 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed explanation of ThinkPHP behavioral extensions and plug-ins
Detailed explanation of ThinkPHP behavioral extensions and plug-ins
Detailed explanation of ThinkPHP behavioral extensions and plug-ins
本文主要介绍了ThinkPHP中的行为扩展和插件原理分析、ThinkPHP中的行为、自定义行为、自定义插件等,给大家提供参考,希望对大家有所帮助。
原理分析
将标签与类之间的对应关系(如'app_init'=>array('Common\Behavior\InitHook')),通过Hook类中import或add方法,加载到Hook类中静态变量$tags中。当执行Hook中静态方法listen或者exec方法的时候(listen方法中调用了exec),实例化标签对应的类,调用相应的方法(如果是插件,调用传递的方法,如果是行为,调用run方法)。
Hook中exec方法定义如下:
static public function exec($name, $tag,&$params=NULL) {
if(false === strpos($name,'\\')) { // 插件(多个入口)
$class = "Addons\\{$name}\\{$name}Addon";
}else{ // 行为扩展(只有一个run入口方法)
$class = $name.'Behavior'; $tag = 'run';
} $addon = new $class(); return $addon->$tag($params);
}ThinkPHP中的行为 加载标签与类之间的对应关系
// 加载模式行为定义
if(isset($mode['tags'])) {
Hook::import(is_array($mode['tags'])?$mode['tags']:include $mode['tags']);
}// 加载应用行为定义if(is_file(CONF_PATH.'tags.php')) // 允许应用增加开发模式配置定义
Hook::import(include CONF_PATH.'tags.php');模式行为对应关系
在ThinkPHP/Mode/common.php中tags标签中定义
'tags' => array( 'app_begin' => array( 'Behavior\ReadHtmlCache', // 读取静态缓存
), 'app_end' => array( 'Behavior\ShowPageTrace', // 页面Trace显示
), 'view_parse' => array( 'Behavior\ParseTemplate', // 模板解析 支持PHP、内置模板引擎和第三方模板引擎
), 'template_filter'=> array( 'Behavior\ContentReplace', // 模板输出替换
), 'view_filter' => array( 'Behavior\WriteHtmlCache', // 写入静态缓存
),
)应用行为对应关系
在Application/Common/Conf/tags.php中定义
调用相应的行为

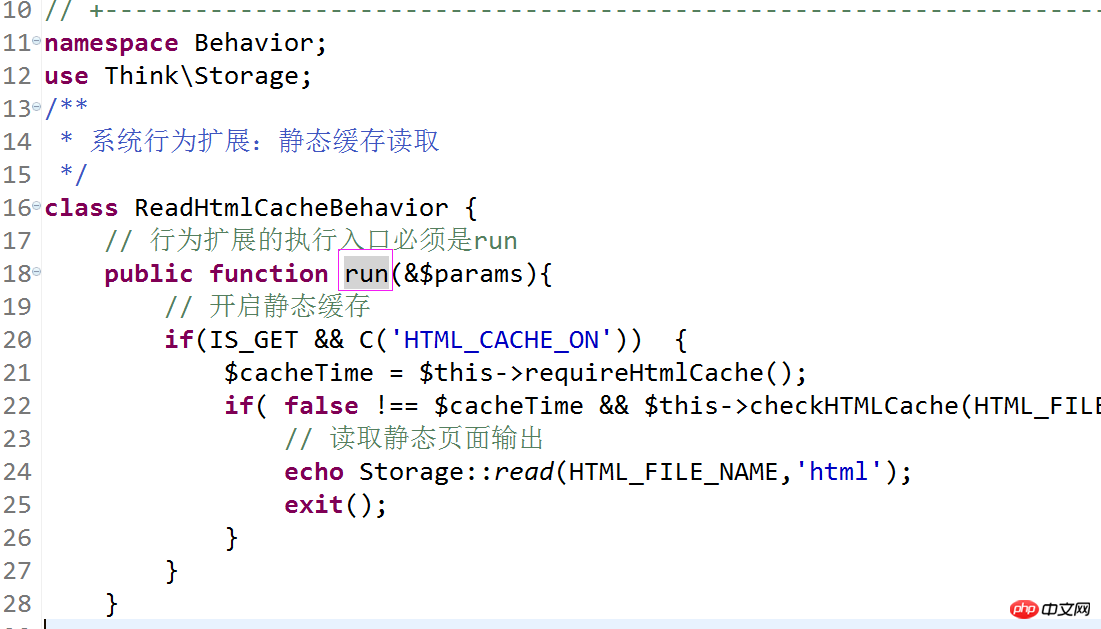
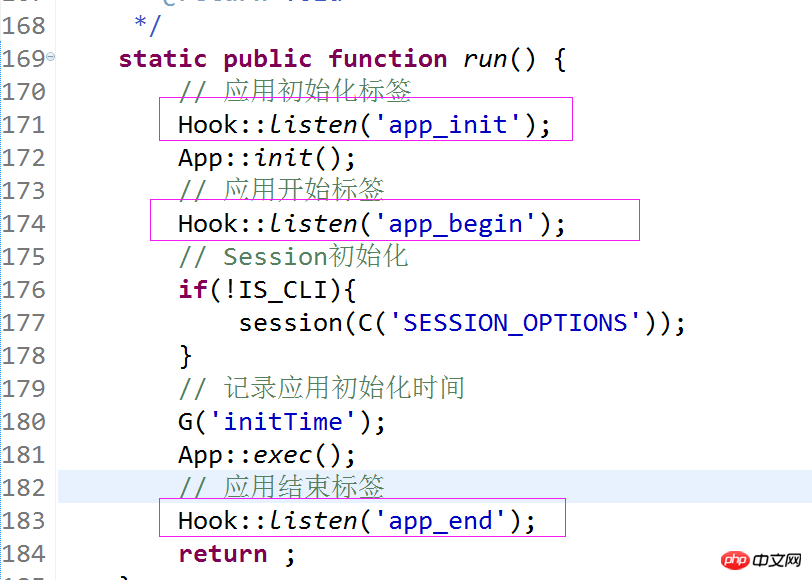
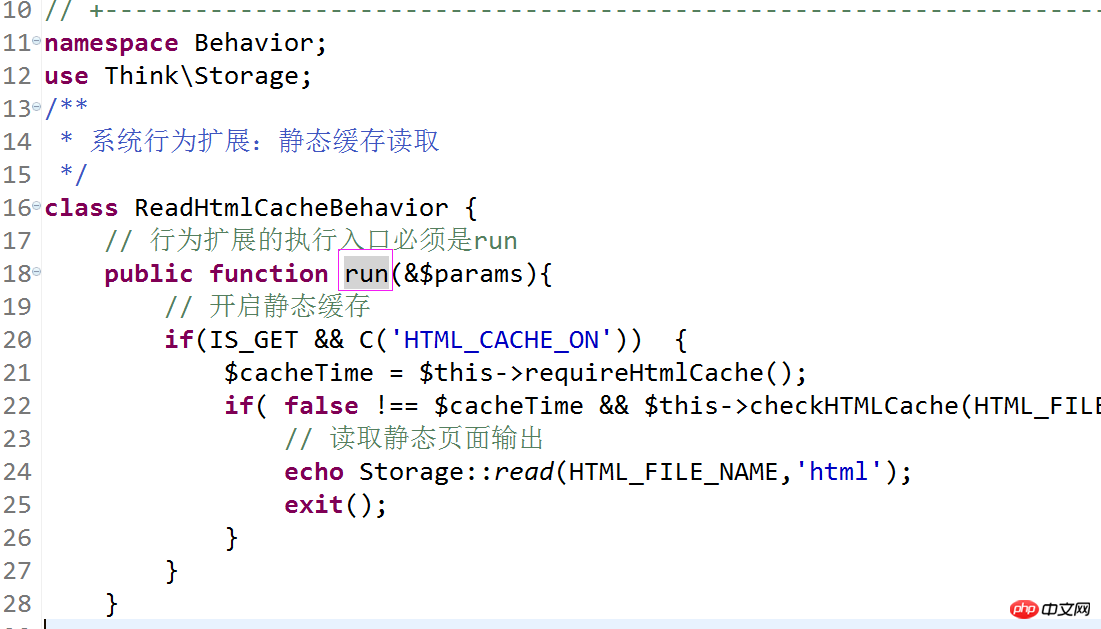
如Hook::listen('app_begin')相当于调用Behavior\ReadHtmlCache中的run方法。找到该类,可以查看其对应的run方法如下 
自定义行为 1.在Application/Common/Conf/tags.php中添加对应关系
'dqs_behavior'=>array('Common\Behavior\Dqs')
将对应关系添加到tags.php,程序会自动将其加载到Hook的$tags变量中,当然也可通过使用Hook中的add方法手动加载。
2.定义Common\Behavior\DqsBehavior类
<?phpnamespace Common\Behavior;use Think\Behavior;
defined('THINK_PATH') or exit();class DqsBehavior extends Behavior {
public function run(&$content){
echo '<pre class="brush:php;toolbar:false">';
print_r('调用了行为Dqs'); echo '其中Behavior 类为ThinkPHP自带的抽象类
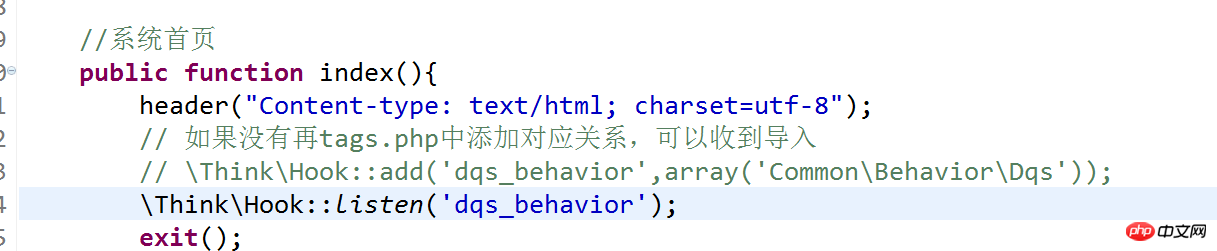
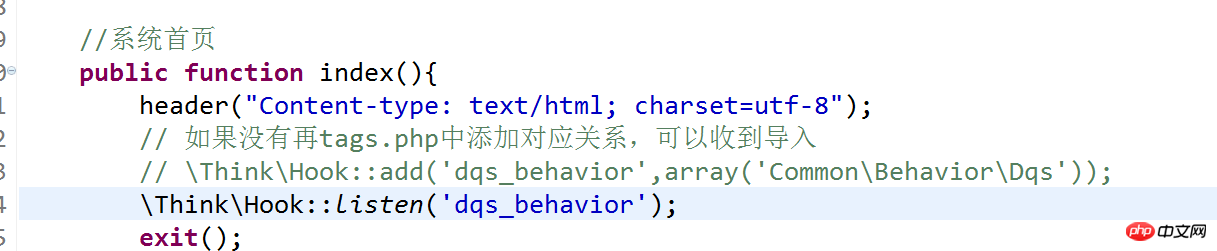
3.调用行为

效果如下图 
自定义插件 1.定义插件文件
通过查看Hook文件中插件类实例化方式($class = "Addons\\{$name}\\{$name}Addon";),可以得知,如果想定义一个名为Dqs的插件,应该在Addons/Dqs目录下定义DqsAddon.class.php文件。程序如下:
<?phpnamespace Addons\Dqs;class DqsAddon{
public $info = array( 'name'=>'Editor', 'title'=>'dqs测试插件', 'description'=>'主要用于输出', 'status'=>1, 'author'=>'lidequan', 'version'=>'0.1'
); public function dqsTrace($pa){
echo '<pre class="brush:php;toolbar:false">';
print_r($pa); echo '2.注册插件
所谓的注册插件,就是将插件的标签与类之间的对应关系,添加到Hook类中静态变量$tags中。对应行为来说,标识符仅仅是一个标识符,可以定义任意的标识符,但是对应插件来说,标识符不能随意定义,因为插件的标识符代表的是插件的方法名。所以上面的插件注册代码如下
\Think\Hook::add('dqsTrace',array('Dqs'));
3.调用插件
$params=array('name'=>'dqs'); \Think\Hook::listen('dqsTrace',$params);
效果如下 
原理分析
将标签与类之间的对应关系(如'app_init'=>array('Common\Behavior\InitHook')),通过Hook类中import或add方法,加载到Hook类中静态变量$tags中。当执行Hook中静态方法listen或者exec方法的时候(listen方法中调用了exec),实例化标签对应的类,调用相应的方法(如果是插件,调用传递的方法,如果是行为,调用run方法)。
Hook中exec方法定义如下:
static public function exec($name, $tag,&$params=NULL) {
if(false === strpos($name,'\\')) { // 插件(多个入口)
$class = "Addons\\{$name}\\{$name}Addon";
}else{ // 行为扩展(只有一个run入口方法)
$class = $name.'Behavior'; $tag = 'run';
