
This article introduces you to the article content about the creation process (pictures and texts) of permission control dynamic routing in vue. It has a good reference value and I hope it can help friends in need.
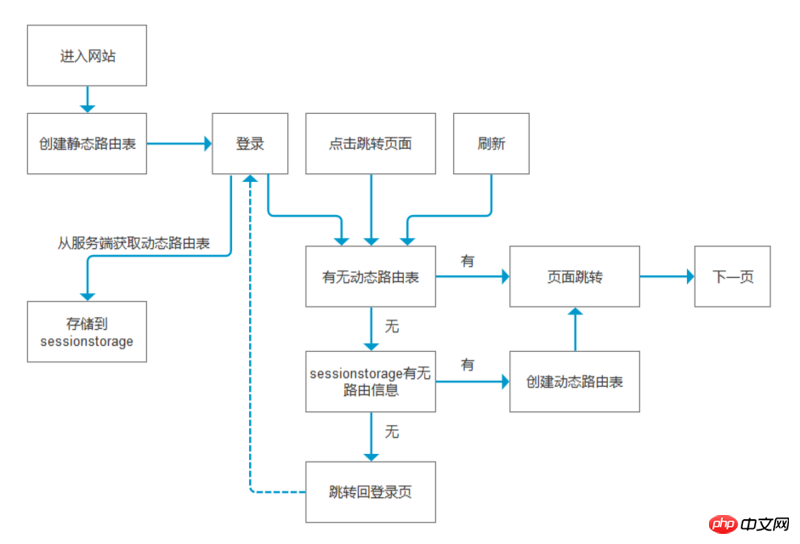
Vue will add the router.addRoutes function in later versions so that routing tables can be created. First go to the flow chart

The key points of the process : Depends on whether there is dynamic routing when jumping to the page
Process explanation:
When entering the web page, first create a part of the static routing table. This static routing table contains the login page , this is to ensure that there is a page that can be accessed when entering the URL
After logging in, the list of access permissions of the logged-in user is pulled from the server and saved to sessionstorage
In the router.beforeEach hook function, determine whether there is a dynamic routing table (this function is a function that runs before the route jumps)
In the hook function, determine whether there is a dynamic routing table If there is no dynamic routing table, jump to the page. If not, create a dynamic routing table.
If there is no routing information stored in sessionstorage, jump back to the login page and log in again to obtain it. Routing information
Key explanation:
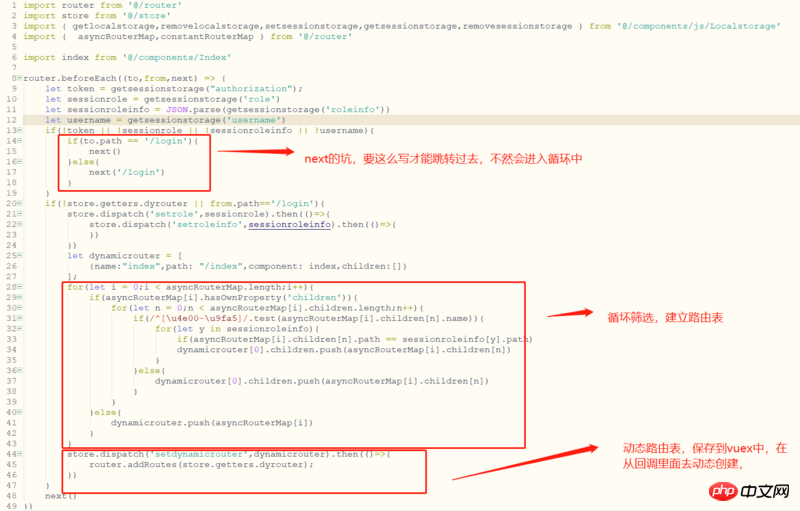
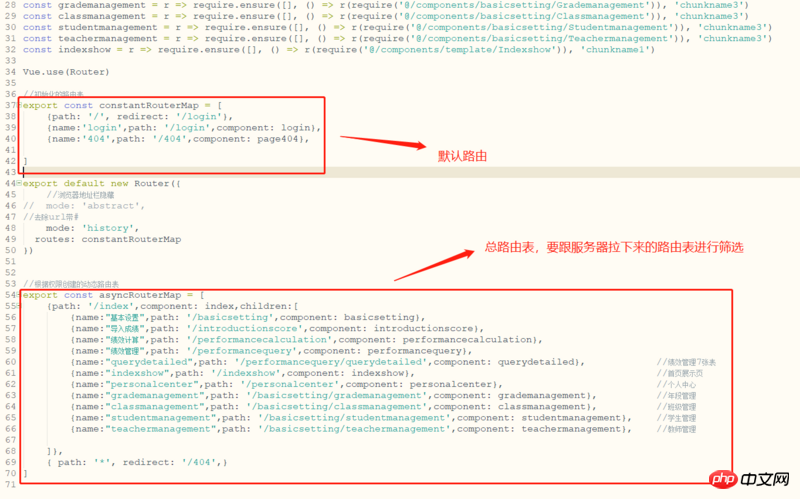
Pull the role’s routing table from the server, store a total routing table locally, and then pull it from the server Filter the obtained routing table, and finally save the filtered result to sessionstorage
Every time the page jumps, determine whether there is a dynamic routing table, if not, create a new routing table
Source code:


What is the difference between vue instructions and $nextTick to operate DOM?
Summary of the method of packaging Vue projects by environmentThe above is the detailed content of Creation process of dynamic routing for permission control in Vue (picture and text). For more information, please follow other related articles on the PHP Chinese website!




