 Operation and Maintenance
Operation and Maintenance
 Linux Operation and Maintenance
Linux Operation and Maintenance
 nginx four-layer load balancing configuration
nginx four-layer load balancing configuration
nginx four-layer load balancing configuration
nginx four-layer load balancing configuration proxy Mysql cluster
The environment is as follows:
ip 192.168.6.203 Nginx
ip 192.168.6.* (multiple) Mysql
Step 1
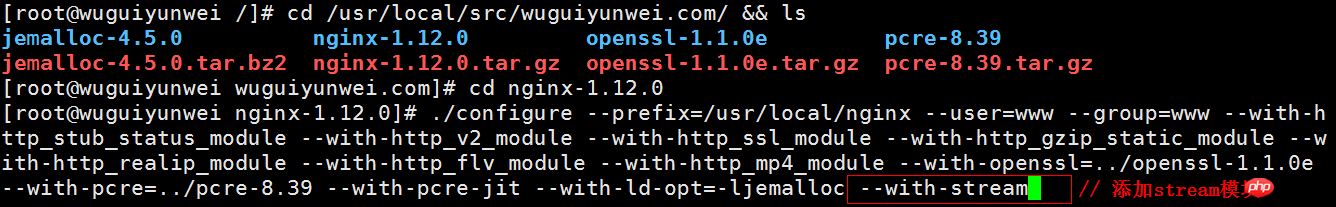
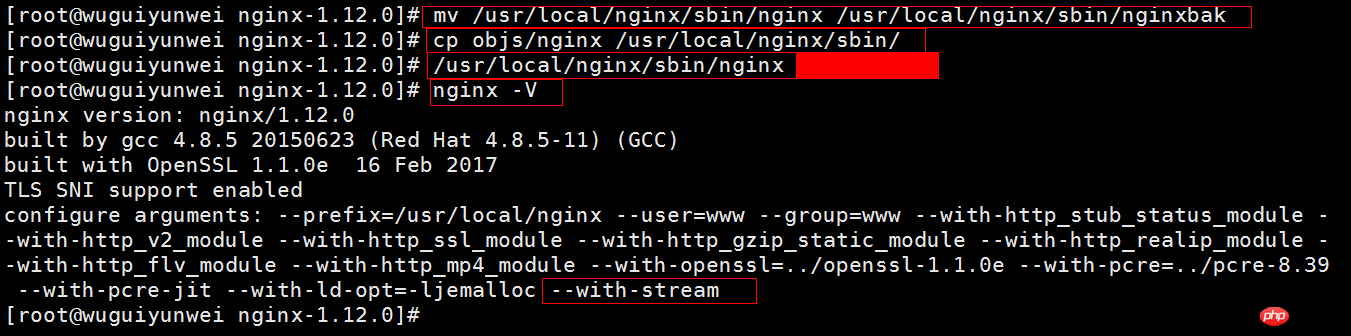
Check whether Nginx has the stream module installed

If not installed, the installation steps are as follows
pkill nginx



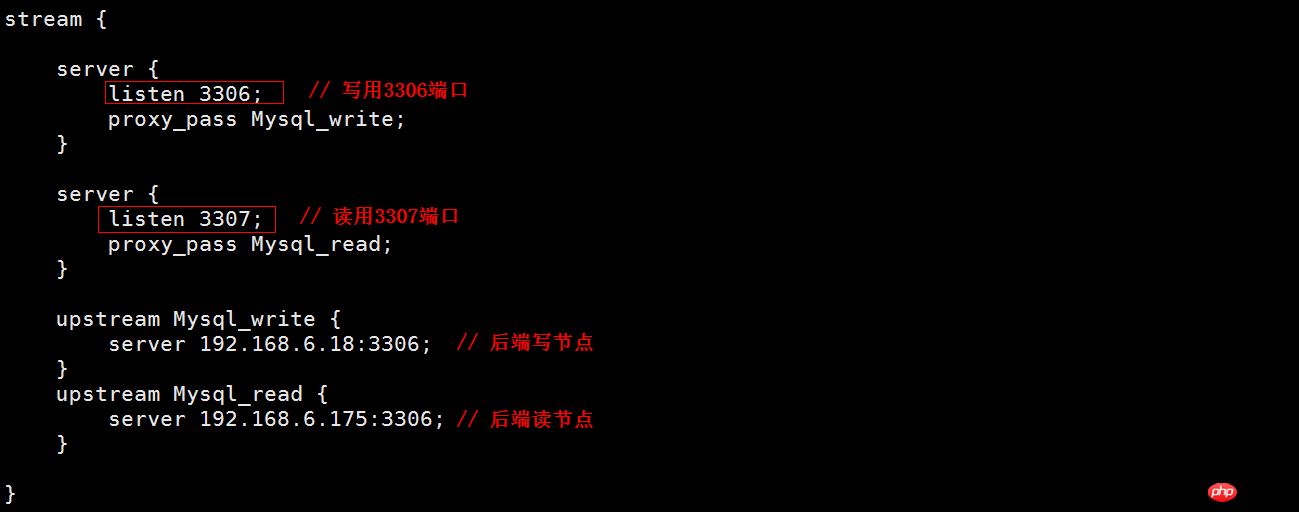
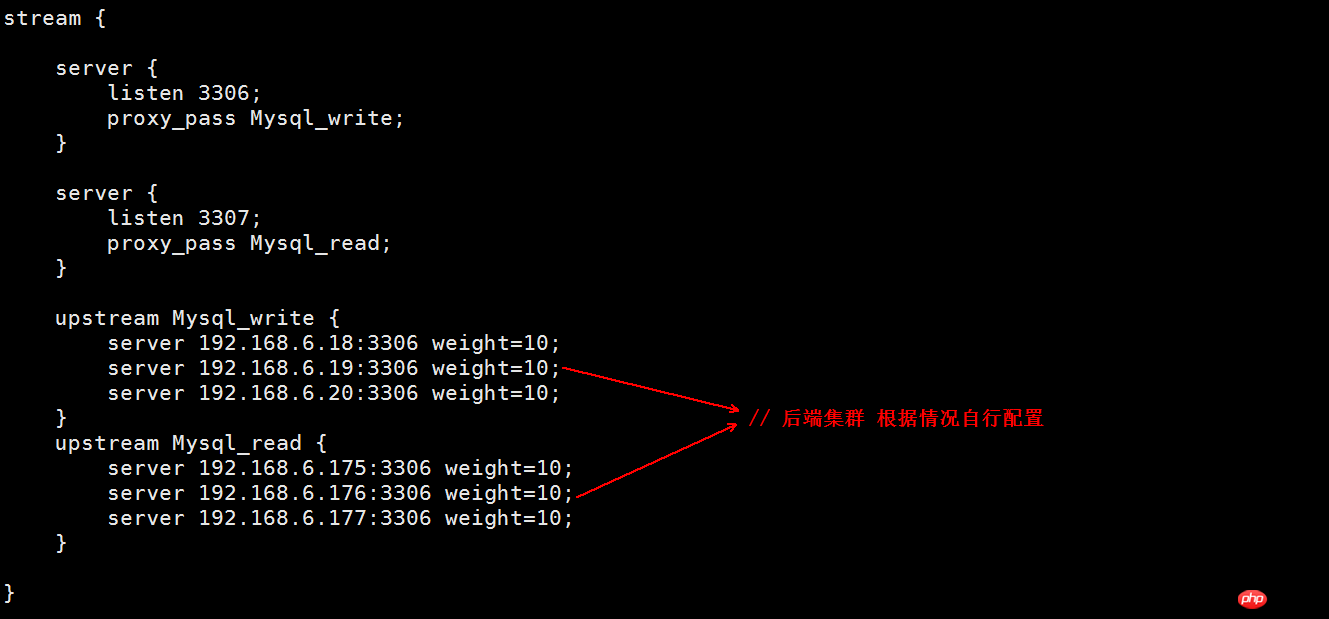
Configuring mysql load balancing caseModify the Nginx configuration file nginx.conf as shown below

- The back-end Mysql needs to be separated from reading and writing
- Create a user with corresponding permissions
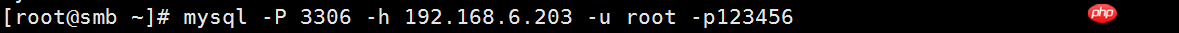
- Connect to Nginx on the client to create the wuguiyunwei library for testing





The following is the nginx main configuration file of the experimental environmentuser www www;
worker_processes auto;
pid /var/run/nginx.pid;
worker_rlimit_nofile 51200;
use epoll;
worker_connections 51200;
multi_accept on;
}
listen 3306;
proxy_pass Mysql_write;
}
listen 3307;
proxy_pass Mysql_read;
}
server 192.168.6.19:3306 weight=10;
server 192.168.6.20:3306 weight=10;
server 192.168 .6.18:3306 weight=10;
}
upstream Mysql_read {
server 192.168.6.175:3306 weight=10;
server 192.168.6.176:3306 weight=10;
server 192.168. 6.177:3306 weight=10;
}
http {
include mime.types;
default_type application/octet-stream;
server_names_hash_bucket_size 128;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 1024m;
client_body_buffer_size 10m;
sendfile on;
tcp_nopush on;
keepalive_timeout 120;
server_tokens off;
tcp_ nodelay on;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 128k;
fastcgi_intercept_errors on;
gzip_types
text/javascript application/javascript application/x-javascript
text/x-json application/json application/x-web-app-manifest+json
text/css text/plain text/x-component
font/opentype application/x-font-ttf application/vnd. ms-fontobject
image/x-icon;
gzip_disable “MSIE [1-6]\.(?!.*SV1)”;
open_file_cache max=1000 inactive=20s;
open_file_cache_valid 30s;
open_file_cache_min_uses 2;
open_file_cache_errors on;
 This article comes from Wuguiyunwei.com
This article comes from Wuguiyunwei.com
Our WeChat public account
The above is the detailed content of nginx four-layer load balancing configuration. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
How to allow external network access to tomcat server
Apr 21, 2024 am 07:22 AM
To allow the Tomcat server to access the external network, you need to: modify the Tomcat configuration file to allow external connections. Add a firewall rule to allow access to the Tomcat server port. Create a DNS record pointing the domain name to the Tomcat server public IP. Optional: Use a reverse proxy to improve security and performance. Optional: Set up HTTPS for increased security.
 How to run thinkphp
Apr 09, 2024 pm 05:39 PM
How to run thinkphp
Apr 09, 2024 pm 05:39 PM
Steps to run ThinkPHP Framework locally: Download and unzip ThinkPHP Framework to a local directory. Create a virtual host (optional) pointing to the ThinkPHP root directory. Configure database connection parameters. Start the web server. Initialize the ThinkPHP application. Access the ThinkPHP application URL and run it.
 Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!How to solve it?
Apr 17, 2024 am 05:12 AM
To solve the "Welcome to nginx!" error, you need to check the virtual host configuration, enable the virtual host, reload Nginx, if the virtual host configuration file cannot be found, create a default page and reload Nginx, then the error message will disappear and the website will be normal show.
 How to register phpmyadmin
Apr 07, 2024 pm 02:45 PM
How to register phpmyadmin
Apr 07, 2024 pm 02:45 PM
To register for phpMyAdmin, you need to first create a MySQL user and grant permissions to it, then download, install and configure phpMyAdmin, and finally log in to phpMyAdmin to manage the database.
 How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