} $addon = new $class(); return $addon->$tag($params);
}ThinkPHP中的行为 加载标签与类之间的对应关系
// 加载模式行为定义
if(isset($mode['tags'])) {
Hook::import(is_array($mode['tags'])?$mode['tags']:include $mode['tags']);
}// 加载应用行为定义if(is_file(CONF_PATH.'tags.php')) // 允许应用增加开发模式配置定义
Hook::import(include CONF_PATH.'tags.php');模式行为对应关系
在ThinkPHP/Mode/common.php中tags标签中定义
'tags' => array( 'app_begin' => array( 'Behavior\ReadHtmlCache', // 读取静态缓存
), 'app_end' => array( 'Behavior\ShowPageTrace', // 页面Trace显示
), 'view_parse' => array( 'Behavior\ParseTemplate', // 模板解析 支持PHP、内置模板引擎和第三方模板引擎
), 'template_filter'=> array( 'Behavior\ContentReplace', // 模板输出替换
), 'view_filter' => array( 'Behavior\WriteHtmlCache', // 写入静态缓存
),
)应用行为对应关系
在Application/Common/Conf/tags.php中定义
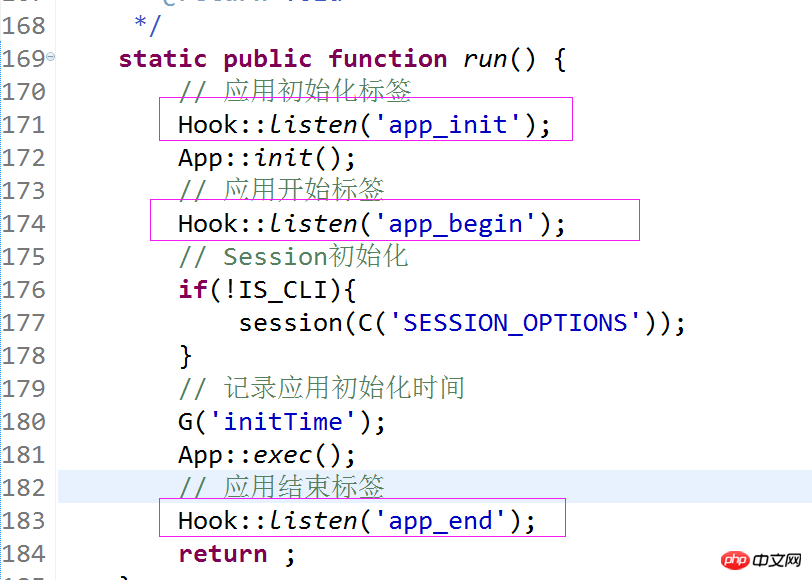
调用相应的行为

如Hook::listen('app_begin')相当于调用Behavior\ReadHtmlCache中的run方法。找到该类,可以查看其对应的run方法如下 
自定义行为 1.在Application/Common/Conf/tags.php中添加对应关系
'dqs_behavior'=>array('Common\Behavior\Dqs')
将对应关系添加到tags.php,程序会自动将其加载到Hook的$tags变量中,当然也可通过使用Hook中的add方法手动加载。
2.定义Common\Behavior\DqsBehavior类
<?phpnamespace Common\Behavior;use Think\Behavior;
defined('THINK_PATH') or exit();class DqsBehavior extends Behavior {
public function run(&$content){
echo '<pre class="brush:php;toolbar:false">';
print_r('调用了行为Dqs'); echo '其中Behavior 类为ThinkPHP自带的抽象类
3.调用行为

效果如下图 
自定义插件 1.定义插件文件
通过查看Hook文件中插件类实例化方式($class = "Addons\\{$name}\\{$name}Addon";),可以得知,如果想定义一个名为Dqs的插件,应该在Addons/Dqs目录下定义DqsAddon.class.php文件。程序如下:
<?phpnamespace Addons\Dqs;class DqsAddon{
public $info = array( 'name'=>'Editor', 'title'=>'dqs测试插件', 'description'=>'主要用于输出', 'status'=>1, 'author'=>'lidequan', 'version'=>'0.1'
); public function dqsTrace($pa){
echo '<pre class="brush:php;toolbar:false">';
print_r($pa); echo '2.注册插件
所谓的注册插件,就是将插件的标签与类之间的对应关系,添加到Hook类中静态变量$tags中。对应行为来说,标识符仅仅是一个标识符,可以定义任意的标识符,但是对应插件来说,标识符不能随意定义,因为插件的标识符代表的是插件的方法名。所以上面的插件注册代码如下
\Think\Hook::add('dqsTrace',array('Dqs'));
3.调用插件
$params=array('name'=>'dqs'); \Think\Hook::listen('dqsTrace',$params);
效果如下 
相关推荐:
thinkPHP5使用laypage分页插件实现列表分页功能_php实例
The above is the detailed content of Detailed explanation of ThinkPHP behavioral extensions and plug-ins. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1244
1244
 24
24
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are the magic methods of PHP? PHP's magic methods include: 1.\_\_construct, used to initialize objects; 2.\_\_destruct, used to clean up resources; 3.\_\_call, handle non-existent method calls; 4.\_\_get, implement dynamic attribute access; 5.\_\_set, implement dynamic attribute settings. These methods are automatically called in certain situations, improving code flexibility and efficiency.
 PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP is widely used in e-commerce, content management systems and API development. 1) E-commerce: used for shopping cart function and payment processing. 2) Content management system: used for dynamic content generation and user management. 3) API development: used for RESTful API development and API security. Through performance optimization and best practices, the efficiency and maintainability of PHP applications are improved.
 PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP is a scripting language widely used on the server side, especially suitable for web development. 1.PHP can embed HTML, process HTTP requests and responses, and supports a variety of databases. 2.PHP is used to generate dynamic web content, process form data, access databases, etc., with strong community support and open source resources. 3. PHP is an interpreted language, and the execution process includes lexical analysis, grammatical analysis, compilation and execution. 4.PHP can be combined with MySQL for advanced applications such as user registration systems. 5. When debugging PHP, you can use functions such as error_reporting() and var_dump(). 6. Optimize PHP code to use caching mechanisms, optimize database queries and use built-in functions. 7
 The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
PHP is still dynamic and still occupies an important position in the field of modern programming. 1) PHP's simplicity and powerful community support make it widely used in web development; 2) Its flexibility and stability make it outstanding in handling web forms, database operations and file processing; 3) PHP is constantly evolving and optimizing, suitable for beginners and experienced developers.
 Explain the match expression (PHP 8 ) and how it differs from switch.
Apr 06, 2025 am 12:03 AM
Explain the match expression (PHP 8 ) and how it differs from switch.
Apr 06, 2025 am 12:03 AM
In PHP8, match expressions are a new control structure that returns different results based on the value of the expression. 1) It is similar to a switch statement, but returns a value instead of an execution statement block. 2) The match expression is strictly compared (===), which improves security. 3) It avoids possible break omissions in switch statements and enhances the simplicity and readability of the code.



