
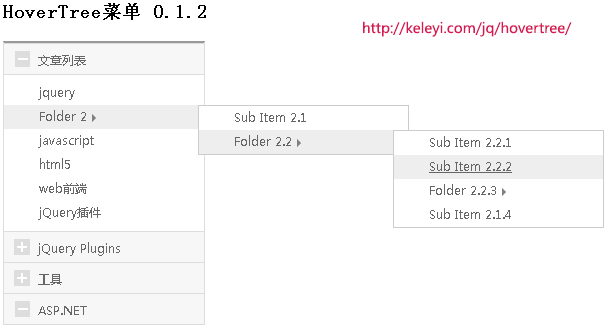
Rendering:

After looking at the renderings above, you may already understand why it is an imitation of the JD menu. If you still don’t understand, please visit http://list.jd.com/list.html?cat=9987,653,655 and look at the menu on the upper left. Of course, this HoverTree menu is more powerful and can realize unlimited menus.
HTML code:
是不是非常棒的效果呢,小伙伴们自己拿走使用吧




