 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery electronic magazine code sharing with page turning animation_jquery
jquery electronic magazine code sharing with page turning animation_jquery
jquery electronic magazine code sharing with page turning animation_jquery
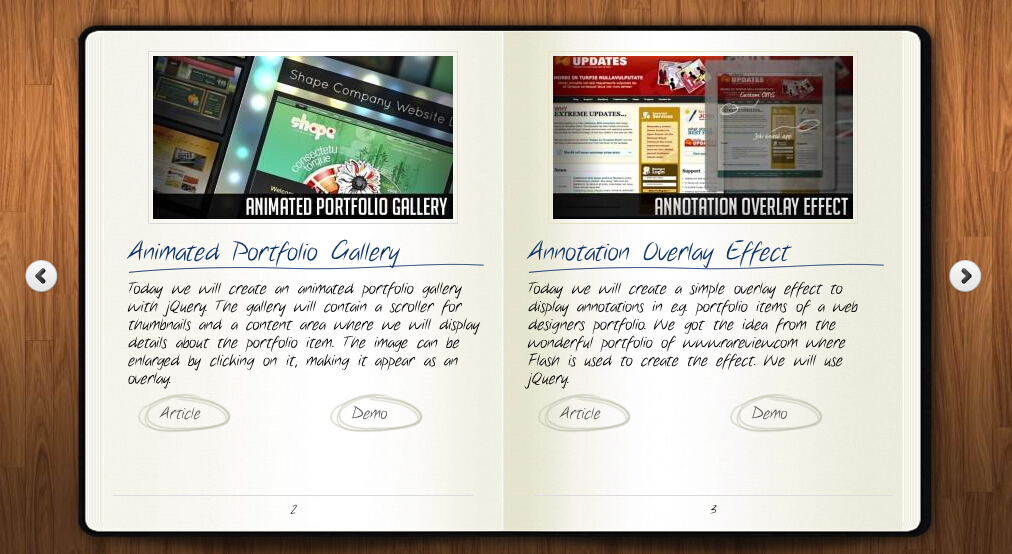
This is an electronic magazine with page turning animation based on jquery. The editor sometimes wonders if all the paper textbooks we read can be changed to e-books. Wouldn't this save more resources?
I remember that we have introduced a lot of book page turning animations before. For example, this CSS3 book page turning animation is very lifelike. The jQuery book page turning 3D animation I want to share today is more powerful, can support the turning of any number of pages, and also has very beautiful visual effects. The content of the book supports any HTML element, which is quite flexible.
Operating renderings since Source code----------------------------------------
The jquery electronic magazine code with page turning animation shared with you is as follows
<head>
<title>jQuery书本翻页动画效果DEMO演示</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="http://code.jquery.com/jquery-1.4.4.min.js"></script>
<script src="booklet/jquery.easing.1.3.js" type="text/javascript"></script>
<script src="booklet/jquery.booklet.1.1.0.min.js" type="text/javascript"></script>
<link href="booklet/jquery.booklet.1.1.0.css" type="text/css" rel="stylesheet" media="screen" />
<link rel="stylesheet" href="css/style.css" type="text/css" media="screen"/>
<script src="cufon/cufon-yui.js" type="text/javascript"></script>
<script src="cufon/ChunkFive_400.font.js" type="text/javascript"></script>
<script src="cufon/Note_this_400.font.js" type="text/javascript"></script>
<script type="text/javascript">
Cufon.replace('h1,p,.b-counter');
Cufon.replace('.book_wrapper a', {hover:true});
Cufon.replace('.title', {textShadow: '1px 1px #C59471', fontFamily:'ChunkFive'});
Cufon.replace('.reference a', {textShadow: '1px 1px #C59471', fontFamily:'ChunkFive'});
Cufon.replace('.loading', {textShadow: '1px 1px #000', fontFamily:'ChunkFive'});
</script>
</head>
<body>
<div style="text-align:center;clear:both">
<script src="/gg_bd_ad_720x90.js" type="text/javascript"></script>
<script src="/follow.js" type="text/javascript"></script>
</div>
<div class="book_wrapper">
<a id="next_page_button"></a>
<a id="prev_page_button"></a>
<div id="loading" class="loading">Loading pages...</div>
<div id="mybook" style="display:none;">
<div class="b-load">
<div>
<img src="images/1.jpg" alt=""/>
<h1>Slider Gallery</h1>
<p>This tutorial is about creating a creative gallery with a
slider for the thumbnails. The idea is to have an expanding
thumbnails area which opens once an album is chosen.
The thumbnails will scroll to the end and move back to
the first image. The user can scroll through the thumbnails
by using the slider controls. When a thumbnail is clicked,
it moves to the center and the full image preview opens.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/2.jpg" alt="" />
<h1>Animated Portfolio Gallery</h1>
<p>Today we will create an animated portfolio gallery with jQuery.
