Introduction to the configuration method of router in vue.js
This article brings you an introduction to the configuration method of routers in vue.js. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Install the routing module in the vue project
npm install vue-router --save-dev
Before configuring routing, let’s first understand the
<router-link to="/body">点我跳转页面</router-link>
to. Inside is the address. Ignore it for now, because "/body" is defined when configuring routing
<div> <router-view></router-view> </div>
Configuring Router## in H5
//main.js
//引进路由器模块
import VueRouter from 'vue-router'
//引进跳转的 组件页面地址
import App_head from './App_head'
import body_z from './components/HelloWorld'
Vue.config.productionTip = false;
Vue.use(VueRouter);
//配置路由器
const router = new VueRouter({
routes:[
//path为 "/" 意思是:<router-view> 标签初始显示的地址
//component为上面 组件名
{path:"/",component:App_head},
{path:"/body",component:body_z}
],
mode:"history" //定义这个后,打开网页,8080后面不会跟着 /#/ 的符号
});
new Vue({
router, //记得在这里定义路由器,否则不能使用
el: '#app_body',
components: { App_body },
template: '<App_body/>'
})
<div> //点击后,跳转到http://localhost:8080/body //点击后,<router-view>将显示 HelloWorld 组件的内容 <router-link to="/body">跳转页面</router-link> <router-view></router-view> </div>
Nested routing (sub-routing) of Vue.js
Vue. js route naming and named views
The above is the detailed content of Introduction to the configuration method of router in vue.js. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1670
1670
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1274
1274
 29
29
 1256
1256
 24
24
 Can the router be placed upside down?
Sep 22, 2023 pm 02:11 PM
Can the router be placed upside down?
Sep 22, 2023 pm 02:11 PM
Can. However, you need to pay attention to some issues: 1. Placing the router upside down may have a certain impact on heat dissipation, causing heat to accumulate at the bottom of the router, affecting the heat dissipation effect. Long-term overheating may reduce the performance of the router and adversely affect its lifespan. ; 2. Placing the router upside down may affect the operation and management of the device, and the indicator lights and interfaces may be blocked or inconvenient to operate; 3. Placing the router upside down may also have a certain impact on network security, and the default user name and password may cause This information is more susceptible to prying eyes.
 Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Detailed graphic explanation of how to integrate the Ace code editor in a Vue project
Apr 24, 2023 am 10:52 AM
Ace is an embeddable code editor written in JavaScript. It matches the functionality and performance of native editors like Sublime, Vim, and TextMate. It can be easily embedded into any web page and JavaScript application. Ace is maintained as the main editor for the Cloud9 IDE and is the successor to the Mozilla Skywriter (Bespin) project.
 What are the benefits of turning on ipv6 on the router 'Advantages of using the latest IPv6'
Feb 06, 2024 pm 05:34 PM
What are the benefits of turning on ipv6 on the router 'Advantages of using the latest IPv6'
Feb 06, 2024 pm 05:34 PM
Students who know computers all know that if our computer wants to connect to the network, it must have an IP address. This IP address can be manually configured, such as 172.16.19.20; it can also be automatically obtained by the DHCP server of the computer network card, such as 192.168.1.100 etc. These IP addresses are what we often call IPV4 addresses, and the corresponding IPV6 is also a type of IP address. What is IPV6 IPV6 is a new IP address that emerged in response to the exhaustion of IPV4 address resources. Its full name is "Internet Protocol Version 6", and its Chinese name is the sixth generation of Internet Protocol. The number of IPv6 addresses is theoretically 2^128
 Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Explore how to write unit tests in Vue3
Apr 25, 2023 pm 07:41 PM
Vue.js has become a very popular framework in front-end development today. As Vue.js continues to evolve, unit testing is becoming more and more important. Today we’ll explore how to write unit tests in Vue.js 3 and provide some best practices and common problems and solutions.
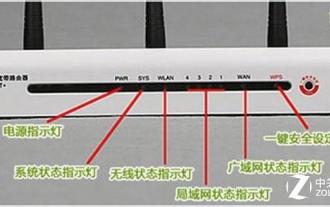
 How many lights on the router are normal? 'Recommended detailed explanation of the normal status of the router indicator lights'
Feb 06, 2024 pm 09:12 PM
How many lights on the router are normal? 'Recommended detailed explanation of the normal status of the router indicator lights'
Feb 06, 2024 pm 09:12 PM
The first light is on, indicating that the router is powered on. Which port is plugged in, the light of which port is on, and flashing means data is being transmitted. Wireless routers usually have three indicator lights: SYS, LAN and WAN. When the wireless router is powered on, the SYS light will light up. When the wireless router is connected to the network modem, the WAN light will light up. The LAN light corresponds to each interface of the wireless router. As long as the network cable is inserted into the corresponding interface, the corresponding LAN light will light up. 1. If it keeps flashing, it means it is transmitted by data, and the router settings should be normal. 2. If you have always been able to access the Internet, but you can't get online recently; it is probably a problem with the external line, that is, a problem with the operator (usually there is a problem with the line, causing the data signal to attenuate too much, although the line is good)
 Which one is faster, gateway or router?
Jun 19, 2023 pm 03:06 PM
Which one is faster, gateway or router?
Jun 19, 2023 pm 03:06 PM
The difference between gateway WiFi and router WiFi is mainly reflected in three aspects: function, number of terminals that support Internet access, and WiFi signal coverage. Gateway WiFi is a combination of optical modem and router. It has more functions, but it supports fewer Internet devices and the WiFi signal coverage is not as good as router WiFi.
 What is the impact of turning off dhcp on the router?
Dec 01, 2023 pm 04:01 PM
What is the impact of turning off dhcp on the router?
Dec 01, 2023 pm 04:01 PM
The impact of turning off dhcp on the router: 1. The client cannot automatically obtain an IP address; 2. The IP address needs to be configured manually; 3. It may cause network connection problems; 4. It affects the communication of network devices; 5. IP address conflicts; 6. Unable to proceed Dynamic address allocation; 7. Network isolation cannot be performed; 8. Traffic control cannot be performed; 9. Access control cannot be performed. It is recommended that before turning off the DHCP service, carefully consider whether it really needs to be turned off, or keep the DHCP service to ensure that the client can automatically obtain the correct IP address.
 Will placing the router upside down have any impact on the network?
Sep 22, 2023 pm 04:45 PM
Will placing the router upside down have any impact on the network?
Sep 22, 2023 pm 04:45 PM
Placing the router upside down may have some effects on the network, including reduced signal coverage, blocked signal transmission, poor temperature and heat dissipation, and reduced network speed. Detailed introduction: 1. The signal coverage is reduced. Routers are usually designed to radiate signals outward in a horizontal direction. Therefore, placing the router upside down may cause the signal coverage to be reduced, which may cause signal in some areas. Weakening, thus affecting the stability and speed of the connection; 2. Signal transmission is blocked. Placing the router upside down may cause signal transmission to be blocked, etc.




