mouse events
There are 9 mouse events defined in DOM level 3 events.
click: Click to trigger the left mouse button or enter key
mousedown: Trigger when the mouse button is pressed. Cannot be triggered via keyboard.
mouseup: Triggered when the mouse button pops up, and cannot be triggered by the keyboard
dblclick: Triggered when the left mouse button is double-clicked.
mouseover: The mouse moves into the target range. Fired when the mouse moves over its descendant element.
mouseout: The mouse moves out of the target element.
mouseenter: Triggered when the mouse moves into the range of the element. This event does not bubble up, that is, it will not trigger when the mouse moves over its descendant elements.
mouseleave: Triggered when the mouse moves out of the element range. This event does not bubble, that is, it will not trigger when the mouse moves to its descendant elements.
mousemove: Triggered continuously when the mouse moves inside the element.
Here are a few for you
<p></p>
<script>
var box=document.getElementById("box");
//鼠标点击事件
box.onclick=function(){
alert("hello")
}
</script>mouseup: Triggered when the mouse button bounces up, and cannot be triggered by the keyboard
<style>
#box{
width: 200px;
height: 200px;
background: gray;
margin: 100px auto;
}
</style>
<p></p>
<script>
var box=document.getElementById("box");
// 鼠标抬起时触发
box.onmouseup=function(){
alert("鼠标抬起")
}
</script>mouseover: The mouse moves into the target range. It will be triggered when the mouse moves over its descendant element
//When the mouse enters the box area, the display box will pop up
box.onmouseover=function(){
alert("我进来了")
}mousemove:鼠标在元素内部移到时不断触发。
box.onmousemove=function(){
console.log("自由的行走")
}
会不断的被触发,移动一次触发一次A brief analysis of the content of event flow in javascript][9]键盘事件
-
keydown():
按键按下时,会触发该事件;
<input>
<script>
//onkeyup 鼠标抬起 触发
var btn=document.getElementById("btn");
btn.onkeydown=function(){
// console.log(222);
}
</script>2. keyup(); 按键松开时,会触发该事件;
<input>
<script>
//onkeyup 鼠标抬起 触发
var btn=document.getElementById("btn");
btn.onkeyup=function(event){
console.log(111);
}
</script>3. keypress(); 敲击按键时触发,和keyup()大致相同 我找了很多资料 却还是没有明确的区别 希望有大佬指点下
<input>
<script>
//onkeyup 鼠标抬起 触发
var btn=document.getElementById("btn");
btn.onkeypress=function(event){
console.log(111);
}
</script>HTML事件
1.onload 文档加载完成后执行函数
<script>
window.onload = function (event) {
console.log(event)
}
</script>2.select 被选中的时候使用 我的理解是在input中 选中的时候
<input>
<script>
var one = document.getElementById("one");
one.onselect=function(){
console.log("你瞅啥")// 在文本框中输入文本 选中时显示
}
</script>3.onchange 当内容失去焦点的时候或者改变的时候触发
<input>
<script>
var one = document.getElementById("one");
one.onchange=function(){
console.log("hello") //当把焦点从文本框中挪移出 比如回车或者点击空白区域
}
</script>focus 得到光标的时候使用
<input>
<script>
var one = document.getElementById("one");
one.onfocus=function(){
console.log("hello") //把鼠标点击到文本框中控制台输出
}
</script>5.resize 窗口变化时
<input>
<script>
window.onresize=function(){
console.log("变化了") //变化窗口大小 控制台输出
}
</script>以上就是我对js事件的理解,首先谢谢您的观看,文中如果有些不周到的地方还请指点一下,码字不易,请各位多多支持。
相关推荐:
The above is the detailed content of A brief analysis of the content of event flow in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1313
1313
 25
25
 1262
1262
 29
29
 1235
1235
 24
24
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




