 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the event loop mechanism of javascript browser
Detailed explanation of the event loop mechanism of javascript browser
Detailed explanation of the event loop mechanism of javascript browser
This article brings you a detailed explanation of the event loop mechanism of the JavaScript browser. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Questions thrown in front:
How can a single thread be asynchronous?
What is the process of the event loop?
What are macrotask and microtask, and what are they? What is the difference
Single-threaded and asynchronous
When it comes to js, you will think of single-threaded and asynchronous, so how does a single-thread achieve asynchronousness? Concept first, we must first understand the relationship between single thread and asynchronous.
JS tasks are divided into two types: synchronous and asynchronous, and their processing methods are also different. Synchronous tasks are directly queued for execution on the main thread, while asynchronous tasks will be placed in the task queue. If there are multiple Tasks (asynchronous tasks) have to be queued and waiting in the task queue. The task queue is like a buffer. The task will be moved to the call stack (call stack) in the next step, and then the main thread executes the task of the call stack.
Single thread means that there is only one thread (main thread) in the js engine that is responsible for parsing and executing js code, that is, it can only do one thing at a time, and we know that for an ajax request, the main thread is waiting for its response. At the same time, it will do other things. The browser first registers the ajax callback function in the event table. After the response comes back, the callback function is added to the task queue and waits for execution. It will not cause thread blocking, so the way js handles ajax requests is is asynchronous.
In short, the process of checking whether the call stack is empty and determining which task to add to the call stack is the event loop, and the core of js's asynchronous implementation is the event loop.
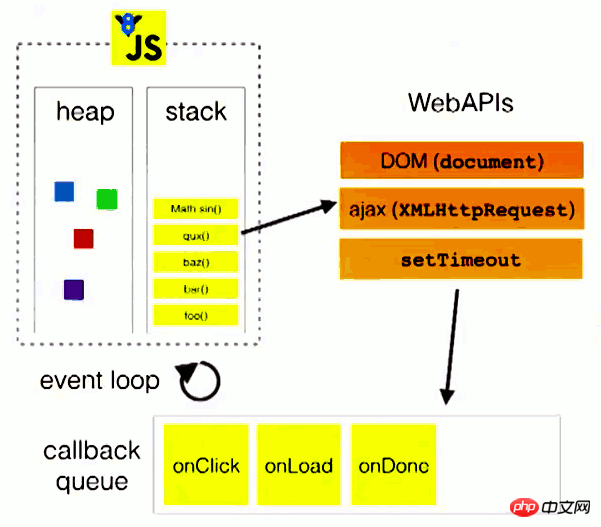
Call stack and task queue
As the name suggests, the call stack is a stack structure. Function calls will form a stack frame, which contains context information such as parameters and local variables of the currently executed function. After the function is executed, its execution context is popped from the stack.
The following picture is the relationship between the call stack and the task queue

Event loop
About the event loop, Introduction to HTML specifications
There must be at least one event loop per user agent, and at most
one event loop per unit of related similar-origin browsing contexts.
An event loop has one or more task queues.
Each task is defined as coming from a specific task source.
Understood from the specification , the browser has at least one event loop, and each event loop has at least one task queue (macrotask). Each external task has its own group, and the browser will set priorities for different task groups.
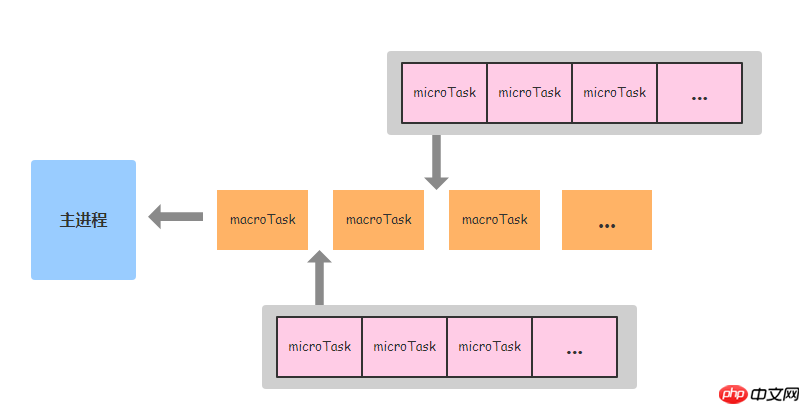
macrotask & microtask
The specification mentions two concepts, but does not introduce them in detail. After consulting some information, it can be summarized as follows:
macrotask: contains the js code that executes the entire , event callbacks, XHR callbacks, timers (setTimeout/setInterval/setImmediate), IO operations, UI render
microtask: tasks that update application status, including promise callbacks, MutationObserver, process.nextTick, Object.observe
Among them, setImmediate and process.nextTick are the implementation of nodejs, which will be introduced in detail in the nodejs article.
Event processing process
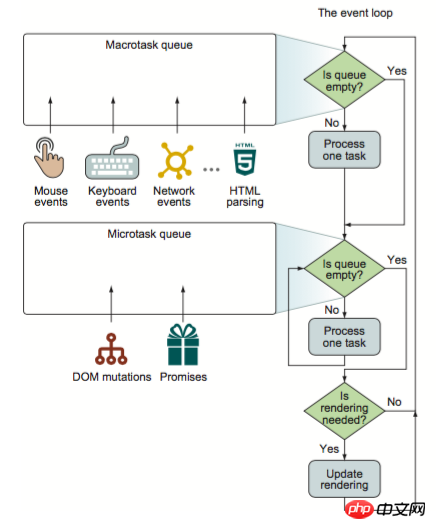
Regarding the understanding of macrotask and microtask, it may be a bit obscure if you look at it this way. Combining the event loop mechanism, the understanding is much clearer. The following picture can be said to be an introduction. Very clear.

