In-depth learning of jQuery Animate (2)
This article brings you the in-depth study of Animate in jQuery (2), following the previous article [jQuery in-depth study of Animate (1)] to let everyone understand the usage of animate in jQuery . It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Step
Type: Function(Number now, Tween tween)
The function that will be called for each animation property of each animated element. This function provides an opportunity to modify the Tween object to change the property values in the settings.
This is so vague, let’s take a look at an example!
1 2 3 4 5 6 7 8 9 10 11 12 |
|
Can you imagine the output?

Let’s take a look at the jQuery source code:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
ok! You should have a rough outline. Let me explain the meaning of the parameters in detail~~
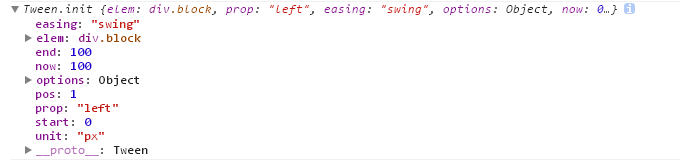
| Attribute | Type | Value |
| easing | String | Animation mode "linear", swing, easeIn, easeOut...etc |
| elem | DOM element | The element being animated |
| end | Value | Animation end value |
| now | Value | Current animation value |
| options | Object | Parameters |
| options.duration | Value | Duration passed to the animation |
| options.queue | String | Animation queue |
| pos | Value | From 0.0 to 1.0 during animation |
| prop | String | Changing css property |
| start | Value | The value at which the CSS property starts to change |
| unit | String | Units of CSS values |
Knowing these, we can do a lot of things!
jQuery Animation implements css3 animation:
jQuery Animation works by changing the css style of an element from one state to another. CSS property values change gradually, allowing you to create animated effects. Only numeric values can be animated (e.g. "margin:30px"). String values cannot be animated (such as "background-color:red").
Many effects like CSS3 are not numerical, so there is no way to achieve them directly through the animate() method. Such as translate(), rotate(), scale(), skew(), matrix(), rotateX(), rotateY() and other methods. One feature of these methods is that their values are mixed with characters and numbers. Therefore, we cannot directly use the animate() method to dynamically modify their values to achieve animation effects.
If we use Javascript to implement CSS3 animation ourselves, then we can only implement it through the setInterval() method, which is more complicated to implement. In fact, the animate() method works based on the setInterval() method, but you can conveniently set the animation speed, and you can also set whether it is a constant speed or a variable speed. The second usage of the animate() method has an stp parameter that specifies the function to be executed at each step of the animation. We can use a CSS value that does not affect the element significantly to trigger the animate() method, and then modify the value we want to modify in the step callback function, so that the animation can be implemented indirectly.
CSS code:
1 2 3 4 5 6 7 8 9 |
|
Html code:
1 |
|
Javascript code:
1 2 3 4 5 6 7 8 9 10 11 |
|
The text-indent attribute is used here to trigger animation because we are here There is no text, so using text-indent will not affect the style effect of the element. Font-size, etc. can also be used here. Then use the rhythm generated by the animate() method to implement animation.
The above is the detailed content of In-depth learning of jQuery Animate (2). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute






