php+mysql+jquery implements calendar check-in
Mar 01, 2017 pm 05:00 PM
#During the website development process, we often use the check-in function to reward users with points or do some other activities. During the development of this project, I did a calendar check-in. Because I had no experience, I took many detours and recorded the process and steps again.
Recommended related mysql video tutorials: "mysql tutorial"
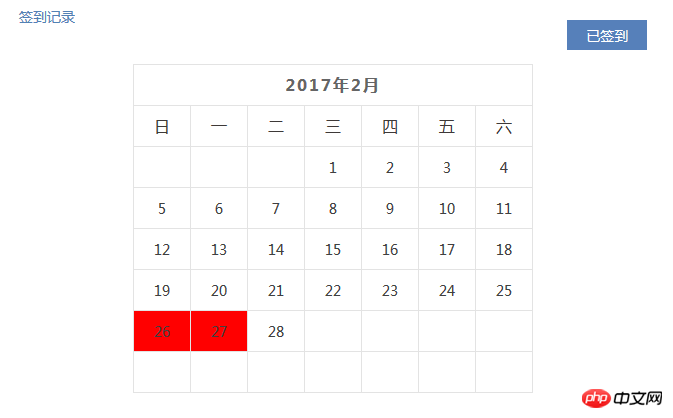
1. Calendar sign-in style:

2. This check-in only records the number of check-ins this month. If you want to query, you can write other pages to query all check-in records. (The function is available, but it is very troublesome. It has not been implemented in Gu.)
3. Front-end code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 |
|
4. Back-end code: Check whether you have checked in today :
1 2 3 4 5 6 7 8 9 10 11 12 |
|
5. Query points:
1 2 3 4 5 6 |
|
6. Sign in and write to the database:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
|
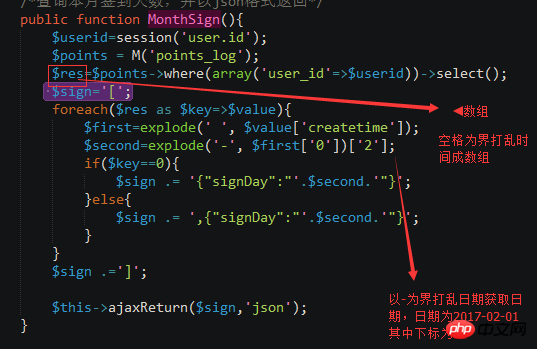
7. /*Query the number of check-in days this month and return it in json format*/
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|


Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 11 Best PHP URL Shortener Scripts (Free and Premium)
Mar 03, 2025 am 10:49 AM
11 Best PHP URL Shortener Scripts (Free and Premium)
Mar 03, 2025 am 10:49 AM
11 Best PHP URL Shortener Scripts (Free and Premium)
 Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Working with Flash Session Data in Laravel
Mar 12, 2025 pm 05:08 PM
Working with Flash Session Data in Laravel
 Build a React App With a Laravel Back End: Part 2, React
Mar 04, 2025 am 09:33 AM
Build a React App With a Laravel Back End: Part 2, React
Mar 04, 2025 am 09:33 AM
Build a React App With a Laravel Back End: Part 2, React
 Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Simplified HTTP Response Mocking in Laravel Tests
Mar 12, 2025 pm 05:09 PM
Simplified HTTP Response Mocking in Laravel Tests
 cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
cURL in PHP: How to Use the PHP cURL Extension in REST APIs
Mar 14, 2025 am 11:42 AM
cURL in PHP: How to Use the PHP cURL Extension in REST APIs
 12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
12 Best PHP Chat Scripts on CodeCanyon
Mar 13, 2025 pm 12:08 PM
12 Best PHP Chat Scripts on CodeCanyon
 Announcement of 2025 PHP Situation Survey
Mar 03, 2025 pm 04:20 PM
Announcement of 2025 PHP Situation Survey
Mar 03, 2025 pm 04:20 PM
Announcement of 2025 PHP Situation Survey







