Content management system based on laravel framework
Campus lost and found platform development
——Building a minimal content management system based on laravel boxarchitecture
Abstract
In view of the current basic situation of high population density on university campuses, frequent crowd activities, and the easy loss of items such as teachers and students' study and life, we analyzed the low work efficiency, low recovery rate, poor confidentiality, etc. in the traditional lost and found process. Based on the problems and deficiencies such as decentralized management, a WEB model lost and found information management platform was proposed. This platform mainly solves the shortcomings of information silos in the traditional lost and found management process, improves the efficiency of lost and found work, reduces the direct economic losses of teachers and students, and facilitates teachers and students through the functions of lost and found information release and lost and found. daily life. This system uses LAMP (ubuntu+Apache+MySQL+php) as the development environment. The back-end php framework uses the currently popular laravel framework and fully follows MVC The Design pattern. The domestic open source responsive HTML5 development framework AmazeUI is selected as the front-end view framework, which can well adapt to the mobile terminalpage layout.
Keywords: campus; lost and found; information release; content management system; php; laravel; MySQL; AmazeUI
Contents
1. Introduction
1. Research background and significance of the topic
2. System feasibility analysis
2. System requirements analysis
1. Business process analysis
2. User experience analysis
3. System module design
1. Function module
2. User interface
4. Technical implementation of core functions
1. Development environment
2. Technical framework
3. Database design
4.MVC design pattern
5. Core code implementation
6. Testing and operation instructions
5. Summary
6. References
Introduction
1. Research background and significance
College students carry more things, have many activities, and often travel to different places, so it is easy for items to be lost. At present, our school There is a lack of an effective system to help students find lost items. Considering that college students generally use the Internet and the campus network coverage is high, a lost and found system is implemented through the Internet as a convenient and efficient way to optimize the lost and found business, making the lost and found management clear, transparent, easy to operate, and easy to manage. . Through this system, the owner of the lost property can publish the latest notice of finding to notify everyone, and the owner can find and contact the owner of the lost property through this platform. And as long as you are a registered user of the website, you can post management articles and leave messages. This not only avoids property losses, but also strengthens communication between people. Therefore, the development of this lost and found platform will definitely greatly facilitate the lives of teachers and students on campus. They no longer have to worry about trivial matters such as finding lost items, and truly let technology serve life.
2. System feasibility analysis
-
Technical feasibility
Utilize stable ubuntu linux As a server environment, Apache handles the communication between the client and the server. MySQL database stores user information and published articles and messages. PHP is used as the back-end language to implement dynamic page processing, coupled with simple and elegant responsiveness. The front-end development framework can develop a management system that meets the requirements.
-
Economic feasibility
The development and later operation and maintenance of the website platform require very little manpower and material resources, and can be deployed in the school On the server, it is managed uniformly by the staff of the network service center.
-
Social feasibility
On campus, we often see this scene. A classmate is looking for the door of the hot water room over and over again, and then says, why is it missing again? , while looking for it again unwillingly. Or maybe it's like this scene, "Notice of found items - dormitory number, lost items, and finally curse those who pick up items and don't return them." The existing lost and found office work is cumbersome and inefficient, so it is very important to develop a lost and found management system. necessary.
