 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to encapsulate components in vue? How to encapsulate vue tab switching components (with code)
How to encapsulate components in vue? How to encapsulate vue tab switching components (with code)
How to encapsulate components in vue? How to encapsulate vue tab switching components (with code)
How does Vue encapsulate components? What is the specific implementation of Vue encapsulated components? Here I will share with you how to encapsulate the tab switching component in Vue. Let's take a look at the specific code implementation.
Requirements
Simplified Version
The tab corresponding to tab is just ordinary text and is mostly used for display components.Complex version
The tab corresponding to tab includes tables, buttons, icons, forms and other elements, including data interaction, communication with parent components, etc.Performance Optimization
Cache components when switching tabs.
Proposal
Prop
Parent component passes parameters to child component.
tabList (tabs title list), tabIndex (current tab number)Custom events
Switch tab eventslot
Content distributionDynamic components
keep-alive: If you keep the switched component in memory, you can retain its state or avoid re-rendering
Complication
If it is the first requirement , you don’t have to write components yourself, the existing functions in the UI framework can fully meet your needs.
If it is the second requirement, there is generally no completely suitable UI component, and this example is my personal solution.
Encapsulate the public part of tabs
The content area corresponding to the tab uses slot content distribution
ajax Operations such as requesting data are performed in the distribution content component.
Hook function activated
Monitor whether the component is activated through activated.
Specific implementation
template
<p class="my-tabs">
<p class="tabs-bar">
<p class="tabs-bar-nav">
<p class="tabs-tab" v-for="tab in tabList"
:class="[tabIndex == tab.index ? 'tabs-active' : '']"
@click="changeTab(tab)">
{{tab.name}}
</p>
</p>
</p>
<p class="tabs-content">
<slot></slot>
</p>
</p>script
export default {
name: 'MyTabs',
props:
{
tabList: Array,
tabIndex: Number
},
data () {
return {
}
},
methods: {
changeTab: function (tab) {
this.$emit('changeTab', tab)
}
}
}style
<style scoped lang="scss">
.my-tabs {
font-size: 14px;
color: #444;
}
.tabs-bar {
border-bottom: 1px solid #eee;
position: relative;
padding: 5px 0;
}
.tabs-bar-nav {
display: table;
margin-left: 35px;
position: absolute;
bottom: -1px;
}
.tabs-tab {
min-width: 110px;
padding: 5px 0;
position: relative;
display: inline-block;
text-align: center;
cursor: pointer;
}
.tabs-active {
border-top: 1px solid pink;
border-left: 1px solid pink;
border-right: 1px solid pink;
border-bottom: 1px solid #fff;
}
.tabs-content {
padding-left: 20px;
padding-right: 20px;
padding-bottom: 30px;
}
</style>Quote
The following one and two are just p inside.
<!-- Tabs -->
<my-tabs :tabList="tabList" :tabIndex="tabIndex" @changeTab="changeTab">
<keep-alive>
<component :is="currentContent">
</component>
</keep-alive>
</my-tabs>import MyTabs from '../componets/tabs.vue'
import One from './one.vue'
import Two from './two.vue'
export default {
name: 'Home',
components: {
MyTabs,
'one': One,
'two': Two
},
data () {
return {
tabIndex: 0,
currentContent: 'one',
tabList: [
{
index: 0,
name: '选项一',
component: 'one'
},
{
index: 1,
name: '选项二',
component: 'two'
}
]
}
},
methods: {
// 切换选项卡
changeTab: function (tab) {
this.tabIndex = tab.index
this.currentContent = tab.component
}
}
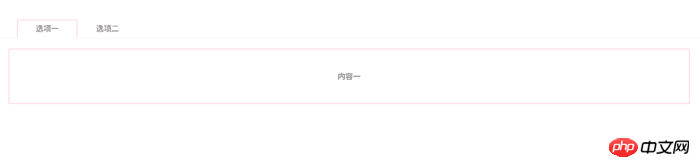
}demo

tabs.png
Related recommendations:
Jquery encapsulates tab automatic switching effect Specific implementation_jquery
Tab switching component (tab function) example code_jquery
The above is the detailed content of How to encapsulate components in vue? How to encapsulate vue tab switching components (with code). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...





