
CJuiSlider displays a slider that can be used to zoom images or use other functions. It encapsulates the JUI slider plug-in.
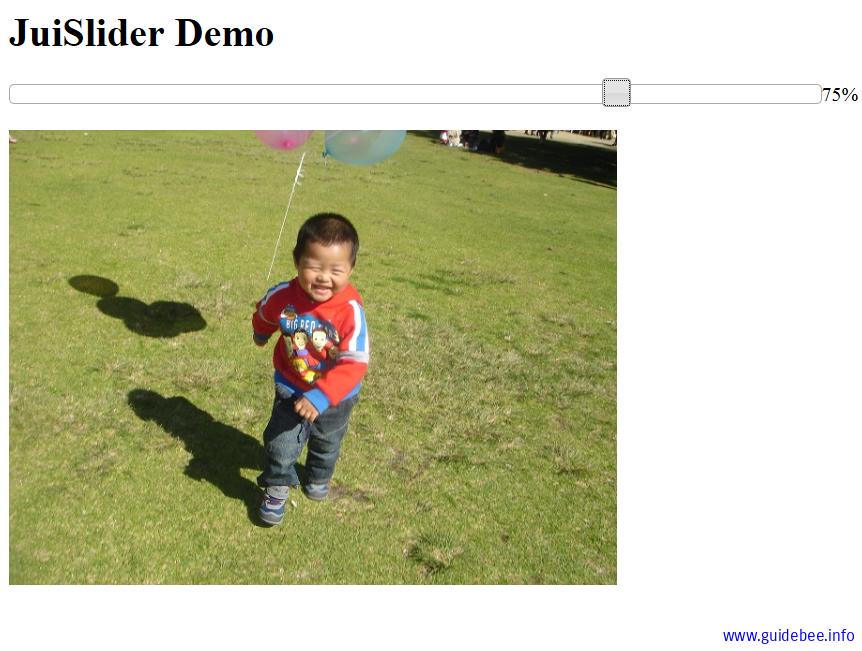
This example uses CJuiSlider to scale an image:
<?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img src="/static/imghw/default1.png" data-src="images/harry.jpg" class="lazy" id="image" style="max-width:90%" alt="PHP development framework Yii Framework tutorial (39) Zii component-Slider example" ><?php $this->widget('zii.widgets.jui.CJuiSlider', array(
'value'=>50,
'options'=>array(
'min'=>1,
'max'=>100,
'slide'=>'js:
function(event,ui){
$("#image").width(648*ui.value/100);
$("#zoom").text(ui.value+"%");
}
',
),
'htmlOptions'=>array(
'style'=>'width:648px; float:left;'
),
)); ?>
<div id="zoom" >50%</div>
<br />
<img src="/static/imghw/default1.png" data-src="images/harry.jpg" class="lazy" id="image" style="max-width:90%" alt="PHP development framework Yii Framework tutorial (39) Zii component-Slider example" >
The above is the content of the PHP development framework Yii Framework tutorial (39) Zii component-Slider example , for more related content, please pay attention to the PHP Chinese website (www.php.cn)!