System requirements analysis
1. Business process
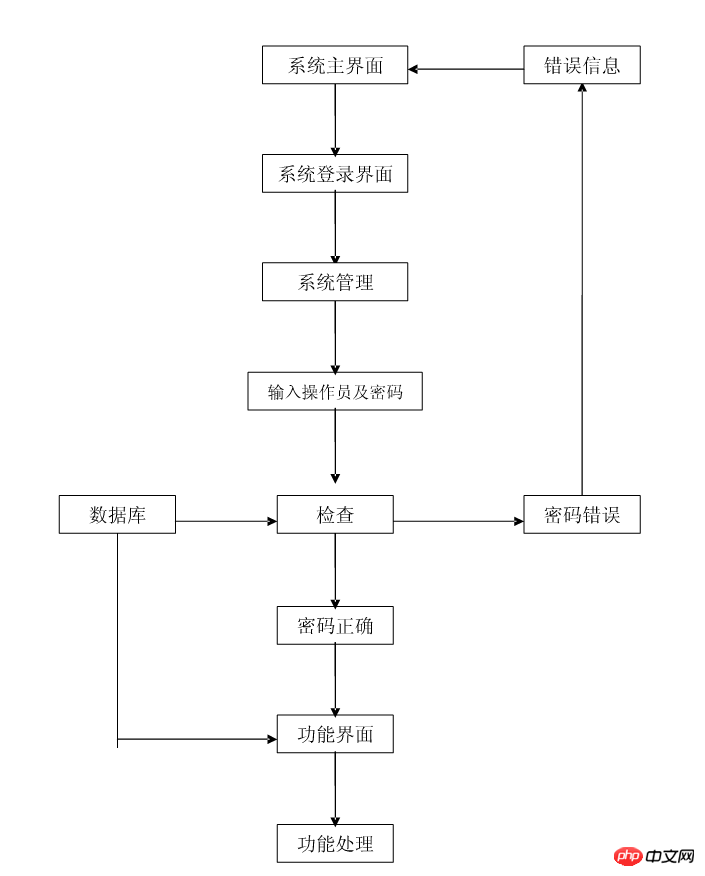
Business process analysis can help developers understand the business process, discover and process it Systematic investigation of errors and omissions in work. Business process analysis is carried out through business process diagrams, which use some prescribed symbols and connections to represent a specific business process.
The specific business process of this system is shown in the following figure:

Business process.PNG
2. User experience analysis
User experience is an aspect that attaches great importance to today's product development process. When we develop a product or provide a service, it is ultimately aimed at the majority of users who do not pay attention to or care about the technical aspects. Therefore, in the interface Friendliness, intuitiveness, and ease of operation must be considered. This lost and found system is operated in accordance with the following principles:
Practicality: The system targets user needs, takes user convenience as the principle, fully considers all details of actual operation, and makes ordinary Users can have a clear understanding of the operation process at the first glance when they open the page. It truly builds a platform that serves teachers and students and provides convenience for users to issue online lost and found items.
High- Security
: In the design, various security measures in network software and hardware will be fully considered to ensure the security of user data and information. For example, if the user's account and password stored in the database are encrypted using PHP hash, even if the database is leaked, what you will see will be a bunch of garbled characters.
Maintainability: The design of the website requires easy maintenance, with clear file directories and code structures. - Scalability: The website is designed to facilitate future expansion and system expansion. The system requires easy upgrades and the addition of functional modules.
