
js exchanges the values of two variables. This is a topic that is worth understanding in depth. Now there are many methods to solve the problem of exchanging between js variables. In this article, I will share with you the js Several methods of variable exchange and performance analysis of js variable exchange.
When I was working on a project recently, one of the requirements was to exchange two elements in an array. The method used at that time was:
arr = [item0,item1,...,itemN]; //最初使用这段代码来交换第0个和第K(k<N)个元素 arr[0] = arr.splice(k, 1, arr[0])[0];
At that time, I thought this method was very good.
Later, I studied this in my spare time and wrote an analysis tool myself to compare with the ordinary method.
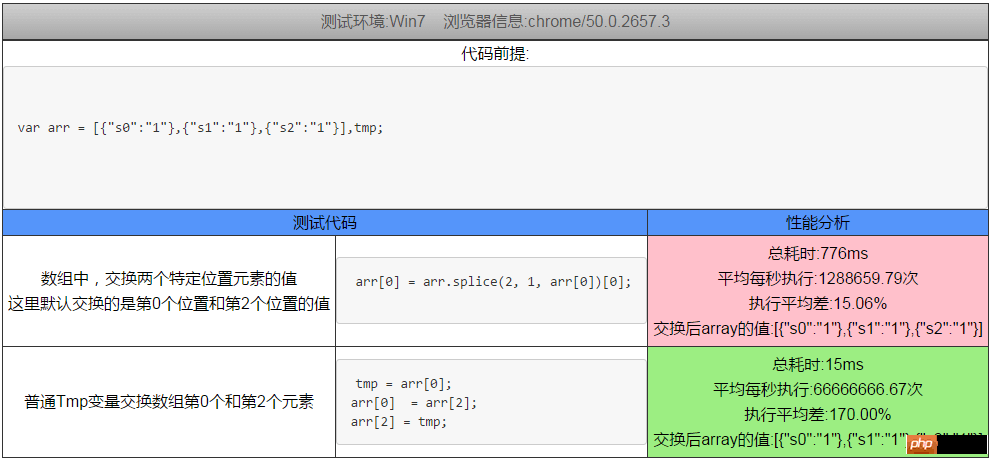
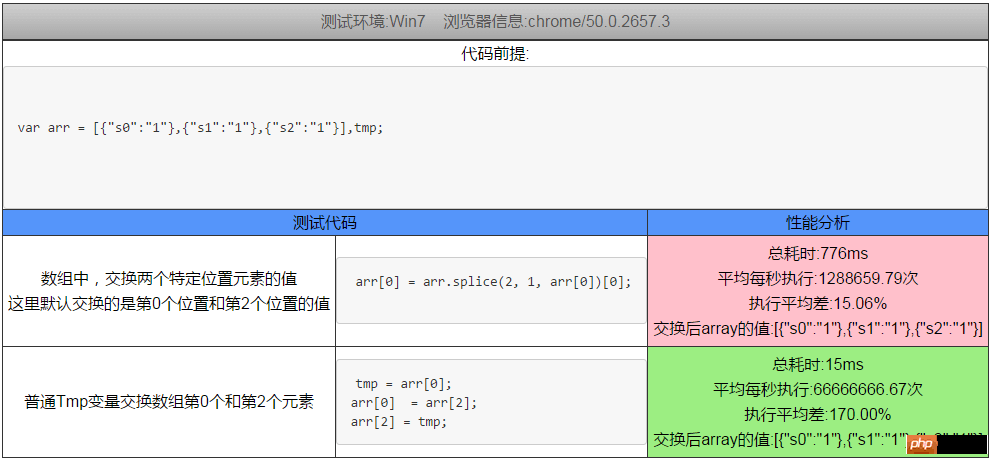
The result was far beyond my expectation. The efficiency of this method is much lower than I thought. The following is a picture of one of the test results

So, based on this, we studied several other methods of numerical exchange. , are integrated into the analysis tools together, and this is the summary of this article.
