
CJuiDialog is used to display dialog boxes, modal or non-modal dialog boxes. It encapsulates the JUI Dialog plug-in.
The basic usage is as follows
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mydialog',
'options'=>array(
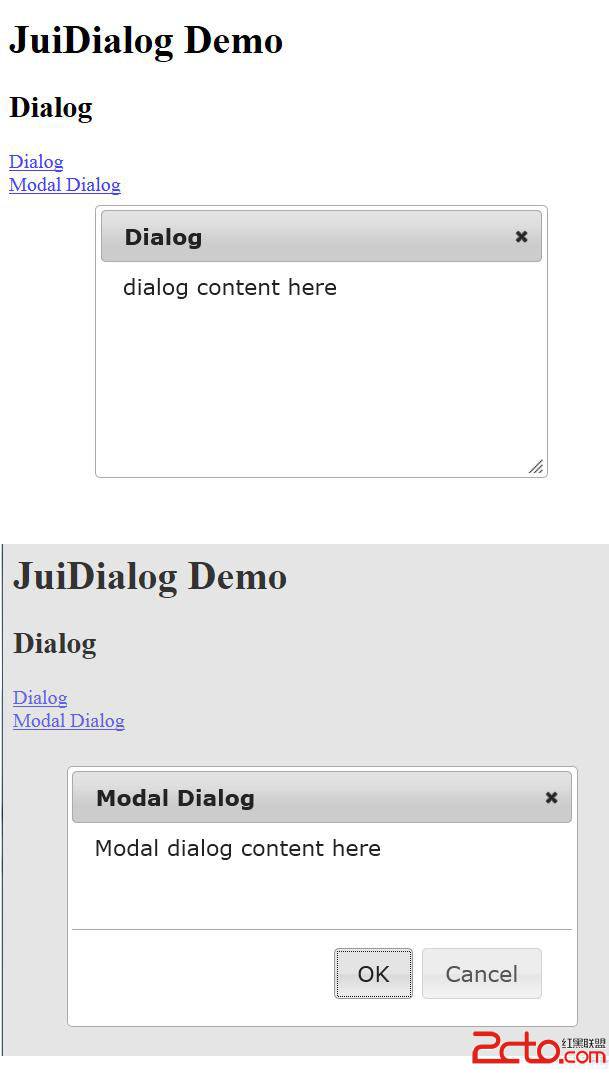
'title'=>'Dialog',
'width'=>500,
'height'=>300,
'autoOpen'=>false,
),
));
echo 'dialog content here';
$this->endWidget('zii.widgets.jui.CJuiDialog');
?>
array('onclick'=>'$("#mydialog").dialog("open"); return false;')); ?>
$this->beginWidget('zii.widgets.jui.CJuiDialog', array(
'id'=>'mymodal',
'options'=>array(
'title'=>'Modal Dialog',
'width'=>400,
'height'=>200,
'autoOpen'=>false,
'resizable'=>false,
'modal'=>true,
'overlay'=>array(
'backgroundColor'=>'#000',
'opacity'=>'0.5'),
'buttons'=>array(
'OK'=>'js:function(){alert("OK");
}',
'Cancel'=>'js:function(){
$(this).dialog("close");}',
),
),
));
echo 'Modal dialog content here ';
$this->endWidget('zii.widgets.jui.CJuiDialog');?>
array('onclick'=>'$("#mymodal").dialog("open");
return false;'));
?>Mode and non-mode are configured by setting 'modal' =>true/false. CJuiDialog is used to define the dialog box. To display the dialog box, you still need to pass For other UI components, this example uses Link to display the dialog box.

The above is the content of the PHP development framework Yii Framework tutorial (37) Zii component-Dialog example. For more related content, please pay attention to the PHP Chinese website (www.php.cn) !