To sum up, the steps of an event loop include:
1. Check whether the macrotask queue is empty. If it is not empty, go to 2. If empty, go to 3
2. Execute a task in the macrotask
3. Continue to check whether the microtask queue is empty, if so, go to 4, otherwise go to 5
4. Take out the task in the microtask and execute Complete and return to step 3
5. Execute view update
Execution sequence of mactotask & microtask

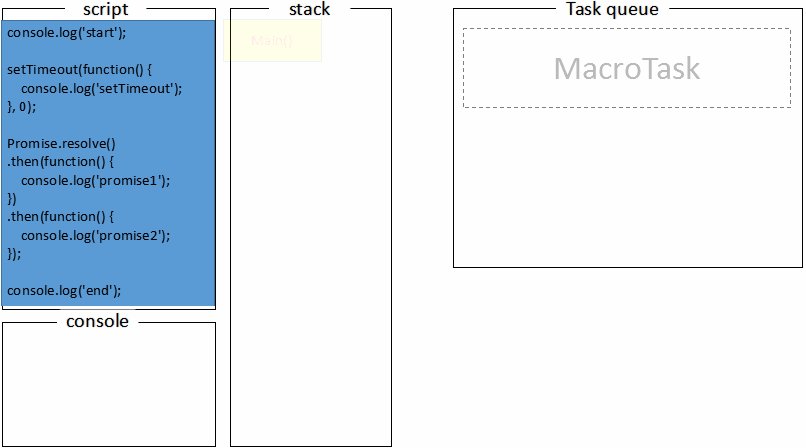
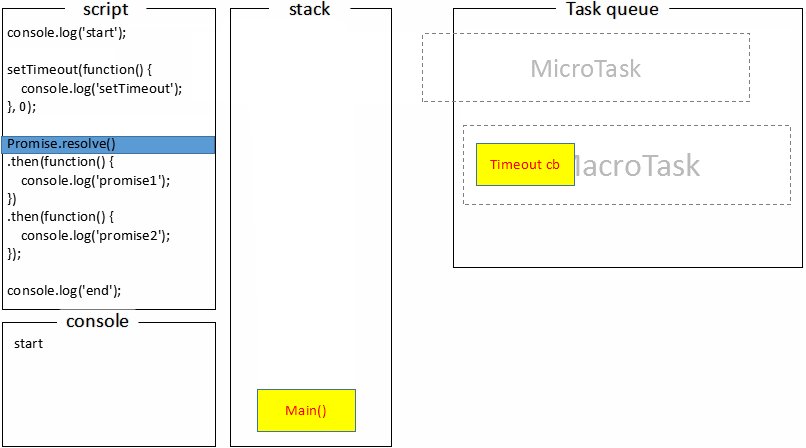
After reading so many dry words To introduce the concept, why not look at a piece of code to get a feel for it
console.log('start')
setTimeout(function() {
console.log('setTimeout')
}, 0)
Promise.resolve().then(function() {
console.log('promise1')
}).then(function() {
console.log('promise2')
})
console.log('end')What is the log sequence output by the print station? Based on the analysis of the above steps, is it so easy~