Several methods of JS variable exchange
In fact, regarding JS variable exchange, the most widely used methods are basically necessary skills for front-end personnel. This article just takes this opportunity of analysis and research to list several exchange methods used in this analysis:
The first: ordinary temporary variable exchange method
Applicability: Applicable to all types of codes as follows:
tmp = a; a = b; b = tmp;
Brief description: This is the most widely used method. After actual testing and analysis, the performance is also very high
(In JS, this method is indeed very efficient, and even in other languages, as long as the tmp variable If created in advance, the performance will not be very low. On the contrary, the performance of some acrobats and minorities is very low)
Basically we can say: the classic is the most elegant
The second type: Use a new object for data exchange
Applicability: Applicable to all types of codes as follows:
a = {a : b, b : a};
b = a.b
;a = a.a;Brief description: This method is rarely used in actual combat
Third method: Use a new array for data exchange
Applicability: Applicable to all types of codes as follows :
a = [b, b=a][0];
Brief description: This method has been seen being used in major forums, but the actual performance after testing is not high
Fourth method: Using arrays to exchange variables (requires EJS support)
Applicability: Applicable to all types of codes as follows:
`[a, b] = [b, a];
Brief description: This is what I saw some people using after ES6 came out. It was actually tested in existing browsers and the performance was very low
The fifth way: using try catch exchange
Applicability: Applicable to all types of codes as follows:
a=(function(){;
try{return b}
finally{b=a}}
)();Brief description: This method should be rarely used by anyone, and it has no practicality, and its performance is also at the bottom of various methods
Sixth method: XOR operation exchange variables The first method
Applicability: Suitable for numeric or string codes as follows:
a = (b = (a ^= b) ^ b) ^ a;
Brief description: The XOR method is more commonly used in numbers or strings, and its performance is not low
Seventh method: The second method of XOR operation to exchange variables
Applicability: Applicable to numeric or string codes as follows:
a ^=b; b ^=a; a ^=b;
Brief description: The XOR method is more commonly used for numbers or strings, and its performance is not low
The eighth method: the addition and subtraction between numbers is implemented, the first addition and subtraction method
Applicability: Only applicable to numeric codes as follows:
a = a + b; b = a - b; a = a - b;
Brief description: When this usage is only used for the exchange between numbers, the performance is not weak
The ninth method: the addition and subtraction between numbers is implemented, the first addition and subtraction method
Applicability: Only applicable to numeric codes as follows:
a = b -a +(b = a);
Brief description: When this usage is only used for the exchange of numbers, the performance is not weak
Tenth: Use eval calculation
Applicability: Only applicable to numbers and sums The string code is as follows:
eval("a="+b+";b="+a);Brief description: This method is only for research, and should be used with caution in actual combat.
The time it takes to execute this mode 10,000 times is equal to 100 million times for other modes...
Type 11: In an array, Use splice to exchange the positions of two elements
Applicability: Only applicable to array elements The code is as follows:
arr[0] = arr.splice(2, 1, arr[0])[0];
Brief description: This method looks quite elegant, but in fact the performance is far inferior to that of temporary variables.
