 类库下载
类库下载
 Other libraries
Other libraries
 Demo of pure code connection questions implemented using html5+canvas+Jquery
Demo of pure code connection questions implemented using html5+canvas+Jquery
Demo of pure code connection questions implemented using html5+canvas+Jquery
Front-end has always been an area that makes many young people timid, but once you get involved, the technology will naturally improve, and your wallet will naturally be booming.
However, in this era of thousands of worlds and information scattered all over the street, there are still some technical points in our development process that are difficult to find suitable demos for ourselves, which has aroused dissatisfaction and complaints from all living beings. So the arduous adventure from back-end to front-end embarked on a long road of life.
With the widening of our business application scenarios, many gorgeous front-end arts and products have been derived. Next, I will share a draft version of the connected question demo implemented using html5+canvas. I hope it will be helpful to those who are working on the front-end front-end. Developers, please provide more suggestions for improvement and be more considerate.
First of all, the function points involve four button operations such as reset, rollback, value (getPair), and answer (savePair).
1. Reset button, as the name suggests, is the function of clearing all operations and clearing the drawing board;
2. Back button, which means returning to the previous step until all responses are cleared;
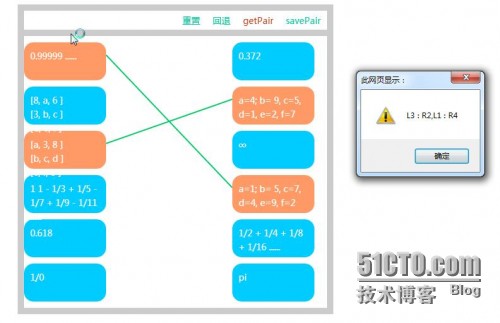
3. Value (getPair) , the screenshot of the case is as follows:

The return attribute format and the built-in attribute key-value can be customized:
var idAttr = []; idStr = "key : value"; idAttr.push(idStr); alert(idAttr);
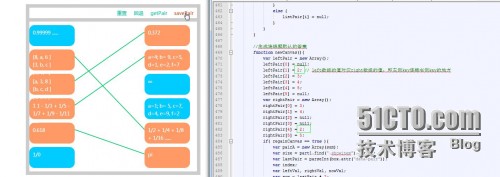
4. Answer (savePair), the screenshot of the case is as follows:

The answer value can be customized, and the display is correct The connection format of the answer is as marked in the green box.

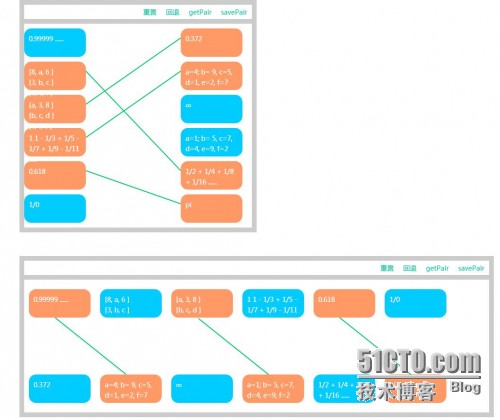
The case design has horizontal and vertical demos, which can replace pictures and other resources. Please download and modify the specific style and layout by yourself.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24