#First, the global code (main()) is pushed into the call stack for execution, and start is printed;
Next, setTimeout is pushed into the macrotask queue, promise.then callback is put into the microtask queue, and finally console.log('end') is executed to print out end;
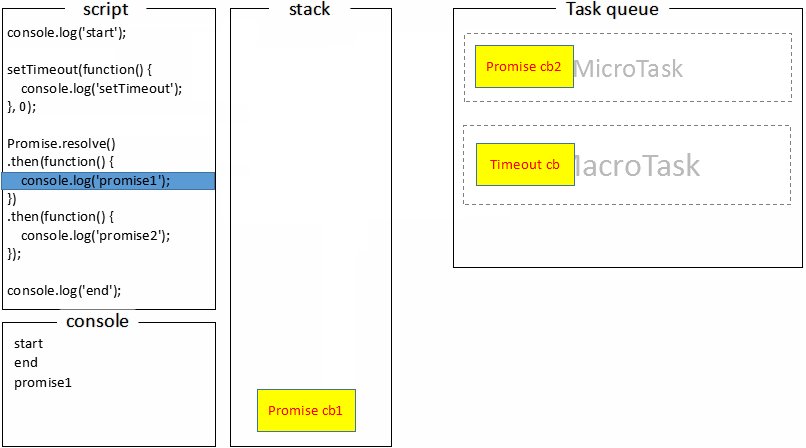
At this point, the code in the call stack has been executed. Looking back at the definition of macrotask, we know that the global code belongs to macrotask. After the macrotask is executed, the next step is to execute the task of the microtask queue. Execute the promise callback and print promise1;
promise回调函数默认返回undefined,promise状态变为fullfill触发接下来的then回调,继续压入microtask队列,event loop会把当前的microtask队列一直执行完,此时执行第二个promise.then回调打印出promise2;
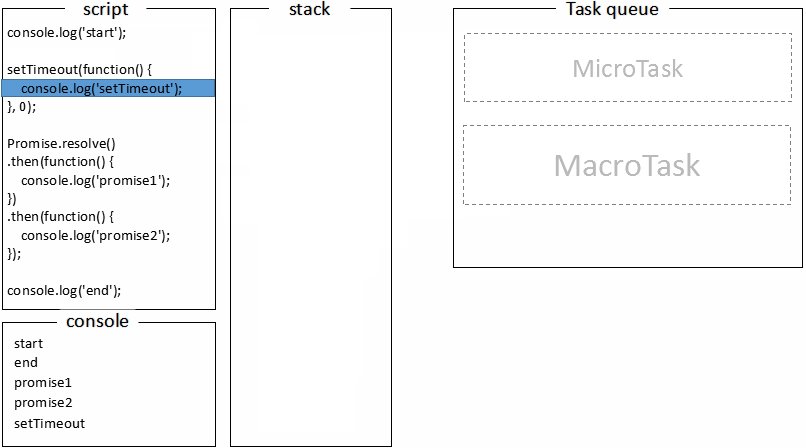
这时microtask队列已经为空,从上面的流程图可以知道,接下来主线程会去做一些UI渲染工作(不一定会做),然后开始下一轮event loop,执行setTimeout的回调,打印出setTimeout;
这个过程会不断重复,也就是所谓的事件循环。
视图渲染的时机
回顾上面的事件循环示意图,update rendering(视图渲染)发生在本轮事件循环的microtask队列被执行完之后,也就是说执行任务的耗时会影响视图渲染的时机。通常浏览器以每秒60帧(60fps)的速率刷新页面,据说这个帧率最适合人眼交互,大概16.7ms渲染一帧,所以如果要让用户觉得顺畅,单个macrotask及它相关的所有microtask最好能在16.7ms内完成。
但也不是每轮事件循环都会执行视图更新,浏览器有自己的优化策略,例如把几次的视图更新累积到一起重绘,重绘之前会通知requestAnimationFrame执行回调函数,也就是说requestAnimationFrame回调的执行时机是在一次或多次事件循环的UI render阶段。
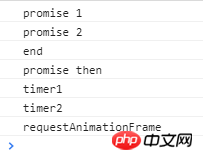
以下代码可以验证
setTimeout(function() {console.log('timer1')}, 0)
requestAnimationFrame(function(){
console.log('requestAnimationFrame')
})
setTimeout(function() {console.log('timer2')}, 0)
new Promise(function executor(resolve) {
console.log('promise 1')
resolve()
console.log('promise 2')
}).then(function() {
console.log('promise then')
})
console.log('end')

可以看到,结果1中requestAnimationFrame()是在一次事件循环后执行,而在结果2,它的执行则是在三次事件循环结束后。
总结
1、事件循环是js实现异步的核心
2、每轮事件循环分为3个步骤:
a) 执行macrotask队列的一个任务
b) 执行完当前microtask队列的所有任务
c) UI render
3、浏览器只保证requestAnimationFrame的回调在重绘之前执行,没有确定的时间,何时重绘由浏览器决定
The above is the detailed content of Detailed explanation of the event loop mechanism of javascript browser. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1672
1672
 14
14
 1428
1428
 52
52
 1332
1332
 25
25
 1277
1277
 29
29
 1257
1257
 24
24
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service



