 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Follow me to learn the basic types and reference types of javascript_javascript skills
Follow me to learn the basic types and reference types of javascript_javascript skills
Follow me to learn the basic types and reference types of javascript_javascript skills
1. Basic types and reference types
There are 5 basic data types: undefined, boolean, number, string, null
typeof null; //"object" typeof undefined; //"undefined" typeof 1; //"number" typeof false //"boolean" typeof "1" //"string"
(Confusingly, typeofing the null type returns "object", whereas the ECMAScript standard describes it as a distinct type.)
In order to facilitate the operation of basic type values, ECMAScript also provides three special reference types: Boolean, Number and String. The standard library provides constructors to encapsulate Boolean values, numbers and strings as objects. These types are similar to other reference types and have special behavior corresponding to their respective base wrapper types. In fact, whenever a basic type value is read, an object of the corresponding basic wrapper type is created in the background, allowing us to call some methods to manipulate the data.
var s1 = "some text";
var s2 = s1.substring(2);
var s3 = new String("some text");But unlike the original string, the String object is a real object.
typeof s1; //"string" typeof s3; //"object"
The variable s1 in this example contains a string, which is of course a basic type value. The next line calls the substring() method of s1 and saves the returned result in s2. We know that primitive type values are not objects, so logically they should not have methods (but they do have methods). In fact, in order for us to achieve this intuitive operation, a series of processes have been automatically completed in the background. When the second line of code accesses s1, the access process is in a read mode, that is, the value of this string is read from memory. When accessing a string in read mode, the following processing will be automatically completed in the background:
(1) Create an instance of String type.
(2) Call the specified method on the instance.
(3) Destroy this instance.
can be expressed using the following code:
var s1 = new String("some text");
var s2 = s1.substring(2);
s1 = null;
After this processing, the basic string value becomes the same as the object. Moreover, the above three steps also apply to Boolean and numeric values corresponding to Boolean and Number types.
2. Life cycle
The main difference between reference types and basic packaging types is the life cycle of the object. Instances of reference types created using the new operator remain in memory until the execution flow leaves the current scope. The automatically created basic packaging type object only exists during the execution period of this line of code (instantaneously), and then is destroyed immediately. This means that we cannot add properties and methods to properties at runtime.
var s1 = "some text"; s1.color = "red"; alert(s1.color); //undefined
Of course, you can explicitly call Boolean, Number and String to create objects of basic packaging types, but this is not recommended. Calling typeof on an instance of a basic wrapper type will return "object", and all objects of the basic wrapper type will be converted to the Boolean value true. .
var obj = new Object("some text");
alert(obj instanceof String) //trueIt is worth noting that using new to call the constructor of a basic packaging type is different from directly calling the transformation function of the same name.
var value = "25"; var number = Number(value);//转型函数 alert(typeof number) //number var obj = new Number(var); //构造函数 alert(typeof obj) //object
3. Basic Type Characteristics
1. The values of basic types are immutable:
No method can change the value of a basic type, such as a string:
var name = 'jozo'; name.toUpperCase(); // 输出 'JOZO' console.log(name); // 输出 'jozo'
You will find that the original name has not changed, but a new string is returned after calling the toUpperCase() method.
Let’s take a look:
var person = 'jozo';
person.age = 22;
person.method = function(){//...};
console.log(person.age); // undefined
console.log(person.method); // undefined
As can be seen from the above code, we cannot add properties and methods to basic types. Again, basic types cannot be changed;
2. The basic type of comparison is the comparison of values:
They are equal only if their values are equal.
But you might:
var a = 1; var b = true; console.log(a == b);//true
Aren’t they equal? In fact, this is the knowledge of type conversion and == operator, which means that some type conversion will be performed when using == to compare two variables of different types. The comparison above will first convert true to the number 1 and then compare it with the number 1, and the result will be true. This is when the types of the two values being compared are different, the == operator will perform type conversion, but when the two values are of the same type, even == is equivalent to ===.
var a = 'jozo'; var b = 'jozo'; console.log(a === b);//true
3. Basic type variables are stored in the stack area (the stack area refers to the stack memory in the memory)
Suppose there are the following basic types of variables:
var name = 'jozo'; var city = 'guangzhou'; var age = 22;
那么它的存储结构如下图:

