Nginx solves WebApi cross-domain secondary request instance
This article mainly shares with you an article about Nginx solving the problem of WebApi cross-domain secondary request and Vue single page. It has a good reference value and I hope it will be helpful to everyone. Let’s follow the editor to take a look, I hope it can help everyone.
1. Foreword
Since the project is separated from the front and back ends, the API interface and the Web front end are deployed in different sites, so in the previous article, the WebApi Ajax cross-domain request solution (CORS implementation ) Use cross-domain processing instead of Jsonp.
But after a period of time, I discovered a very strange problem. Every time the front end initiates a request, through the browser's developer tools, I can see that there are two requests for the same URL under Network. The Method of one request is OPTIONS, and the Method of the second request is the real Get or Post. Moreover, the first request returns no data, and the second request returns normal data.
2. Reason
The first OPTIONS request is triggered by the WEB server processing cross-domain access. OPTIONS is a preflight request. When the browser processes a cross-domain access request, if it determines that the request is a complex request, it will first send a preflight request to the server. Based on the content returned by the server, the browser determines whether the server allows access. the request. If the WEB server uses CORS to support cross-domain access, this preflight request is inevitable when processing complex requests.
Because our WEB server uses CORS to solve the problem of cross-domain access, and at the same time adds custom parameters in the header and uses json format for data interaction, each of our requests is a complex request. As a result, two requests are sent for each request.
The reasons are as follows:
Use CORS to solve cross-domain problems
3. Solution
3.1 Nginx
3.1.1 Idea
Deploy the front-end project in Nginx and solve the cross-domain request problem through proxy
3.1.2 Implementation
3.1.2.1 Install Nginx
It is easiest to install Nginx under Windows. Just download the compressed package and unzip it
3.1.2.2 Configure Nginx
It comes with default configuration. If you want to deploy single-page applications such as Vue and Angular , put the packaged index.html file and dist directory into the release directory, copy the path, and use it to configure the Nginx service to point to the
configuration file as follows:
server {
listen 9461; # 监听端口号
server_name localhost 192.168.88.22; # 访问地址
location / {
root 项目路径; # 例如:E:/Publish/xxx/;
index index.html;
# 此处用于处理 Vue、Angular、React 使用H5 的 History时 重写的问题
if (!-e $request_filename) {
rewrite ^(.*) /index.html last;
break;
}
}
# 代理服务端接口
location /api {
proxy_pass http://localhost:9460/api;# 代理接口地址
}
}3.1.2.3 Commonly used Nginx Command
Start: start nginx
Reload the configuration: nginx -s reload
Reopen the log file: nginx -s reopen
Test whether the configuration file is Correct: nginx -t [optional: specify path]
Quick stop: nginx -s stop
Orderly stop: nginx -s quit
3.1.3 Nginx single Page application H5 History Url rewriting
Support
Vue, Angular, React
Cause
When implementing a single page, refreshing the page will cause the page not to be found problem, so you need to rewrite the Url address into index.html.
Notes
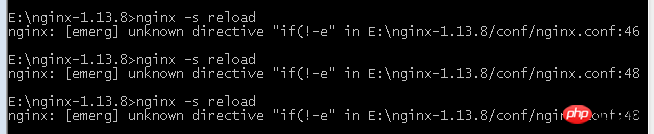
When using URL rewriting in Nginx, the following error is always reported

After checking, it is found that if and ( There must be a space between
3.2 Other
3.2.1 Idea
Since we need to send preflight requests, can we reduce the number of preflight requests?
For example, you can set a validity period, and the preflight will not be repeated during the validity period.
3.2.2 Implementation
You can add an Access-Control-Max after the preflight is completed on the server. -Age request header to solve this problem
3.2.3 CORS response field description
Access-Control-Allow-Methods
This field is required and its value is a comma. A separated string indicating all the cross-domain request methods supported by the server.
Note that all supported methods are returned, not just the method requested by the browser. This is to avoid multiple ". Preflight" request.
Access-Control-Allow-Headers
The Access-Control-Allow-Headers field is required if the browser request includes the Access-Control-Request-Headers field .