1. Function module
This management system can mainly realize
user registration, user (Administrator) Functions of several major modules such as login, home page display, lost and found article publishing, message board, background management, and tag management:
- User Registration: This function mainly realizes the registration and management of user information
- User (administrator) login: This function mainly realizes the function of user (administrator) login
- Message board module: mainly to implement User (administrator) message function for user feedback
- Backend management: user information management, lost and found article management, message board message management, administrator information management, tag management
-
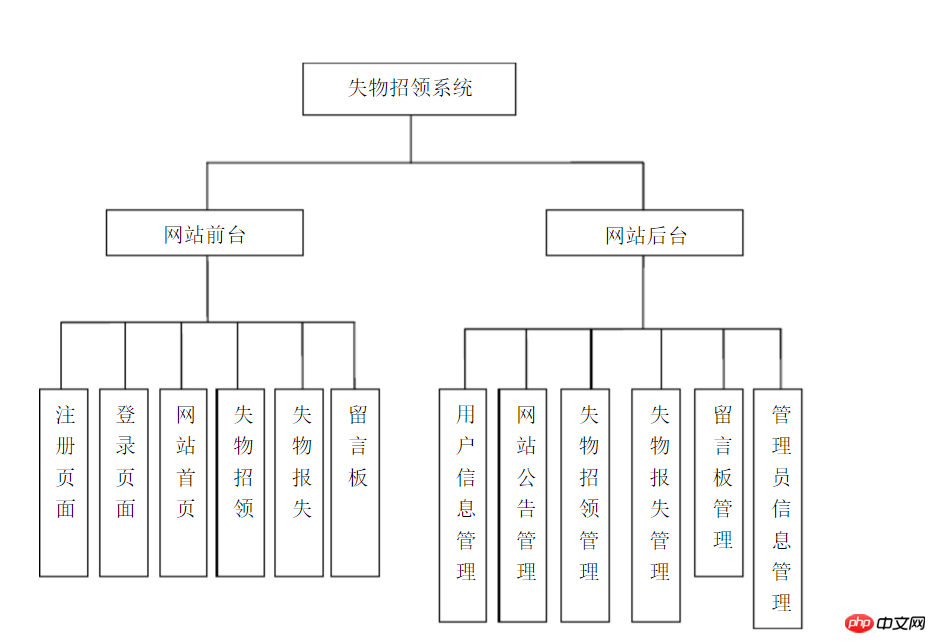
The main functional structure of this system is shown in the following figure:
 ##Functional structure diagram.PNG
##Functional structure diagram.PNG
- Registration page
- : This interface mainly collects the information of registered users, and then stores it in the system database Login page: This page verifies the login based on the information and type of the logged in user
- Home page: This page displays the lost and found articles posted by the user, as well as the tags of the articles
- Message board page: This page displays historical messages and sections for adding messages
- User information page: This page displays the information of currently logged in users and published articles Management
- Management page: This page is a visual operation page for administrators to manage various sections of this website
Technical implementation of core functions
1. Development environment
The local development environment of the website uses lamp (i.e. Linux+Apache+MySQL+PHP) . Lamp is a set of open source software commonly used to build dynamic websites or servers. They are independent programs, but because they are often used together, they have increasingly higher compatibility, and together they form a powerful Web application. program platform. All development tools of lamp are open source software. With the vigorous development of the open source trend, it is foreseeable that lamp will become the mainstream of web development in the future. Because of its zero cost and abundant learning materials, it has naturally become my preferred development environment.
2. Technical framework
The back-end PHP framework uses the popular foreign open source framework - laravel, which is also known as "the most concise and elegant PHP web development framework". Based on this, it can be quickly and To build a web APP efficiently, Laravel's goal is to create a pleasant development process for developers without sacrificing application functionality. Not long after I started learning PHP development, I knew very little about some PHP frameworks. I saw an article on csdn titled "phpDevelopmentFrameworkPopularity Ranking: Laravel Tops", and then I learned that there is such a thing as Laravel. Framework, and its file directory and code structure are clear. It is based on the MVC design pattern and is friendly to beginners, so I chose this framework. This course design can be regarded as my learning and practice of the laravel framework to a large extent. There are many PHP application frameworks, such as the domestic thinkPHP framework, which is also widely used in China. In the early stage, I tried to use thinkPHP for development. Its structural code is simple and direct, and easy to use, but it has mixed reputations in terms of code specification , is not suitable for beginners to develop good coding habits, so abandon it.
The following is a brief introduction to the laravel framework architecture.
Laravel is called a "full stack" framework because it can handle everything from network services to database management and HTML generation. The vertically integrated web development environment provides developers with a better experience. Developers can generate and manage Laravel project environments through command line tools. Laravel comes with an excellent command line tool called Artisan that you can use to generate framework code and database schema. Artisan can handle everything from database schema migration to resource and configuration management.
