 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed explanation of php form file iframe asynchronous upload example
Detailed explanation of php form file iframe asynchronous upload example
Detailed explanation of php form file iframe asynchronous upload example
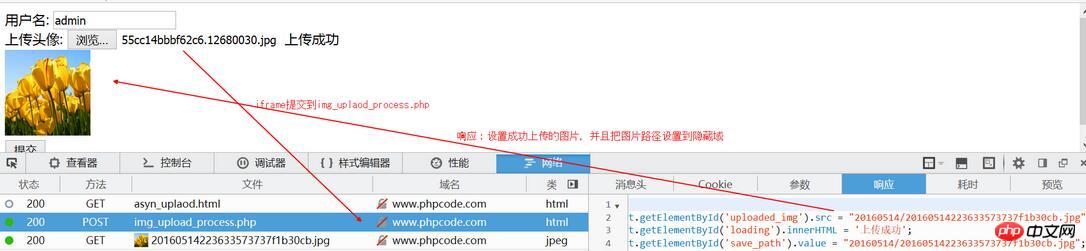
1. Place an iframe element in the form;
2. When the content of the file upload control changes, trigger JS to set the action of the form to the img_upload_process.php file that processes file uploads, and set the target of the form Set to iframe and let the iframe submit to the server for file upload;
3. After the file upload is successfully processed in img_upload_process.php, the file path that was successfully uploaded and saved will be returned to the hidden field in the form;
4. Click When the form submit button is used, JS sets the form action to the form_process.php file that receives the form data, and the target of the form is set to _self.
This article mainly introduces the example of asynchronous upload of PHP form file iframe for everyone. It has certain reference value. Interested friends can refer to it. I hope it can help everyone.
Form: asyn_uplaod.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片异步上传</title>
</head>
<body>
<!-- application/x-www-form-urlencoded 缺省编码类型 -->
<!-- multipart/form-data 多媒体传输协议 ,方法必须是post 既可以发送文本数据,也支持二进制数据上载 -->
<form action="" method="post" enctype="multipart/form-data">
用户名: <input type="text" name="username" /><br />
上传头像: <input type="file" id="avator" name="avator" onchange="startUpload(this.form)" />
<iframe frameborder='0' width='0' height='0' name="uploadframe"></iframe>
<input type="hidden" id="save_path" name="save_path" />
<span id="loading"></span> <br />
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/054/025/76750594f13e2c2715223ea07518cc8a-0.jpg" class="lazy" style="max-width:90%"Detailed explanation of php form file iframe asynchronous upload example" > <br />
<input type="submit" name="submitted" value="提交" onclick="formSubmit(this.form)" />
</form>
<script>
function startUpload(formObj){
document.getElementById('loading').innerHTML = '上传中...';
formObj.action = 'img_upload_process.php';
formObj.target = 'uploadframe';
formObj.submit();
}
function formSubmit(formObj) {
formObj.action = 'form_process.php';
formObj.target = '_self';
//清空文件上传内容,防止重复提交
var fileObj = document.getElementById('avator') ;
// for IE, Opera, Safari, Chrome
if (fileObj.outerHTML) {
fileObj.outerHTML = fileObj.outerHTML;
} else { // FF(包括3.5)
fileObj.value = "";
}
formObj.submit();
}
</script>
</body>
</html>Process file upload: img_upload_process.php
<?php
include 'Upload.class.php';
$file = $_FILES['avator'];
$upload = new Upload();//上传工具类对象
if($save_path = $upload->up($file)){//上传成功
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "$save_path";