The gallery will contain a scroller for thumbnails and a
content area where we will display details about the portfolio
item. The image can be enlarged by clicking on it, making
it appear as an overlay.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/3.jpg" alt="" />
<h1>Annotation Overlay Effect</h1>
<p>Today we will create a simple overlay effect to display annotations in e.g. portfolio
items of a web designers portfolio. We got the idea from the wonderful
portfolio of www.rareview.com where Flash is used to create the
effect. We will use jQuery.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/4.jpg" alt="" />
<h1>Bubbleriffic Image Gallery</h1>
<p>In this tutorial we will create a bubbly image gallery that
shows your images in a unique way. The idea is to show the
thumbnails of albums in a rounded fashion allowing the
user to scroll them automatically by moving the mouse.
Clicking on a thumbnail will zoom in a big circle and
the full image which will be automatically resized to
fit into the screen.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/5.jpg" alt="" />
<h1>Collapsing Site Navigation</h1>
<p>Today we will create a collapsing menu that contains vertical
navigation bars and a slide out content area. When hovering
over a menu item, an image slides down from the top and a
submenu slides up from the bottom. Clicking on one of the
submenu items will make the whole menu collapse like a card
deck and the respective content area will slide out.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/6.jpg" alt="" />
<h1>Custom Animation Banner</h1>
<p>In today's tutorial we will be creating a custom animation banner with jQuery.
The idea is to have different elements in a banner that will
animate step-wise in a custom way.</p>
<p>We will be using the jQuery Easing Plugin and the jQuery 2D
Transform Plugin to create some nifty animations.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/7.jpg" alt="" />
<h1>Full Page Image Gallery</h1>
<p>In this tutorial we are going to create a stunning full page
gallery with scrollable thumbnails and a scrollable full
screen preview. The idea is to have a thumbnails bar at
the bottom of the page that scrolls automatically when
the user moves the mouse. When a thumbnail is clicked,
it moves to the center of the page and the full screen
image is loaded in the background.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/8.jpg" alt="" />
<h1>Hover Slide Effect</h1>
<p>Today we will create a neat effect with some images using
jQuery. The main idea is to have an image area with several
images that slide out when we hover over them, revealing
other images. The sliding effect will be random, i.e.
the images will slide to the top or bottom, left or
right, fading out or not. When we click on any area,
all areas will slide their images out.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/9.jpg" alt="" />
<h1>Merging Image Boxes</h1>
<p>Today we will show you a nice effect for images with jQuery.
The idea is to have a set of rotated thumbnails that,
once clicked, animate to form the selected image.
You can navigate through the images with previous
and next buttons and when the big image gets clicked
it will scatter into the little box shaped thumbnails again.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/10.jpg" alt="" />
<h1>Compact News Previewer</h1>
<p>Today we will create a news previewer that let's you
show your latest articles or news in a compact way.
The news previewer will show some list of articles
on the left side and the preview of the article with a
longer description on the right. Once a news on the left
is clicked, the preview will slide in.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/11.jpg" alt="" />
<h1>Overlay Effect Menu</h1>
<p>In this tutorial we are going to create a simple menu
that will stand out once we hover over it by covering
everything except the menu with a dark overlay.
The menu will stay white and a submenu area will
expand. We will create this effect using jQuery.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/12.jpg" alt="" />
<h1>Polaroid Photobar Gallery</h1>
<p>In this tutorial we are going to create an image gallery
with a Polaroid look. We will have albums that will expand
to sets of slightly rotated thumbnails that pop out on hover.
