
Question: How to upload images through WeChat WEUI, how should the background PHP handle it?
1. The problem currently encountered is the application's weui image upload framework, but the preview part li in the code obtains images of type blob. But there is only one input, submitted to php through ajax, and only the last picture can be obtained.
<p class="weui-uploader__bd">
<ul class="weui-uploader__files" id="uploaderFiles" >
<li class="weui-uploader__file" style="background-image:url('/Public/Admin/images/pic_160.png')"></li>
<li class="weui-uploader__file weui-uploader__file_status" style="background-image:url('/Public/Admin/images/pic_160.png')">
<p class="weui-uploader__file-content">50%</p>
</li>
</ul>
<p class="weui-uploader__input-box">
<input id="uploaderInput" name="photo" class="weui-uploader__input" type="file" accept="image/*" />
</p>
</p>2. Only one input can be obtained through $_FILES in the background. How can I get them all? How do you handle uploading pictures using weui?
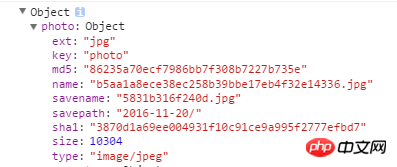
When pasting a photo without adding [], what you get is

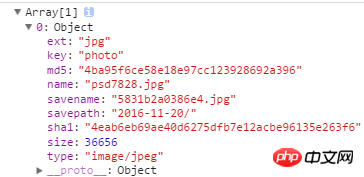
Add [] and what you get back is:

Solution
//解决思路如下: 通过改写他的文件隐藏域,每次选择一个图片之后,自动隐藏当前file,然后通过js插入一个新的空文件 type=“file”,这样就可以实现多文件上传。改写代码如下:
$(function(){
var tmpl = '<li id="#imgname#_li" class="weui-uploader__file" style="background-image:url(#url#)"></li>',
$gallery = $("#gallery"), $galleryImg = $("#galleryImg"),
$uploaderInput = $("#uploaderInput"),
$uploaderFiles = $("#uploaderFiles")
;
//此处的on 需要改成 live ,因为jquery插入html,js事件会失效,采用live
$uploaderInput.live("change", function(e){
var src, url = window.URL || window.webkitURL || window.mozURL, files = e.target.files;
for (var i = 0, len = files.length; i < len; ++i) {
var file = files[i];
if (url) {
src = url.createObjectURL(file);
} else {
src = e.target.result;
}
var src_split = src.split('/');
$uploaderFiles.append($(tmpl.replace('#url#', src).replace('#imgname#', src_split[src_split.length-1])));
//其中img_str 为我自己写的隐藏文本框,用来存放所有的图片名称组成的字符,类似"'名称1','名称2','名称3'",因为我用这个隐藏框的值,来删除页面页面的指定图片。
if($("#img_str").val() == '' || $("#img_str").val() == null){
$("#img_str").val("'"+src_split[src_split.length-1]+"'");
}else{
$("#img_str").val($("#img_str").val()+",'"+src_split[src_split.length-1]+"'");
}
//开启隐藏上传 p
$(this).after('<input id="uploaderInput" name="result_file[]" class="weui-uploader__input" type="file" accept="image/*" multiple/>');
$(this).hide();
$(this).attr({id:""+src_split[src_split.length-1]+"_input"});
}
});
$uploaderFiles.on("click", "li", function(){
$galleryImg.attr("style", this.getAttribute("style"));
$gallery.fadeIn(100);
});
$gallery.on("click", function(){
$gallery.fadeOut(100);
});
//删除图片 删除图片的代码也贴出来。
$(".weui-gallery__del").click(function(){
var imgback = $(this).parent("p").prev().attr("style");
var imgback_array= imgback.split(')');
imgback_array= imgback_array[0].split('/');
$("#"+imgback_array[imgback_array.length-1]+"_input").remove();
$("#"+imgback_array[imgback_array.length-1]+"_li").remove();
var img_str = $("#img_str").val().split(',');
var img_str_new = '';
for(var i=0;i<img_str.length;i++){
if(img_str[i] != "'"+imgback_array[imgback_array.length-1]+"'"){
if(img_str_new == ''){
img_str_new = img_str[i];
}else{
img_str_new = img_str_new+","+img_str[i];
}
}
}
$("#img_str").val(img_str_new);
});
});
/**
后台获取数打印出来 如下 包含3张图片
**/
array (size=2)
'error' =>
array (size=0)
empty
'files' =>
array (size=3)
0 =>
array (size=14)
'file_name' => string 'e2dafa6a5f06dc34004607e1f00a4824.jpg' (length=36)
'file_type' => string 'image/jpeg' (length=10)
'file_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/' (length=64)
'full_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/e2dafa6a5f06dc34004607e1f00a4824.jpg' (length=100)
'raw_name' => string 'e2dafa6a5f06dc34004607e1f00a4824' (length=32)
'orig_name' => string '-0.jpg' (length=6)
'client_name' => string '6880_jpg_wh300.jpg' (length=18)
'file_ext' => string '.jpg' (length=4)
'file_size' => float 93.32
'is_image' => boolean true
'image_width' => int 960
'image_height' => int 300
'image_type' => string 'jpeg' (length=4)
'image_size_str' => string 'width="960" height="300"' (length=24)
1 =>
array (size=14)
'file_name' => string 'ba7a0cc5930d19c6b1abfd795b3eb4d3.jpg' (length=36)
'file_type' => string 'image/jpeg' (length=10)
'file_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/' (length=64)
'full_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/ba7a0cc5930d19c6b1abfd795b3eb4d3.jpg' (length=100)
'raw_name' => string 'ba7a0cc5930d19c6b1abfd795b3eb4d3' (length=32)
'orig_name' => string '-1.jpg' (length=6)
'client_name' => string '4856_jpg_wh300.jpg' (length=18)
'file_ext' => string '.jpg' (length=4)
'file_size' => float 92.95
'is_image' => boolean true
'image_width' => int 1190
'image_height' => int 300
'image_type' => string 'jpeg' (length=4)
'image_size_str' => string 'width="1190" height="300"' (length=25)
2 =>
array (size=14)
'file_name' => string 'fc0e75063c34f102a3a67fd17aa54a18.jpg' (length=36)
'file_type' => string 'image/jpeg' (length=10)
'file_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/' (length=64)
'full_path' => string 'E:/wamp/wamp/www/test/js/fileUpload/server/upload/tsjy/fc0e75063c34f102a3a67fd17aa54a18.jpg' (length=100)
'raw_name' => string 'fc0e75063c34f102a3a67fd17aa54a18' (length=32)
'orig_name' => string '-2.jpg' (length=6)
'client_name' => string '4873_jpg_wh300.jpg' (length=18)
'file_ext' => string '.jpg' (length=4)
'file_size' => float 214.92
'is_image' => boolean true
'image_width' => int 1152
'image_height' => int 300
'image_type' => string 'jpeg' (length=4)
'image_size_str' => string 'width="1152" height="300"' (length=25)Related articles:
Angularjs integrates WeChat UI (weui)
Encapsulation of JS common information prompt pop-up layers for WEUI applications




