What is the Vue life cycle
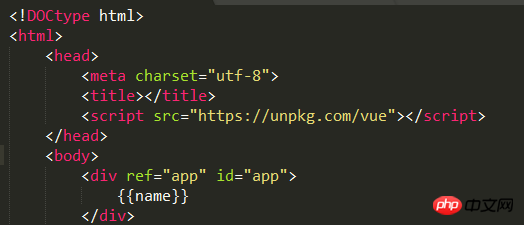
<p id="app">
{{name}}
</p>Vue divides the entire life cycle into stages such as creation, mounting, updating, and destruction. Each stage will provide some 'hooks' for us to do some actions we want to achieve. Learning the life cycle of instances can help us understand the operating mechanism of Vue instances and make better and reasonable use of each hook to complete our business code.
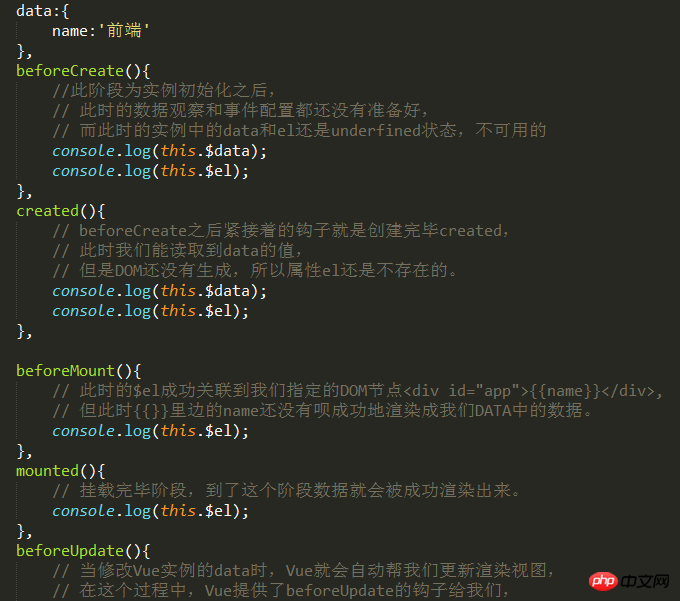
1.beforeCreate: This stage is after the instance is initialized. At this time, the data observation and event configuration are not ready yet, and the data and el in the instance at this time are still underfined and unavailable
2.createD: The hook immediately after beforeCreate is created. At this time, we can read the value of data, but the DOM has not yet been generated, so the attribute el still does not exist.
3.beforeMount: $el at this time is successfully associated with the DOM node we specified
{{name}}
, but at this time {{} }The name inside has not been successfully rendered into the data in our DATA.4.mounted: The mounting phase is complete. At this stage, the data will be successfully rendered.
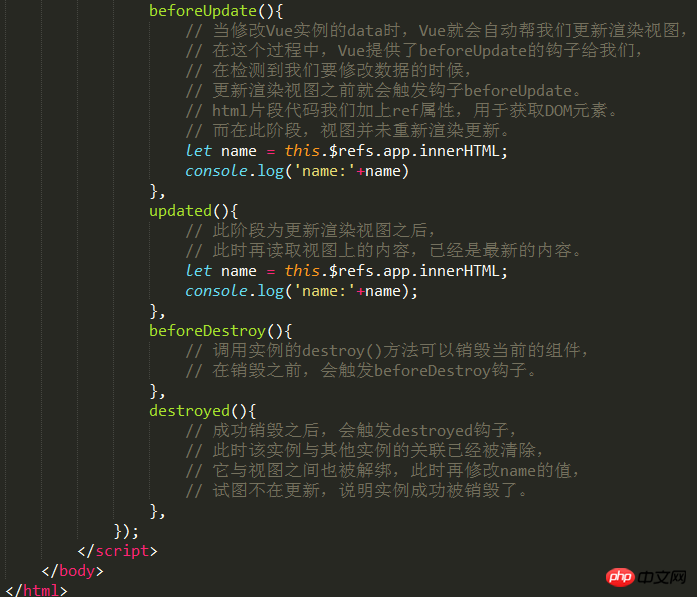
5.beforeUpdate: When the data of the Vue instance is modified, Vue will automatically help us update the rendering view. In this process, Vue provides us with the beforeUpdate hook. After detecting that we want to modify the data At this time, the beforeUpdate hook will be triggered before updating the rendered view. We add the ref attribute to the html fragment code to obtain the DOM element.
beforeUpdate(){
let name = this.$refs.app.innerHTML;
}At this stage, the view is not re-rendered and updated.
6.updated: This stage is after updating the rendering view. At this time, the content on the view is read, which is already the latest content.
updated(){
let name = this.$refs.app.innerHTML;
},7.beforeDestroy: Calling the destroy() method of the instance can destroy the current component. Before destruction, the beforeDestroy hook will be triggered.
8.destroyed: After successful destruction, the destroy hook will be triggered. At this time, the association between the instance and other instances has been cleared, and it has also been unbound from the view. At this time, the value of name is modified. The attempt is no longer updated, indicating that the instance was successfully destroyed.



The above is the detailed content of What is the Vue life cycle. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 What kind of process is ccsvchst.exe?
Feb 19, 2024 pm 11:33 PM
What kind of process is ccsvchst.exe?
Feb 19, 2024 pm 11:33 PM
ccsvchst.exe is a common process file that is part of the Symantec Endpoint Protection (SEP) software, and SEP is an endpoint protection solution developed by the well-known network security company Symantec. As part of the software, ccsvchst.exe is responsible for managing and monitoring SEP-related processes. First, let’s take a look at SymantecEndpointProtection(
 What is a dual-core browser?
