Several implementation methods of tab bar in HTML
There are many uses of tags in HTML. This article recommends several implementation methods for the tag bar. It is very useful for learning tag knowledge. I hope it can help everyone.
Tag page: Category + Description
Tag bar: Category=>Let users understand where they are and where they are going

##1. CSS naming method:
Copy content to clipboard
- ##<
p class ="service-tabs service-tabs1">
-
<
## - ul
class="service-tabs-inner"> <
- li
class="on"><a href="#nogo">Followa>li> <
- li
><a href="#nogo ">Recommendeda>li> <
- li
>< a href="#nogo">Navigationa>li># <
li ><a href="#nogo" >Shoppinga>li>##
ul- >
- #
p >
Advantages: 1. Easy to search 2. Comply with SEO standards
2. Layout method:
- < /p>
1) float: clear float overflow:hidden;/pseudo-class:after/
2) display:inline-block IE7 is not compatible: *display:inline;*zoom:1; blank interval: font font -size:0;/same line/negative margin/letter-spacing2.
##3. Template code:
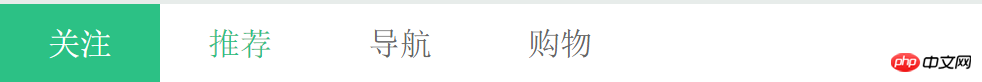
1. Add background color when hovering##CSS CodeCopy content to clipboard
##.service-tabs li a{width:160px;height
:80px
display
;- :
- block
;color:#666;font-size :32px;}
.service-tabs1 li a:hover{color:#2CC185;}
.service -tabs1 li.on a{background-color:#2CC185;color:#fff;} /*Background Color*/
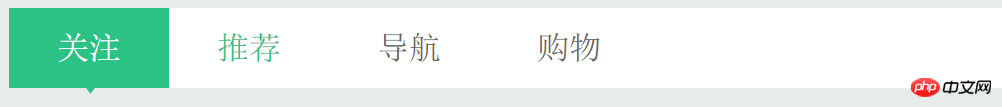
#2. Small triangle, Obvious
CSS CodeCopy content to clipboard
- .service-tabs4 li{
position:relative;}
- .service-tabs4 li a:hover{
color:#2CC185;}
- .service-tabs4 li.on a{
background-color:#2CC185;color:#fff;}
##.service-tabs4 li i{ - width
:11px;height:7px;position:absolute;bottom bottom:-6px;left:76px;background:url(images /arrow.png);display:none;}
.service-tabs4 li.on i{ - display
:block;}
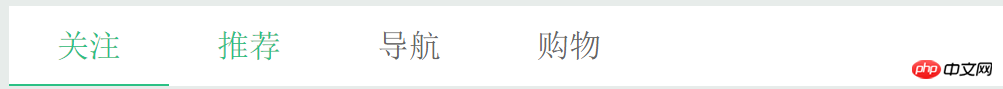
##3. Underline

CSS CodeCopy content to clipboard
color
## .service-tabs2 li a:hover{- :
- #2CC185
;} ##.service-tabs2 li.on a{height
: 78px - ;
border-bottom:2px solid #2CC185; color:#2CC185;}
#4. Script Implementation

##JavaScript Code
Copy content to the clipboard$(
function(){ $(
).click(
".service-tabs ul li"- function
- () { $(
this).addClass("on").siblings().removeClass("on"); } ); }) It is simple and very practical. Have you learned it? Hurry up and get your hands dirty. Related recommendations:
##HTML5 new tag usage method
The above is the detailed content of Several implementation methods of tab bar in HTML. For more information, please follow other related articles on the PHP Chinese website!
Statement of this WebsiteThe content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article
How to fix KB5055518 fails to install in Windows 10?1 months ago By DDDHow to fix KB5055523 fails to install in Windows 11?1 months ago By DDDRoblox: Grow A Garden - Complete Mutation Guide3 weeks ago By DDDRoblox: Bubble Gum Simulator Infinity - How To Get And Use Royal Keys3 weeks ago By 尊渡假赌尊渡假赌尊渡假赌How to fix KB5055612 fails to install in Windows 10?3 weeks ago By DDD
Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
Java Tutorial 1664
1664
 14
CakePHP Tutorial
14
CakePHP Tutorial 1423
1423
 52
Laravel Tutorial
52
Laravel Tutorial 1317
1317
 25
PHP Tutorial
25
PHP Tutorial 1268
1268
 29
C# Tutorial
29
C# Tutorial 1246
1246
 24
See all articles
24
See all articles Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.

- block