How to deploy nodejs project to server
Apr 21, 2024 am 04:40 AM
Server deployment steps for a Node.js project: Prepare the deployment environment: obtain server access, install Node.js, set up a Git repository. Build the application: Use npm run build to generate deployable code and dependencies. Upload code to the server: via Git or File Transfer Protocol. Install dependencies: SSH into the server and use npm install to install application dependencies. Start the application: Use a command such as node index.js to start the application, or use a process manager such as pm2. Configure a reverse proxy (optional): Use a reverse proxy such as Nginx or Apache to route traffic to your application
 How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
How to communicate between docker containers
Apr 07, 2024 pm 06:24 PM
There are five methods for container communication in the Docker environment: shared network, Docker Compose, network proxy, shared volume, and message queue. Depending on your isolation and security needs, choose the most appropriate communication method, such as leveraging Docker Compose to simplify connections or using a network proxy to increase isolation.
 How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
How to generate URL from html file
Apr 21, 2024 pm 12:57 PM
Converting an HTML file to a URL requires a web server, which involves the following steps: Obtain a web server. Set up a web server. Upload HTML file. Create a domain name. Route the request.
 What to do if the installation of phpmyadmin fails
Apr 07, 2024 pm 03:15 PM
What to do if the installation of phpmyadmin fails
Apr 07, 2024 pm 03:15 PM
Troubleshooting steps for failed phpMyAdmin installation: Check system requirements (PHP version, MySQL version, web server); enable PHP extensions (mysqli, pdo_mysql, mbstring, token_get_all); check configuration file settings (host, port, username, password); Check file permissions (directory ownership, file permissions); check firewall settings (whitelist web server ports); view error logs (/var/log/apache2/error.log or /var/log/nginx/error.log); seek Technical support (phpMyAdmin