It is also a comma-delimited string indicating all header fields supported by the server, not limited to the fields requested by the browser in "preflight"
Access-Control-Allow. -Credentials
This field has the same meaning as in a simple request.
Access-Control-Max-Age
This field is optional and is used to specify this preflight request. The validity period is in seconds. In the above result, the validity period is 20 days (1728000 seconds), which means that the response is allowed to be cached for 1728000 seconds (that is, 20 days). During this period, there is no need to issue another preflight request
Access-Control-Allow-Methods: GET, POST, PUT Access-Control-Allow-Headers: X-Custom-Header Access-Control-Allow-Credentials: true Access-Control-Max-Age: 1728000
Related recommendations:
detailed example of vue using axios to request data across domains
A simple example of js cross-domain calling WebService
Solution to the problem of 2 requests when ajax cross-domain submission in jquery
The above is the detailed content of Nginx solves WebApi cross-domain secondary request instance. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1422
1422
 52
52
 1316
1316
 25
25
 1267
1267
 29
29
 1239
1239
 24
24
 How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure nginx in Windows
Apr 14, 2025 pm 12:57 PM
How to configure Nginx in Windows? Install Nginx and create a virtual host configuration. Modify the main configuration file and include the virtual host configuration. Start or reload Nginx. Test the configuration and view the website. Selectively enable SSL and configure SSL certificates. Selectively set the firewall to allow port 80 and 443 traffic.
 How to start containers by docker
Apr 15, 2025 pm 12:27 PM
How to start containers by docker
Apr 15, 2025 pm 12:27 PM
Docker container startup steps: Pull the container image: Run "docker pull [mirror name]". Create a container: Use "docker create [options] [mirror name] [commands and parameters]". Start the container: Execute "docker start [Container name or ID]". Check container status: Verify that the container is running with "docker ps".
 How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
You can query the Docker container name by following the steps: List all containers (docker ps). Filter the container list (using the grep command). Gets the container name (located in the "NAMES" column).
 How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to check whether nginx is started
Apr 14, 2025 pm 01:03 PM
How to confirm whether Nginx is started: 1. Use the command line: systemctl status nginx (Linux/Unix), netstat -ano | findstr 80 (Windows); 2. Check whether port 80 is open; 3. Check the Nginx startup message in the system log; 4. Use third-party tools, such as Nagios, Zabbix, and Icinga.
 How to create containers for docker
Apr 15, 2025 pm 12:18 PM
How to create containers for docker
Apr 15, 2025 pm 12:18 PM
Create a container in Docker: 1. Pull the image: docker pull [mirror name] 2. Create a container: docker run [Options] [mirror name] [Command] 3. Start the container: docker start [Container name]
 How to check nginx version
Apr 14, 2025 am 11:57 AM
How to check nginx version
Apr 14, 2025 am 11:57 AM
The methods that can query the Nginx version are: use the nginx -v command; view the version directive in the nginx.conf file; open the Nginx error page and view the page title.
 How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure cloud server domain name in nginx
Apr 14, 2025 pm 12:18 PM
How to configure an Nginx domain name on a cloud server: Create an A record pointing to the public IP address of the cloud server. Add virtual host blocks in the Nginx configuration file, specifying the listening port, domain name, and website root directory. Restart Nginx to apply the changes. Access the domain name test configuration. Other notes: Install the SSL certificate to enable HTTPS, ensure that the firewall allows port 80 traffic, and wait for DNS resolution to take effect.
 What to do if nginx server is hung
Apr 14, 2025 am 11:42 AM
What to do if nginx server is hung
Apr 14, 2025 am 11:42 AM
When the Nginx server goes down, you can perform the following troubleshooting steps: Check that the nginx process is running. View the error log for error messages. Check the syntax of nginx configuration. Make sure nginx has the permissions you need to access the file. Check file descriptor to open limits. Confirm that nginx is listening on the correct port. Add firewall rules to allow nginx traffic. Check reverse proxy settings, including backend server availability. For further assistance, please contact technical support.