Laravel projects are created using composer (Composer is a tool used in PHP to manage dependency (dependency) relationships. You can declare the external tool libraries you depend on in your project (libraries), Composer will help youinstallthese dependent library files). Execute in the linux terminal:
$ composer create-project laravel/laravel --prefer-dist web 5.1
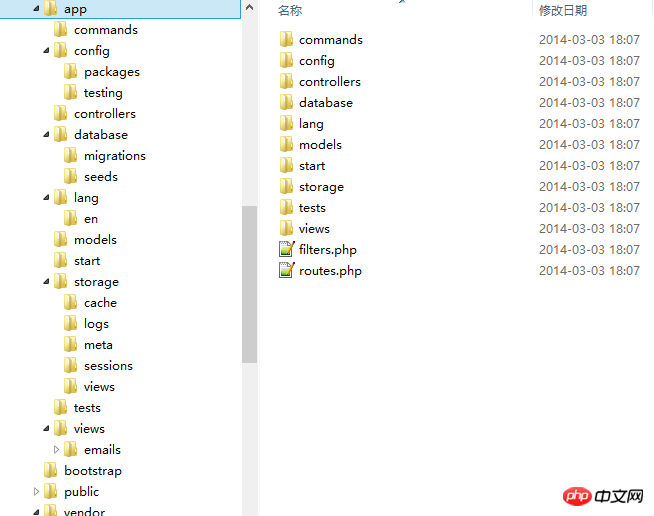
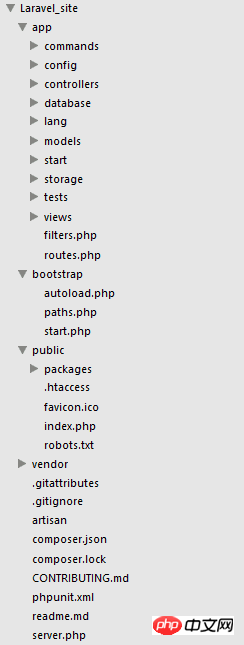
will create a file named The project folder of the web, the specified laravel version is 5.1. Its directory structure is as shown below:

| Top-level folder | Function |
|---|---|
| Contains the site The controller ( | controller), models (model), views (views) and assets (resources). These are the main pieces of code that run your website, and you'll spend most of your time on them. |
| bootstrap | Used to store files required when the system starts. These files will be called by files such as index.php.|
| static resources, such as css, JavaScript, images, etc. | |
| is used to store all third-party code. In a typical laravel application, this includes larceny source code and its related, and contains additional pre- A plugin that wraps functionality. |
| Files and folders | Function |
|---|---|
| Configure the application's runtime rules, database, | session, etc. Contains a number of config files for changing various aspects of the framework. Most options returned in configuration files are associated with PHP arrays. |
| Various application-level settings, time zone, regional settings (locale), | Debug mode and a unique encryption key. |
| Control how authentication is performed in the application, that is, the authentication | driver program. |
| cache.php | If the application usescache to speed up response time, it must be This configures the feature. |
| Here you can specify some additional classes to include the compiled files claimed by the 'artisan optimize' command. These should be classes that are included on basically every request to the application. | |
| Contains the relevant configuration information of the database, that is, the default database engine and connection information. | |
| is the configuration file of the email sending engine, that is, the SMTP server. | |
| Control how Laravel manages user sessions, that is, session driver, session l | ifetime . |
| Miscellaneous configuration of the template system. | |
| Contains controller classes that provide basic logic, interact with the data model, and load the application's view files. | |
| Contains some PHP classes that allow Laravel | to update the schema of the current database while maintaining all versions of the database synchronization. Migration files are generated using Artisan tools. |
| Contains PHP files that allow Artisan tools to populate database tables with relational data. | |
| lang/ | PHP file containingstrings that make the application easy to localize array. By default the directory contains language lines for pagination and form validation for the English language. |
| Models are classes that represent an application’s information (data) and rules for operating the data. In most cases, each table in the database will correspond to a model in the application. The majority of the application business logic will be concentrated in the model. | |
