 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 What is MEAN? What does MEAN mean in JavaScript programming? _node.js
What is MEAN? What does MEAN mean in JavaScript programming? _node.js
What is MEAN? What does MEAN mean in JavaScript programming? _node.js
Some time ago I saw an article mentioning the word MEAN. What is MEAN?
In fact, MENA is the abbreviation of MongoDB (non-relational database) Express (template engine) AngularJS (MVC javascript library) NodeJS (server script).
Together they construct a full-stack development tool for modern web applications based on JavaScript.
MongoDB:
It is a powerful, flexible and scalable data storage method.
It extends many useful features of relational databases, such as auxiliary indexes, range queries, and sorting, its built-in support for MapReduce-style aggregations and support for geospatial indexes.
It replaces the concept of traditional database row with a document model. The so-called document model is actually an array object.
Let’s take a look at the document model:
{“_id” : 1 , “greeting” : “hello, world!” , “foo” : 3}
Each document will have an _id field. The document model represents a record in the database, including the fields greeting, foo and _id;
Express:

Regarding the last engine Express, I would like to describe it in one sentence:
is a simple and flexible node.js Web application framework that provides a series of powerful features to help you create various Web applications.
Rich HTTP tools and middleware from the Connect framework are readily available, making it fast and easy to create robust and friendly APIs
Express does not re-abstract the existing features of node.js, we just extend the functions required by web applications on top of it
AngularJS:
AngularJS is a js library developed by google. It is an MVC script library like backone.
The first lesson of almost every language is about hello world. As usual, we will also do one:
Hello {{'World'}}!
declares that the page uses angularJS. When the page is loaded, the tag ng-app tells AngularJS to process the entire HTML page and guide the application.
This example prints hello world on the page. Some people wonder why hello world is so complicated.
In fact, the content in {{}} is a form of data binding. After reading the next example, you will know its power.
Let’s look at the next example:
Your name:
Hello {{yourname || 'World'}}!
Open this page in the browser, and then try to enter random characters in the input box. You will find that the entered characters are immediately updated and displayed in the greeting. Isn't it amazing?
’s thoughts. Any changes to the input box are immediately reflected in the model variables (one direction), and any changes to the model variables are immediately reflected in the greeting text (the other direction).
There are a few important things to note about this example:
1. The text input command is bound to a model variable called yourname.
2. Double curly brace tag adds yourname model variable to the greeting text.
3. You don’t need to register an additional event listener or add event handler for this application!
NodeJS
is a high-performance server js platform developed by Ryan Dahl.
It is developed based on the V8 engine. The V8 engine is a javascript engine developed by Google, not the car's V8 engine - it is a high-performance engine, and its performance far exceeds that of other scripting languages.
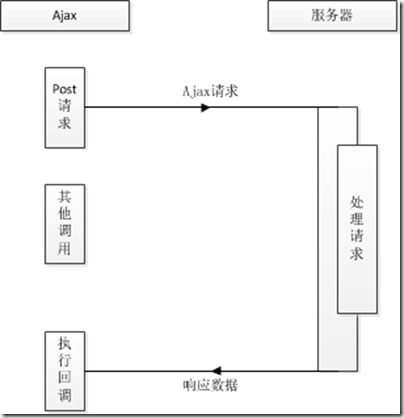
nodeJS uses asynchronous I/O communication method, which is very similar to AJAX:
$.post("url", {title:"post request"}, function(data){
console.log("Response received");
})
console.log("End of sending ajax");

Nodejs request method:
var fs = require('fs');
fs.readFile("/path", function(err, file){
console.log("Reading file completed");
});
console.log("Initiate reading file");

Let’s look at the following example:
When two requests are executed at the same time, the total time consuming depends on the one that takes the most time, not the sum of the time consuming of the two requests, because they are both parallel.
//First request
var fs = require('fs');
fs.readFile("/path1", function(err, file){
console.log("Reading file 1 completed");
});
//Second request
fs.readFile("/path2", function(err, file){
console.log("Reading file 2 completed");
});
console.log("Initiate reading file");
Another reason for the high performance of nodejs is that it is event-driven:
Node introduces events from the front-end browser to the back-end, cooperates with asynchronous I/O, and exposes event points to business logic.
The event generation method has the advantages of being lightweight, loosely coupled, and only focusing on things.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1246
1246
 24
24
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