Feb 20, 2024 am 08:22 AM
What is a dual-core browser?
Feb 20, 2024 am 08:22 AM
Dual-core browser is a browser software that integrates two different browser cores. The kernel is the core part of the browser, responsible for rendering web content and executing web scripts and other functions. Traditional browsers generally use only a single kernel, such as IE browser using Trident kernel, Chrome browser using WebKit/Blink kernel, Firefox browser using Gecko kernel, etc. The dual-core browser integrates two different cores into one browser, and users can freely switch between them as needed. The emergence of dual-core browsers
 What is ALICE coin?
Feb 23, 2024 am 09:28 AM
What is ALICE coin?
Feb 23, 2024 am 09:28 AM
What is ALICE coin? ALICE coin is a digital cryptocurrency inspired by the English word "ALICE", which symbolizes the unique creativity and imagination of the creator. As a virtual currency based on blockchain technology, ALICE currency aims to provide users with a safe, convenient and privacy-protected transaction environment. Application of Blockchain Technology In order to achieve the recording and verification of transactions, ALICE currency uses blockchain technology. Blockchain is a distributed database that links transaction information together in chronological order to form an immutable chain. This technology greatly improves the security of transaction information, while also eliminating the need for trust in third-party institutions and reducing transaction costs. Due to the decentralized nature of blockchain, transaction participants can
 What is a CPU? What does a CPU contain?
Feb 22, 2024 pm 05:55 PM
What is a CPU? What does a CPU contain?
Feb 22, 2024 pm 05:55 PM
cpu is the central processing unit. Analysis 1 The central processing unit [CPU, Central Processing Unit] is a very large-scale integrated circuit, which is the computing core and control core of a computer. Its main function is to interpret computer instructions and process data information in computer software. Supplement: What does the CPU include? 1 The CPU includes computational thinking components, register components, control components, etc. The computational thinking component can perform specified address or floating-point arithmetic operations, shift operations and thinking operations, and can also perform address calculations and conversions. Summary/Notes CPU mainly explains computer instructions and processes data information in computer software.
 What is WEB coin Webchain?
Feb 21, 2024 pm 06:28 PM
What is WEB coin Webchain?
Feb 21, 2024 pm 06:28 PM
What are Webcoin and Webchain? Webcoin and Webchain are two closely related cryptocurrency projects that aim to provide global users with a secure and anonymous digital currency trading experience. Webcoin is a cryptocurrency based on blockchain technology, and Webchain is the underlying blockchain platform that supports the operation of Webcoin. The combination of these two projects enables users to conduct efficient and secure digital currency transactions with guaranteed anonymity. WebcoinWebcoin is a decentralized digital currency using blockchain technology, aiming to provide a safe and efficient trading environment for global users. Its open source design makes transaction recording and verification more transparent and reliable. W
 What is the brand of the fan on the right side of ASUS Tianxuan 1? (The fan on the right side of ASUS Tianxuan 1 stops running)
Jan 05, 2024 pm 11:54 PM
What is the brand of the fan on the right side of ASUS Tianxuan 1? (The fan on the right side of ASUS Tianxuan 1 stops running)
Jan 05, 2024 pm 11:54 PM
What is the fan on the right side of ASUS Tianxuan 1? The fan of the graphics card is a common hardware device used to dissipate heat and maintain the stable operation of the graphics card. It's usually powered by a small electric motor, which uses rotating blades to push hot air out of the area around the graphics card. The role of graphics card fans is very important, especially in high-performance computing and gaming. The graphics card generates a lot of heat during operation. Without an effective cooling system, the graphics card may overheat and cause performance degradation or even damage. In order to keep the temperature of the graphics card within a safe range, the graphics card fan usually automatically adjusts based on the temperature of the graphics card. When the temperature of the graphics card rises, the fan will spin faster to increase the cooling effect; when the temperature drops, the fan will slow down to reduce noise and energy consumption. In addition to graphics card fans, some high-end graphics cards
 What kind of processor does Xiaoxin Pad 2024 use?
Jan 08, 2024 pm 04:21 PM
What kind of processor does Xiaoxin Pad 2024 use?
Jan 08, 2024 pm 04:21 PM
Many users are very interested in the configuration of the Xiaoxin pad2024 tablet computer. The processor used in the Xiaoxin pad2024 is Snapdragon 685, which is also a very easy-to-use processor that can support users' daily use and experience. What is the processor of Xiaoxin Pad2024? Answer: It uses the Snapdragon 685. This processor can be used daily, and it has a good retention rate even if you open a few more backends. 1. Although the tablet is not the main game, according to some practical tests, this tablet is still very good for daily use. 2. Among them, Honor of Kings has 60 frames, high resolution, and standard image quality. The average frame rate after one test round is 57.9 frames. 3. The power of the charger is 20 watts, and it takes about 120 minutes.
 What is FTX Token? What are the characteristics of FTX Token?
Mar 05, 2024 pm 01:30 PM
What is FTX Token? What are the characteristics of FTX Token?
Mar 05, 2024 pm 01:30 PM
FTXToken: A utility token that drives the development of the FTX ecosystem FTXToken (FTT) is a utility token issued by the FTX cryptocurrency exchange and is designed to power the FTX ecosystem and reward users. It has the following features: Transaction fee discount: FTT holders can enjoy transaction fee discounts when trading on FTX, and the discount ratio depends on the number of FTT held. Staking rewards: FTT holders can earn staking rewards by staking their tokens, and the rewards are issued in the form of FTT. Governance rights: FTT holders can participate in the governance of FTX, make suggestions and vote on the future development of the platform. Ecosystem incentives: FTT is used to reward participants in the FTX ecosystem, such as liquidity provision