| Contains custom settings related to Artisan tools and global and local contexts. | |
| This directory stores temporary files for Laravel's various services, such as session, cache, and compiled view templates. This directory must be writable on the web server. This directory is maintained by Laravel and we don't care. | |
| This folder provides you with a convenient location for doing | unit tests. If you use PHPUnit, you can use Artisan tools to execute all tests at once. |
| This folder contains HTML templates used by controllers or | routes. Please note that you can only place template files in this folder. Other static resource files such as css, javascript and images files should be placed in the /public folder. |
| /app/filters.php | This file contains various application and route filtering methods that can be used to alter the results of your application. Laravel has some predefined filters for access control and XSS protection. |
| /app/routes.php | This is your application’s routes file, which contains routing rules that tell Laravel how to connect incoming requests to routes Handling closuresfunctions, controllers and actions. The file also contains several Event declarations, including those for error pages, that can be used to define view composers. |
3. Model-View-Controller (MVC)
There are three subdirectories under the /app folder: models/, views/ and controllers/. This shows that laravel follows the MVC architectural pattern. This forces the separation of the "business logic" that feeds into the presentation logic from the graphical user interface (GUI). As far as laravel web applications are concerned, business logic usually consists of data models like users and articles. The GUI is just a web page in the browser. The MVC design pattern is very popular in the world of web development.
MVC pattern includes three components:
Model
-
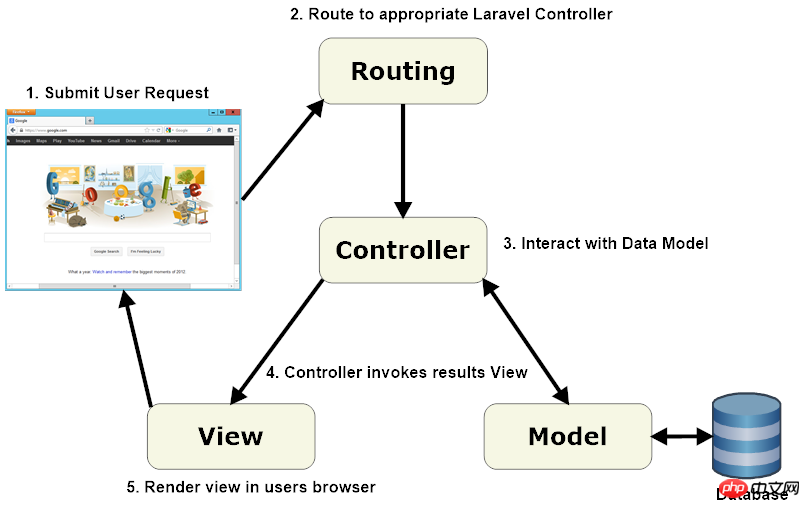
A typical laravel application contains the MVC components mentioned above, as shown below:

071626088464369.png
When interacting with Laravel, the browser sends a Request, the web server receives the request and passes it to the Laravel routing engine. Laravel routing receives the request and then redirects to the appropriate controller class method based on the route's URL pattern. Then the controller class takes over. In some cases, the controller will immediately render a view, which is a template that is converted into HTML and sent back to the browser. More commonly for dynamic websites, the controller interacts with the model, which is a PHP object that represents an element in the application (such as a user, a blog post) and is responsible for communicating with the database. After calling the model, the controller renders the final view (HTML, CSS, and images) and returns the complete web page to the user's browser. Laravel promotes the concept that models, views, and controllers should be kept fairly independent by storing these elements in separate code files in different directories. This is where the Laravel directory structure comes into play.Use phpmyadmin to perform visual operations on the MySQL database. First create a database named web in MySQL. Then configure laravel's database configuration file/config/database.php as follows:4. Database design