window.parent.document.getElementById('loading').innerHTML = '上传成功';
window.parent.document.getElementById('save_path').value = "$save_path";
</script>
STR;
}else{
$error = $upload->error();
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "";
window.parent.document.getElementById('loading').innerHTML = "上传失败: $error";
</script>
STR;
}File upload tool class: Upload.class.php
<?php
class Upload{
private $path; //文件上传目录
private $max_size; //上传文件大小限制
private $errno; //错误信息号
private $mime = array('image/jpeg','image/png','image/gif');//允许上传的文件类型
/**
* 构造函数,
* @access public
* @param $path string 上传的路径
*/
public function __construct($path = './' ){
$this->path = $path;
$this->max_size = 1000000;
}
/**
* 文件上传的方法,分目录存放文件
* @access public
* @param $file array 包含上传文件信息的数组
* @return mixed 成功返回上传的文件名,失败返回false
*/
public function up($file){
//判断文件是否是通过 HTTP POST 上传,防止恶意欺骗
/*
if (! is_uploaded_file($file['tmp_name'])) {
$this->errno = 5; //设置错误信息号为5,表示非法上传
return false;
}
*/
//判断是否从浏览器端成功上传到服务器端
if ($file['error'] == 0) {
# 上传到临时文件夹成功,对临时文件进行处理
//上传类型判断
if (!in_array($file['type'], $this->mime)) {
# 类型不对
$this->errno = -1;
return false;
}
//判断文件大小
if ($file['size'] > $this->max_size) {
# 大小超出配置文件的中的上传限制
$this->errno = -2;
return false;
}
//获取存放上传文件的目录
$sub_path = date('Ymd').'/';
if (!is_dir($this->path . $sub_path)) {
# 不存在该目录,创建之
mkdir($this->path . $sub_path);
}
//文件重命名,由当前日期 + 随机数 + 后缀名
$file_name = date('YmdHis').uniqid().strrchr($file['name'], '.');
//准备就绪了,开始上传
if (move_uploaded_file($file['tmp_name'], $this->path . $sub_path . $file_name)) {
# 移动成功
return $sub_path . $file_name;
} else {
# 移动失败
$this->errno = -3;
return false;
}
} else {
# 上传到临时文件夹失败,根据其错误号设置错误号
$this->errno = $file['error'];
return false;
}
}
/**
* 多文件上传方法
* @access public
* @param $file array 包含上传文件信息的数组,是一个二维数组
* @return array 成功返回上传的文件名构成的数组, ?如果有失败的则不太好处理了
*/
public function multiUp($files){
//在多文件上传时,上传文件信息 又是一个多维数组,如$_FILES['userfile']['name'][0],$_FILES['userfile']['name'][1]
//我们只需要遍历该数组,得到每个上传文件的信息,依次调用up方法即可
foreach ($files['name'] as $key => $value) {
# code...
$file['name'] = $files['name'][$key];
$file['type'] = $files['type'][$key];
$file['tmp_name'] = $files['tmp_name'][$key];
$file['error'] = $files['error'][$key];
$file['size'] = $files['size'][$key];
//调用up方法,完成上传
$filename[] = $this->up($file);
}
return $filename;
}
/**
* 获取错误信息,根据错误号获取相应的错误提示
* @access public
* @return string 返回错误信息
*/
public function error(){
switch ($this->errno) {
case -1:
return '请检查你的文件类型,目前支持的类型有'.implode(',', $this->mime);
break;
case -2:
return '文件超出系统规定的大小,最大不能超过'. $this->max_size;
break;
case -3:
return '文件移动失败';
break;
case 1:
return '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值,其大小为'.ini_get('upload_max_filesize');
break;
case 2:
return '上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值,其大小为' . $_POST['MAX_FILE_SIZE'];
break;
case 3:
return '文件只有部分被上传';