The full image will slide in from the bottom once a thumbnail
is clicked. In the full image view the user can navigate
through the pictures or simply choose another thumbnail
to be displayed.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/13.jpg" alt="" />
<h1>Pull Out Content Panel</h1>
<p>In this tutorial we will create a content panel that
slides out at a predefined scroll position. It will
reveal a teaser with related content and it can be
expanded to full page size to show more. A custom
slider allows to scroll through many items in the
panel.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
<div>
<img src="images/14.jpg" alt="" />
<h1>Thumbnails Navigation Gallery</h1>
<p>In this tutorial we are going to create an extraordinary
gallery with scrollable thumbnails that slide out from a
navigation. We are going to use jQuery and some CSS3
properties for the style. The main idea is to have a
menu of albums where each item will reveal a horizontal
bar with thumbnails when clicked.</p>
<a href="#" class="article">Article</a>
<a href="#" class="demo">Demo</a>
</div>
</div>
</div>
</div>
<!-- The JavaScript -->
<script type="text/javascript">
$(function() {
var $mybook = $('#mybook');
var $bttn_next = $('#next_page_button');
var $bttn_prev = $('#prev_page_button');
var $loading = $('#loading');
var $mybook_images = $mybook.find('img');
var cnt_images = $mybook_images.length;
var loaded = 0;
//preload all the images in the book,
//and then call the booklet plugin
$mybook_images.each(function(){
var $img = $(this);
var source = $img.attr('src');
$('<img/>').load(function(){
++loaded;
if(loaded == cnt_images){
$loading.hide();
$bttn_next.show();
$bttn_prev.show();
$mybook.show().booklet({
name: null, // name of the booklet to display in the document title bar
width: 800, // container width
height: 500, // container height
speed: 600, // speed of the transition between pages
direction: 'LTR', // direction of the overall content organization, default LTR, left to right, can be RTL for languages which read right to left
startingPage: 0, // index of the first page to be displayed
easing: 'easeInOutQuad', // easing method for complete transition
easeIn: 'easeInQuad', // easing method for first half of transition
easeOut: 'easeOutQuad', // easing method for second half of transition
closed: true, // start with the book "closed", will add empty pages to beginning and end of book
closedFrontTitle: null, // used with "closed", "menu" and "pageSelector", determines title of blank starting page
closedFrontChapter: null, // used with "closed", "menu" and "chapterSelector", determines chapter name of blank starting page
closedBackTitle: null, // used with "closed", "menu" and "pageSelector", determines chapter name of blank ending page
closedBackChapter: null, // used with "closed", "menu" and "chapterSelector", determines chapter name of blank ending page
covers: false, // used with "closed", makes first and last pages into covers, without page numbers (if enabled)
pagePadding: 10, // padding for each page wrapper
pageNumbers: true, // display page numbers on each page
hovers: false, // enables preview pageturn hover animation, shows a small preview of previous or next page on hover
overlays: false, // enables navigation using a page sized overlay, when enabled links inside the content will not be clickable
tabs: false, // adds tabs along the top of the pages
tabWidth: 60, // set the width of the tabs
tabHeight: 20, // set the height of the tabs
arrows: false, // adds arrows overlayed over the book edges
cursor: 'pointer', // cursor css setting for side bar areas
hash: false, // enables navigation using a hash string, ex: #/page/1 for page 1, will affect all booklets with 'hash' enabled
keyboard: true, // enables navigation with arrow keys (left: previous, right: next)
next: $bttn_next, // selector for element to use as click trigger for next page
prev: $bttn_prev, // selector for element to use as click trigger for previous page
menu: null, // selector for element to use as the menu area, required for 'pageSelector'
pageSelector: false, // enables navigation with a dropdown menu of pages, requires 'menu'
chapterSelector: false, // enables navigation with a dropdown menu of chapters, determined by the "rel" attribute, requires 'menu'
shadows: true, // display shadows on page animations
shadowTopFwdWidth: 166, // shadow width for top forward anim
shadowTopBackWidth: 166, // shadow width for top back anim
shadowBtmWidth: 50, // shadow width for bottom shadow
before: function(){}, // callback invoked before each page turn animation
after: function(){} // callback invoked after each page turn animation
});
Cufon.refresh();
}
}).attr('src',source);
});
});
</script>
</body>
</html>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
CLIP-BEVFormer: Explicitly supervise the BEVFormer structure to improve long-tail detection performance
Mar 26, 2024 pm 12:41 PM
Written above & the author’s personal understanding: At present, in the entire autonomous driving system, the perception module plays a vital role. The autonomous vehicle driving on the road can only obtain accurate perception results through the perception module. The downstream regulation and control module in the autonomous driving system makes timely and correct judgments and behavioral decisions. Currently, cars with autonomous driving functions are usually equipped with a variety of data information sensors including surround-view camera sensors, lidar sensors, and millimeter-wave radar sensors to collect information in different modalities to achieve accurate perception tasks. The BEV perception algorithm based on pure vision is favored by the industry because of its low hardware cost and easy deployment, and its output results can be easily applied to various downstream tasks.