'mysql' => [
'driver' => 'mysql','host' => env('DB_HOST', 'localhost'),'database' => env('DB_DATABASE', 'web'),
'username' => env('DB_USERNAME', ' root'),
'password' => env('DB_PASSWORD', 'sheng'),
'charset' => 'utf8',
'collation' => 'utf8_unicode_ci',
'prefix' => '',
'strict' => false,
],
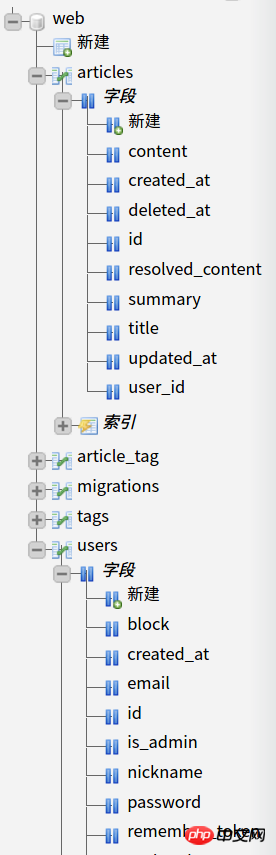
The tables that exist in the MySQL database are as shown below:
 Constituency_015.png
Constituency_015.png
article_tag: tags of published articles migrations: generated when PHP migrates data, has nothing to do with core functions tags: user tags users: stores user accounts Information5. Core code implementationWeb programs generally have a lot of code. It is unrealistic to put all the codes into the paper and explain them one by one without detail. , so only the core business logic part of the code will be selected, with necessary explanations. On the front end, the AmazeUI responsive development framework and the
jQuery
JavaScript library are used, which is similar to the popular bootstrap, so there is not much explanation on the front-end p, css and other styles.The main explanations include the following:
Routing management- User management
- , such as User registration, modifying information, locking users, etc.
Article management, such as publishing articles, modifying articles, etc.
Tag management, articles will have one or more tags
-
Database management, such as migration, filling data, etc.
Web form validation
Blade template engine
Paging processing
-
Safety processing
laravel uses bladetemplate engine, so the view files must be in the form of xxx.blade.php Naming, the directory structure under the web/resources/views/ folder is as shown in the figure:

Selection_017.png
WebsiteEntry fileThe first view file to be loaded is layouts/defalut.blade.php:
<meta charset="UTF-8"/> <title>Campus Lost and Found Platform</title> <meta http-equiv="X-UA-Compatible" content="IE=edge"/> <meta name="<a href="http://www.php.cn/css/css-rwd-viewport.html" target="_blank" _href="http://www.php.cn/css/css-rwd-viewport.html">viewport</a>" content="<a href="http://www.php.cn/wiki/835.html" target="_blank" _href="http://www.php.cn/wiki/835.html">width</a>=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-<a href="http://www.php.cn/wiki/1518.html" target="_blank" _href="http://www.php.cn/wiki/1518.html">scala</a>ble=no"> <meta name="<a href="http://www.php.cn/wiki/125.html" target="_blank" _href="http://www.php.cn/wiki/125.html">for</a>mat-detection" content="telephone=no"/> <meta name="renderer" content="webkit"/> <meta http-equiv="Cache-Control" content="no-siteapp"/> <link rel="alternate icon" type="image/x-icon" href="{{ asset('img/favicon.ico') }}"/> <link rel="stylesheet" href="http://cdn.amazeui.org/amazeui/2.7.1/css/amazeui.min.css"/> <link rel="stylesheet" href="{{asset('css/custom.css')}}"> <script src="//cdn.bootcss.com/jquery/3.1.0/jquery.min.js"></script>topbar am-topbar-fixed-top"> <p class="am-container"> <h1 class="am-topbar-brand"> <a href="/">Campus Lost and Found Platform</a> </h1> @<a href="http://www.php.cn/wiki/137.html" target="_blank" _href="http://www.php.cn/wiki/137.html">include</a>('layouts.nav') </p>
@yield('main')
@include('layouts.footer')