
The content of this article is to introduce js to perform simple verification of form passwords? (code example). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
First we need to understandHow to achieve safe password input?
Many websites now require registration, which means users need to be assigned a username and password. Here are some simple steps to make the process safer.
Use "password" input type
Use instead of , because this lets the browser (and the user) know that the content of the field needs to be protected.
The password will not appear on the screen as you type, nor will most browsers "remember" the value entered in the password field like other form elements.
In some cases, such as on mobile devices, displaying passwords can improve usability without compromising security. After all, only the browser display is obfuscated and not the data transferred.
Confirm Password Entry
Because the password entry type obscures the typed text, you should have the user confirm that they did not make a mistake. The easiest way is to enter your password twice and check if they are the same.
Another approach is to display what they entered as part of the "confirmation page". The problem here is that your password is showing up in the browser, browser cache, proxies, etc. For security reasons, passwords should never be displayed in HTML format or sent via email.
Enforce "strong" passwords (complex passwords)
If you are concerned about security, you should have some policy on what constitutes a valid password. Some common restrictions are:
1. At least n characters;
2. A combination of uppercase and lowercase characters;
3. One or more digits;
4. It has nothing to do with other user data (name, address, username, ...);
Now leaving the last requirement, since it requires a server-side script, let's Take a look at the possibilities using client-side HTML and JavaScript.
Server Security
While having a complex password is a good first step, additional steps need to be taken on the server to back it up , to prevent brute force attacks. One popular method is to install Fail2Ban to monitor log files and lock down recurring errors. Of course, this only works if your login system reports failed login attempts to the system log file. Otherwise your application needs to provide this functionality.
Passwords need to be encrypted when stored in the database or elsewhere, and any backups should also be encrypted.
Let's use js to implement a simple form verification operation
The form below has three input fields: username, pwd1 and pwd2. When the form is submitted, the checkForm script parses the input value and returns true or false. If a false value is returned, the form submission will be cancelled.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script type="text/javascript">
function checkForm(form) {
if(form.username.value == "") {
alert("错误:用户名不能为空!");
form.username.focus();
return false;
}
re = /^\w+$/;
if(!re.test(form.username.value)) {
alert("错误:用户名必须只包含字母、数字和下划线!");
form.username.focus();
return false;
}
if(form.pwd1.value != "" && form.pwd1.value == form.pwd2.value) {
if(form.pwd1.value.length < 6) {
alert("错误:密码必须至少包含六个字符!");
form.pwd1.focus();
return false;
}
if(form.pwd1.value == form.username.value) {
alert("错误:密码必须与用户名不同!");
form.pwd1.focus();
return false;
}
re = /[0-9]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个数字(0至9)!");
form.pwd1.focus();
return false;
}
re = /[a-z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个小写字母(a-z)!");
form.pwd1.focus();
return false;
}
re = /[A-Z]/;
if(!re.test(form.pwd1.value)) {
alert("错误:密码必须包含至少一个大写字母(A-Z)!");
form.pwd1.focus();
return false;
}
} else {
alert("错误:请检查并确认您输入的密码是否一致!");
form.pwd1.focus();
return false;
}
alert("You entered a valid password: " + form.pwd1.value);
return true;
}
</script>
</head>
<body>
<form onsubmit="return checkForm(this);">
<p>用户名: <input type="text" name="username"></p>
<p>密 码: <input type="password" name="pwd1"></p>
<p>确认密码: <input type="password" name="pwd2"></p>
<p><input type="submit"></p>
</form>
</body>
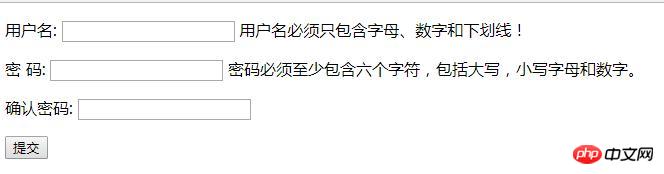
</html>Rendering:

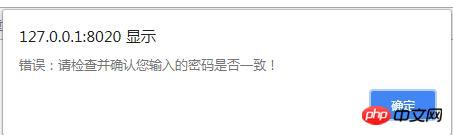
When the two passwords we enter are inconsistent, an error will be reported:

Keep in mind that since JavaScript is not available in all browsers, you should also use server-side script to validate all data before logging it to a database or elsewhere.
Summary: The above is the entire content of this article, I hope it will be helpful to everyone's study.
The above is the detailed content of How to perform simple password verification on the form in js? (code example). For more information, please follow other related articles on the PHP Chinese website!