Performance comparison of various exchange methods
The above listed methods all have one Once we have done a comparative analysis, we can basically draw the conclusion:
Let’s just use temporary variable exchange honestly, it is classic, elegant, and guaranteed not to cause any trouble
Performance comparison screenshots
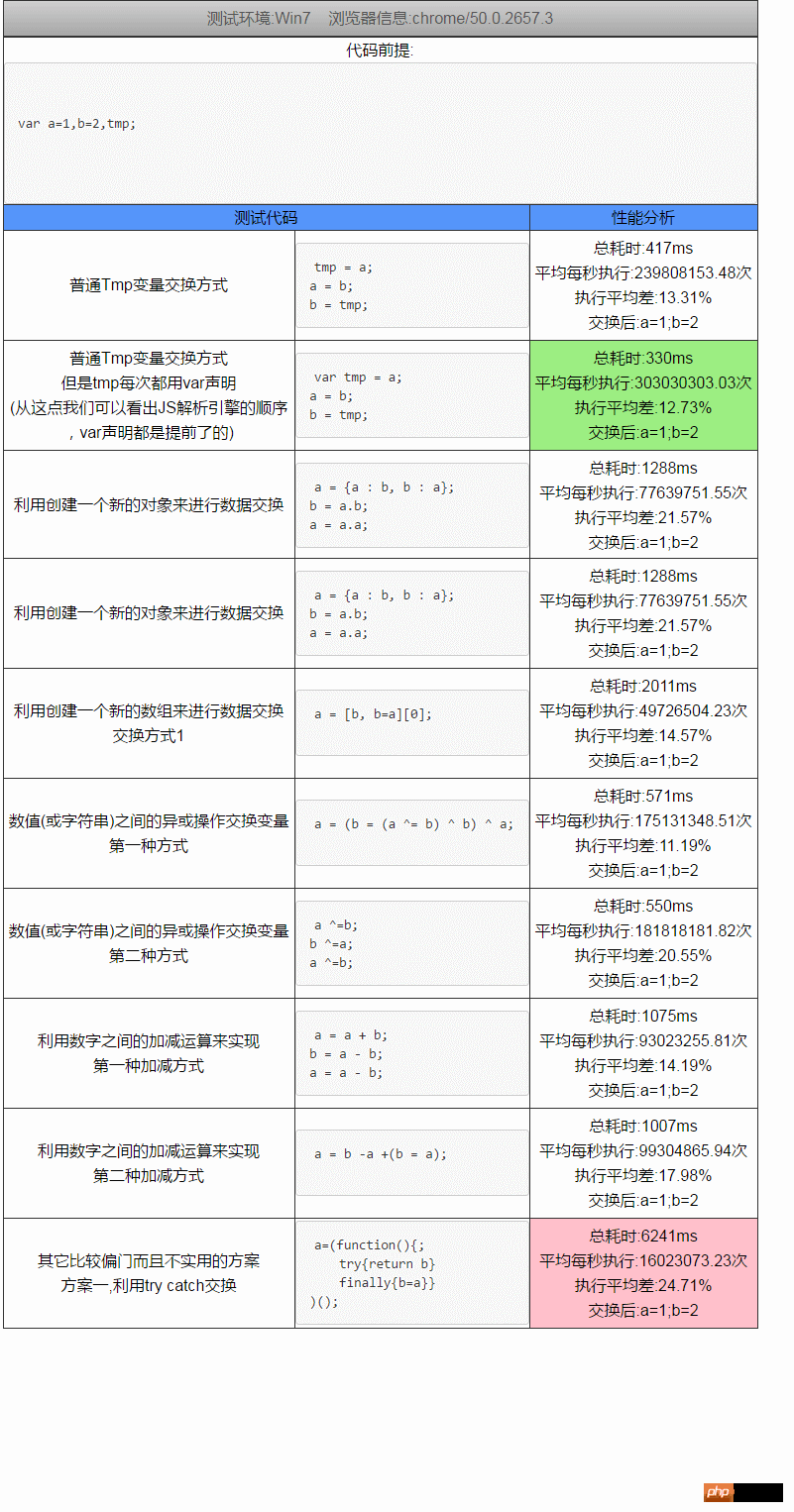
Analysis results 1
The data in the screenshots below are the conclusions drawn after running 100 million times in chrome (each run is 100 Ten thousand times, a total of 100 loops, the analysis results obtained) can be seen that tmp variable exchange is the fastest, try catch is the slowest

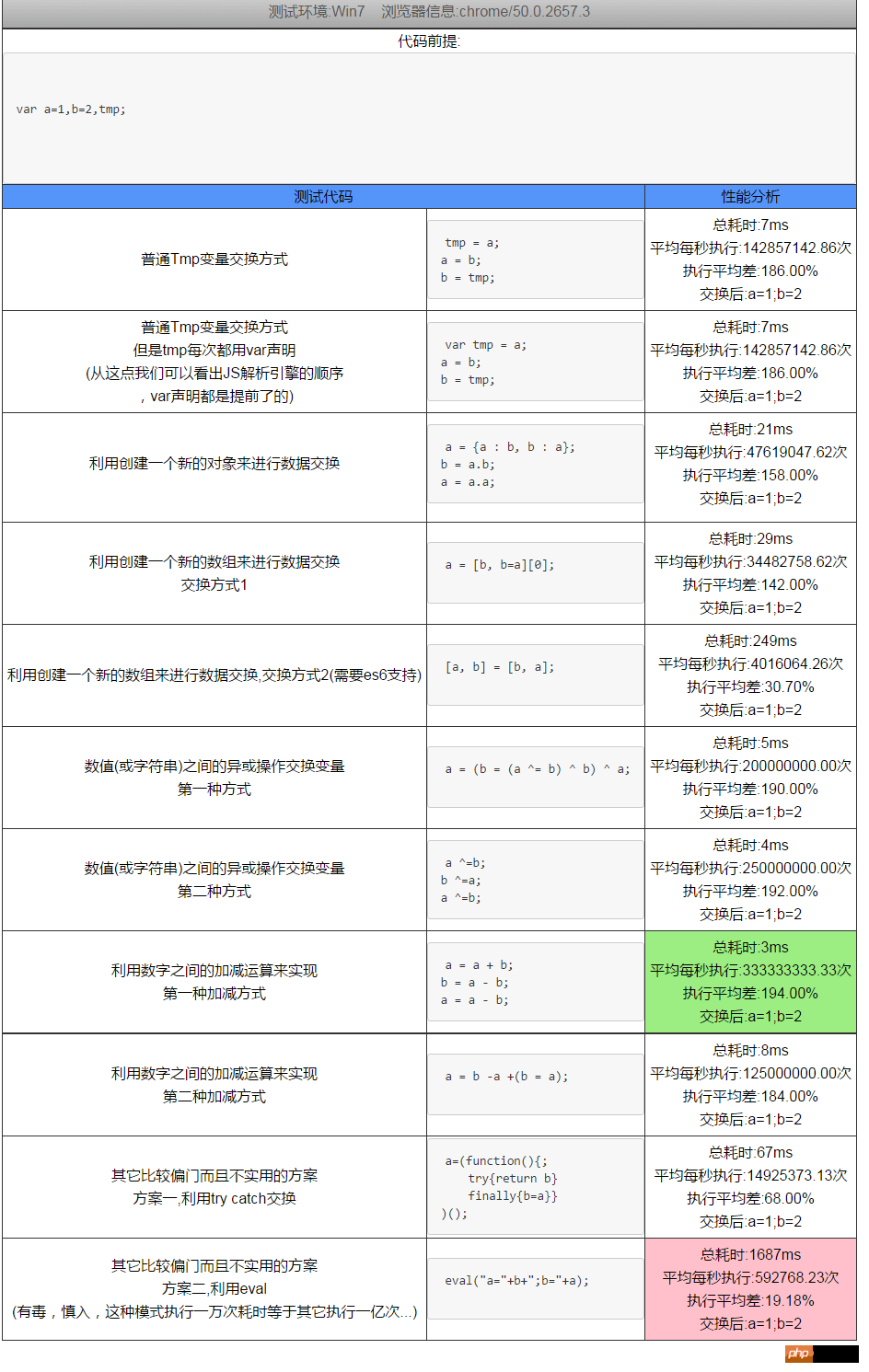
Analysis results 2
The following screenshot data is the conclusion drawn after running 1 million times in chrome (supports es6) (each run 10,000 times, a total of 100 cycles, the analysis results obtained

It can be seen that eval is the slowest, splice performance is low, and tmp variable exchange is very stable
Related recommendations:
The above is the detailed content of Summary and performance analysis of 11 methods for exchanging values between two variables in js (with code). For more information, please follow other related articles on the PHP Chinese website!
 What to do if chrome cannot load plugins
What to do if chrome cannot load plugins
 How to solve the problem that win11 antivirus software cannot be opened
How to solve the problem that win11 antivirus software cannot be opened
 What is highlighting in jquery
What is highlighting in jquery
 What is cloud space
What is cloud space
 What are the access modifiers for classes in php
What are the access modifiers for classes in php
 Ripple currency market trend
Ripple currency market trend
 Usage of SetTimer function
Usage of SetTimer function
 Will the Bitcoin inscription disappear?
Will the Bitcoin inscription disappear?