栈区包括了变量的标识符和变量的值。
四、引用类型特点
引用类型会比较好玩有趣一些。
javascript中除了上面的基本类型(number,string,boolean,null,undefined)之外就是引用类型了,也可以说是就是对象了。对象是属性和方法的集合。也就是说引用类型可以拥有属性和方法,属性又可以包含基本类型和引用类型。来看看引用类型的一些特性:
1).引用类型的值是可变的
我们可为为引用类型添加属性和方法,也可以删除其属性和方法,如:
var person = {};//创建个控对象 --引用类型
person.name = 'jozo';
person.age = 22;
person.sayName = function(){console.log(person.name);}
person.sayName();// 'jozo'
delete person.name; //删除person对象的name属性
person.sayName(); // undefined
上面代码说明引用类型可以拥有属性和方法,并且是可以动态改变的。
2).引用类型的值是同时保存在栈内存和堆内存中的对象
javascript和其他语言不同,其不允许直接访问内存中的位置,也就是说不能直接操作对象的内存空间,那我们操作啥呢? 实际上,是操作对象的引用,所以引用类型的值是按引用访问的。
准确地说,引用类型的存储需要内存的栈区和堆区(堆区是指内存里的堆内存)共同完成,栈区内存保存变量标识符和指向堆内存中该对象的指针,也可以说是该对象在堆内存的地址。
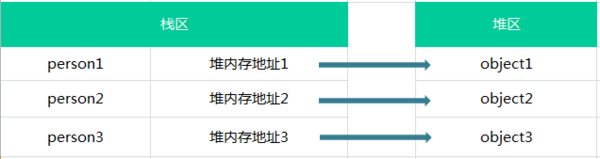
假如有以下几个对象:
var person1 = {name:'jozo'};
var person2 = {name:'xiaom'};
var person3 = {name:'xiaoq'};
则这三个对象的在内存中保存的情况如下图:

3).引用类型的比较是引用的比较
var person1 = '{}';
var person2 = '{}';
console.log(person1 == person2); // true
上面讲基本类型的比较的时候提到了当两个比较值的类型相同的时候,相当于是用 === ,所以输出是true了。再看看:
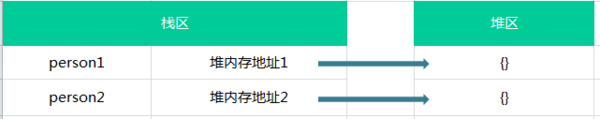
var person1 = {};
var person2 = {};
console.log(person1 == person2); // false
可能你已经看出破绽了,上面比较的是两个字符串,而下面比较的是两个对象,为什么长的一模一样的对象就不相等了呢?
别忘了,引用类型时按引用访问的,换句话说就是比较两个对象的堆内存中的地址是否相同,那很明显,person1和person2在堆内存中地址是不同的:

所以这两个是完全不同的对象,所以返回false;
五、简单赋值
在从一个变量向另一个变量赋值基本类型时,会在该变量上创建一个新值,然后再把该值复制到为新变量分配的位置上:
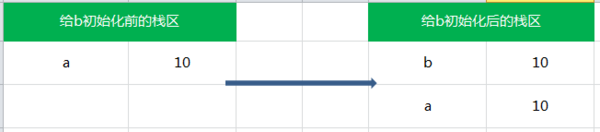
var a = 10; var b = a; a ++ ; console.log(a); // 11 console.log(b); // 10
此时,a中保存的值为 10 ,当使用 a 来初始化 b 时,b 中保存的值也为10,但b中的10与a中的是完全独立的,该值只是a中的值的一个副本,此后,这两个变量可以参加任何操作而相互不受影响。

也就是说基本类型在赋值操作后,两个变量是相互不受影响的。
六、对象引用
当从一个变量向另一个变量赋值引用类型的值时,同样也会将存储在变量中的对象的值复制一份放到为新变量分配的空间中。前面讲引用类型的时候提到,保存在变量中的是对象在堆内存中的地址,所以,与简单赋值不同,这个值的副本实际上是一个指针,而这个指针指向存储在堆内存的一个对象。那么赋值操作后,两个变量都保存了同一个对象地址,则这两个变量指向了同一个对象。因此,改变其中任何一个变量,都会相互影响:
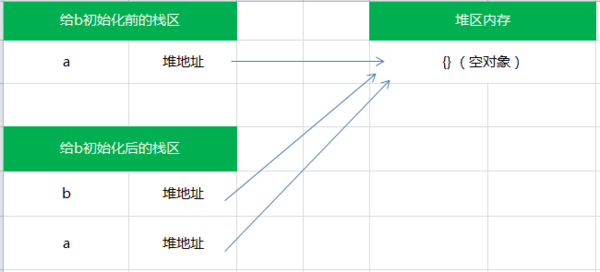
var a = {}; // a保存了一个空对象的实例
var b = a; // a和b都指向了这个空对象
a.name = 'jozo';
console.log(a.name); // 'jozo'
console.log(b.name); // 'jozo'
b.age = 22;
console.log(b.age);// 22
console.log(a.age);// 22
console.log(a == b);// true
Their relationship is as follows:

Therefore, the assignment of reference type is actually the assignment of the address pointer of the object stored in the stack area. Therefore, the two variables point to the same object, and any operations will affect each other.
The above is the entire content of this article, I hope it will be helpful to everyone’s study.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How do generic functions handle pointers and reference types in Golang?
Apr 16, 2024 pm 04:06 PM
How do generic functions handle pointers and reference types in Golang?
Apr 16, 2024 pm 04:06 PM
When a generic function handles pointer types in Go, it will receive a reference to the original variable, allowing the variable value to be modified. Reference types are copied when passed, making the function unable to modify the original variable value. Practical examples include using generic functions to compare strings or slices of numbers.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest



