Summary of pseudo-class selectors
Summary of pseudo-class selectors
-
Structural pseudo-class selector Structural pseudo-class selector
It can select elements based on their position in the document. Such elements have a prefix ":"
1 . The root element selector only works on bottom tags such as html. It is rarely used..:root
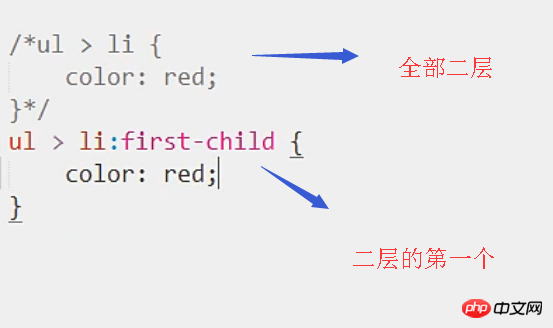
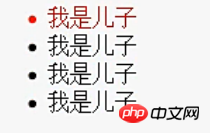
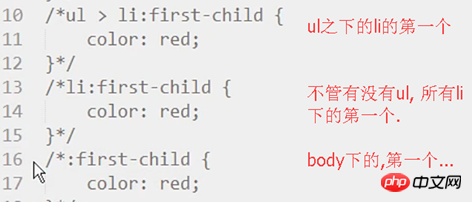
The selection of all child elements needs to be more detailed. last-child The last one
ul>li:only-child{ } Add the pseudo-class only-child Those with only one will affect the only child

div>p: only-of type{ } Add the pseudo-class only-of-type to select the child element of the specified type. In fact, the function is similar to that of a single div>p
##Pseudo-classes need to add pre-selectors to limit the scope

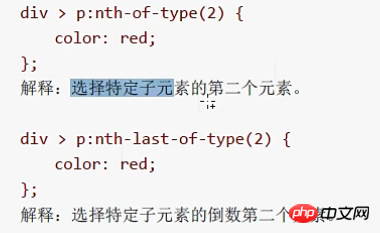
3. ul>li :nth-child(2) { } The second child element of li under ul
ul>li:nth-last-child(2) { } …. The penultimate one
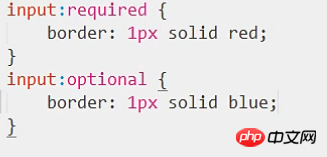
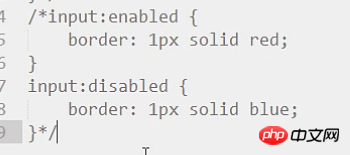
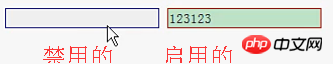
Others: ##UI pseudo-class selector:enable:disable
 html file
html file -
css file
effect
:checked The checked one takes effect
html file
 ##css file
##css file
css file
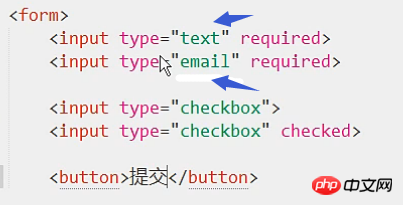
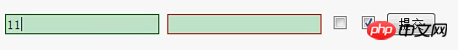
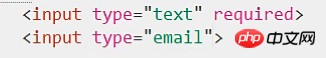
 :valid Valid when legal
:valid Valid when legal
:invalid Valid when illegal
html file
 css file
css file

html file

css file
a:link Acts on the text between a tags


Other pseudo-class selectors
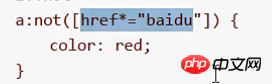
:not Inverse selection focuses on

Hyperlinks that do not contain baidu are red
:empty The effect is empty tags, a bit Like word's replacement of spaces means
html file

before replacement

css file

If you want not to affect some empty parts, you can specify such as
p:empty{ } Then the css will only affect Empty tag under p
After replacement

:lang

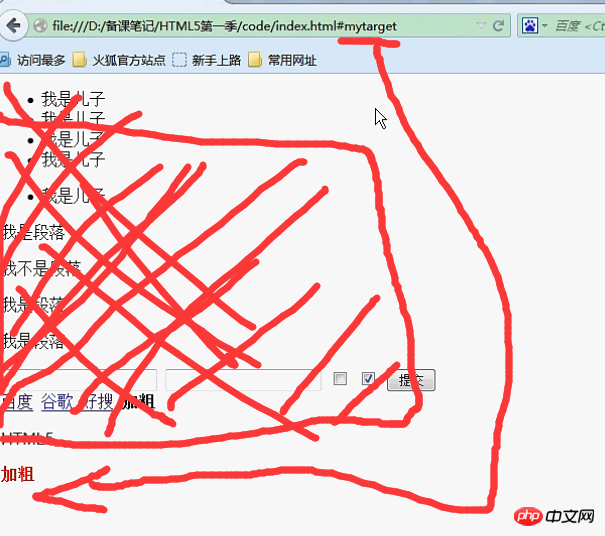
: target Positioning anchor point within the page, a certain position will take effect immediately

name or id Yes, the anchor can be set in any tag. As for the hyperlink , it is just a hyperlink. Here, enter #anchor name directly in the browser, and the effect is to press href The same after that.


The above is the detailed content of Summary of pseudo-class selectors. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
How to view the date of bootstrap
Apr 07, 2025 pm 03:03 PM
Answer: You can use the date picker component of Bootstrap to view dates in the page. Steps: Introduce the Bootstrap framework. Create a date selector input box in HTML. Bootstrap will automatically add styles to the selector. Use JavaScript to get the selected date.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.










 ##css file
##css file