 The latest from Oxford University! Mickey: 2D image matching in 3D SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
The latest from Oxford University! Mickey: 2D image matching in 3D SOTA! (CVPR\'24)
Apr 23, 2024 pm 01:20 PM
Project link written in front: https://nianticlabs.github.io/mickey/ Given two pictures, the camera pose between them can be estimated by establishing the correspondence between the pictures. Typically, these correspondences are 2D to 2D, and our estimated poses are scale-indeterminate. Some applications, such as instant augmented reality anytime, anywhere, require pose estimation of scale metrics, so they rely on external depth estimators to recover scale. This paper proposes MicKey, a keypoint matching process capable of predicting metric correspondences in 3D camera space. By learning 3D coordinate matching across images, we are able to infer metric relative
 LLM is all done! OmniDrive: Integrating 3D perception and reasoning planning (NVIDIA's latest)
May 09, 2024 pm 04:55 PM
LLM is all done! OmniDrive: Integrating 3D perception and reasoning planning (NVIDIA's latest)
May 09, 2024 pm 04:55 PM
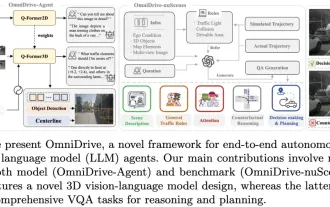
Written above & the author’s personal understanding: This paper is dedicated to solving the key challenges of current multi-modal large language models (MLLMs) in autonomous driving applications, that is, the problem of extending MLLMs from 2D understanding to 3D space. This expansion is particularly important as autonomous vehicles (AVs) need to make accurate decisions about 3D environments. 3D spatial understanding is critical for AVs because it directly impacts the vehicle’s ability to make informed decisions, predict future states, and interact safely with the environment. Current multi-modal large language models (such as LLaVA-1.5) can often only handle lower resolution image inputs (e.g.) due to resolution limitations of the visual encoder, limitations of LLM sequence length. However, autonomous driving applications require
 Point cloud registration is inescapable for 3D vision! Understand all mainstream solutions and challenges in one article
Apr 02, 2024 am 11:31 AM
Point cloud registration is inescapable for 3D vision! Understand all mainstream solutions and challenges in one article
Apr 02, 2024 am 11:31 AM
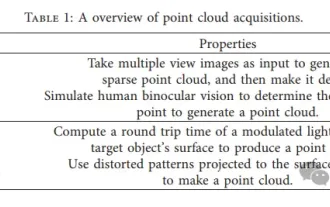
Point cloud, as a collection of points, is expected to bring about a change in acquiring and generating three-dimensional (3D) surface information of objects through 3D reconstruction, industrial inspection and robot operation. The most challenging but essential process is point cloud registration, i.e. obtaining a spatial transformation that aligns and matches two point clouds obtained in two different coordinates. This review introduces the overview and basic principles of point cloud registration, systematically classifies and compares various methods, and solves the technical problems existing in point cloud registration, trying to provide academic researchers outside the field and Engineers provide guidance and facilitate discussions on a unified vision for point cloud registration. The general method of point cloud acquisition is divided into active and passive methods. The point cloud actively acquired by the sensor is the active method, and the point cloud is reconstructed later.
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 The latest from Oxford University | Nearly 400 summaries! Talk about the latest review of large language models and the three-dimensional world
Jun 02, 2024 pm 07:41 PM
The latest from Oxford University | Nearly 400 summaries! Talk about the latest review of large language models and the three-dimensional world
Jun 02, 2024 pm 07:41 PM
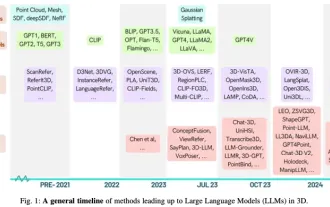
Written above & the author’s personal understanding: With the development of large language models (LLM), rapid progress has been made in the integration between them and 3D spatial data (3DLLM), providing unprecedented capabilities for understanding and interacting with physical space. . This article provides a comprehensive overview of LLM's approach to processing, understanding and generating 3D data. We highlight the unique advantages of LLMs, such as contextual learning, stepwise reasoning, open vocabulary capabilities, and broad world knowledge, and highlight their potential to advance spatial understanding and interaction with embedded artificial intelligence (AI) systems. Our research covers various 3D data representations from point clouds to Neural Rendering Fields (NeRF). and analyzed their integration with LLM for 3D scene understanding, subtitles,
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 More than just 3D Gaussian! Latest overview of state-of-the-art 3D reconstruction techniques
Jun 02, 2024 pm 06:57 PM
More than just 3D Gaussian! Latest overview of state-of-the-art 3D reconstruction techniques
Jun 02, 2024 pm 06:57 PM
Written above & The author’s personal understanding is that image-based 3D reconstruction is a challenging task that involves inferring the 3D shape of an object or scene from a set of input images. Learning-based methods have attracted attention for their ability to directly estimate 3D shapes. This review paper focuses on state-of-the-art 3D reconstruction techniques, including generating novel, unseen views. An overview of recent developments in Gaussian splash methods is provided, including input types, model structures, output representations, and training strategies. Unresolved challenges and future directions are also discussed. Given the rapid progress in this field and the numerous opportunities to enhance 3D reconstruction methods, a thorough examination of the algorithm seems crucial. Therefore, this study provides a comprehensive overview of recent advances in Gaussian scattering. (Swipe your thumb up





