 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the usage of events in vue to prevent bubbling
Detailed explanation of the usage of events in vue to prevent bubbling
Detailed explanation of the usage of events in vue to prevent bubbling
This article introduces to you a detailed explanation of how to prevent bubbling of events in Vue. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
The performance of bubbling
Recently I made a requirement using vue. It is probably the same area. Clicking on different positions has different response functions. There is also a general The response function, well, as shown below:

Their DOM structure is as follows:
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
Bubbling here The performance is that when the user clicks on the event 1 or event 2 area in the picture, event 3 will also be executed. This is because of the time bubbling mechanism, which causes 'handleClick3' to respond when 'handleClick1' is clicked. This is undesirable most of the time, and I don't want it here either.
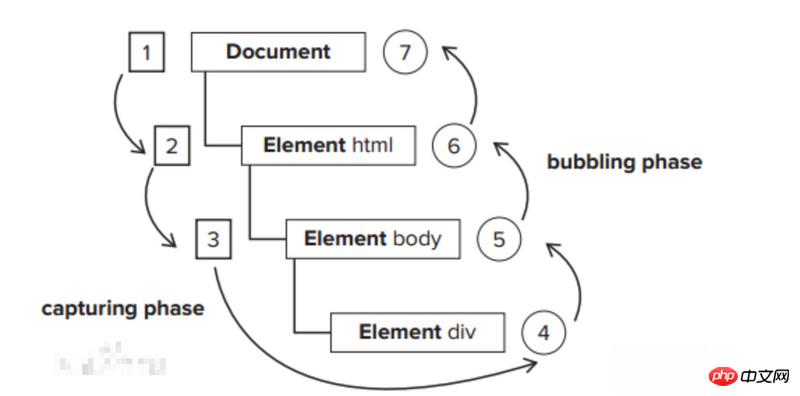
Look at the classic description of bubbling or

##The steps 4, 5, 6 and 7 in the picture are bubbling stage.
General solution
If the event bubbles up, then stop the event from bubbling up. In view of the different methods of preventing event bubbling in different browsers, it is recommended to write a handwritten method to prevent event bubbling.function stopPropagation(event){
var e=arguments.callee.caller.arguments[0] || event;//这里是因为除了IE有event其他浏览器没有所以要做兼容
if(window.event){ //这是IE浏览器
e.cancelBubble=true;
}else if(e && e.stopPropagation){ //这是其他浏览器
e.stopPropagation();//阻止冒泡事件
}
}
<button> 按钮 </button> // 使用Solution in vue
The above compatible method is for event and stop bubbling methods are compatible. But in vue, you need to access the original DOM event in the inline statement processor. This can be passed into the method using the special variable$event. For example:
<button>
Submit
</button>
// ...
methods: {
warn: function (message, event) {
// 现在我们可以访问原生事件对象
if (event) event.preventDefault()
alert(message)
}
}function stopPropagation(event) {
if(event) {
event.stopPropagation ? event.stopPropagation(): event.cancelBubble = true;
}
}
evnet 为 $eventStandard posture for processing bubbling in vue
Event modifier Vue.js provides event modifiers for v-on. Modifiers are represented by instruction suffixes starting with a dot. These event modifiers mainly include the following:stop
#prevent- capture
- prevent
- self
- once
- See, the first 'stop' is what we want!
<p> <el-col> <p></p> </el-col> <el-col> </el-col> </p>
Isn’t it perfect? This eliminates the need to handle the details of dom events in the event response logic. In addition to bubbling, the modifiers provided by vue also have these functions.
<!-- 阻止单击事件继续传播 --> <a></a> <!-- 提交事件不再重载页面 -->
...
...
Recommended related articles: How to convert vue.js images to Base64, upload images and previewHow to define global variables in vue and global method? (Code)
The above is the detailed content of Detailed explanation of the usage of events in vue to prevent bubbling. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