break;
case 4:
return '没有文件被上传';
break;
case 5:
return '非法上传';
break;
case 6:
return '找不到临时文件夹';
break;
case 7:
return '文件写入临时文件夹失败';
break;
default:
return '未知错误,灵异事件';
break;
}
}
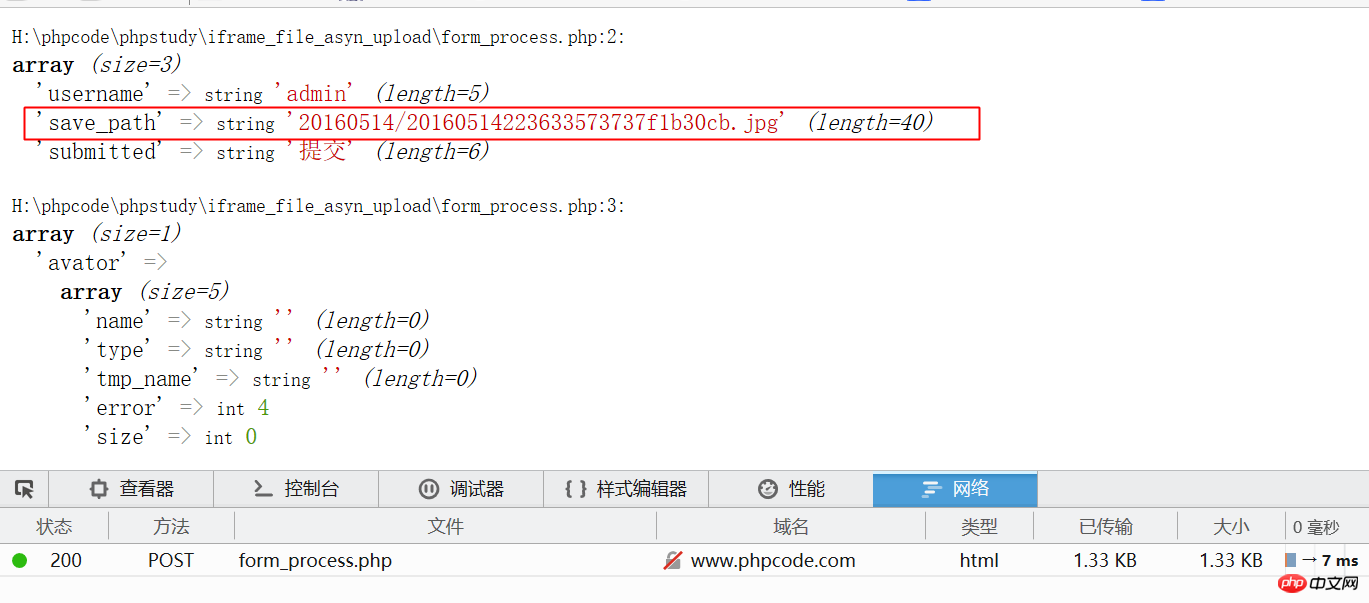
}Processing form submission: form_process.php
<?php var_dump($_REQUEST); var_dump($_FILES);

Click the form submit button result:

Code download: php form file iframe asynchronous upload
Related recommendations:
Javascript implements asynchronous file upload function detailed explanation
Using jQuery to asynchronously upload plug-in usage sharing
jquery implements ajaxfileupload asynchronously Upload plug-in tutorial
The above is the detailed content of Detailed explanation of php form file iframe asynchronous upload example. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1272
1272
 29
29
 1252
1252
 24
24
 PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python: Comparing Two Popular Programming Languages
Apr 14, 2025 am 12:13 AM
PHP and Python each have their own advantages, and choose according to project requirements. 1.PHP is suitable for web development, especially for rapid development and maintenance of websites. 2. Python is suitable for data science, machine learning and artificial intelligence, with concise syntax and suitable for beginners.
 PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP: A Key Language for Web Development
Apr 13, 2025 am 12:08 AM
PHP is a scripting language widely used on the server side, especially suitable for web development. 1.PHP can embed HTML, process HTTP requests and responses, and supports a variety of databases. 2.PHP is used to generate dynamic web content, process form data, access databases, etc., with strong community support and open source resources. 3. PHP is an interpreted language, and the execution process includes lexical analysis, grammatical analysis, compilation and execution. 4.PHP can be combined with MySQL for advanced applications such as user registration systems. 5. When debugging PHP, you can use functions such as error_reporting() and var_dump(). 6. Optimize PHP code to use caching mechanisms, optimize database queries and use built-in functions. 7
 PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP in Action: Real-World Examples and Applications
Apr 14, 2025 am 12:19 AM
PHP is widely used in e-commerce, content management systems and API development. 1) E-commerce: used for shopping cart function and payment processing. 2) Content management system: used for dynamic content generation and user management. 3) API development: used for RESTful API development and API security. Through performance optimization and best practices, the efficiency and maintainability of PHP applications are improved.
 PHP vs. Python: Understanding the Differences
Apr 11, 2025 am 12:15 AM
PHP vs. Python: Understanding the Differences
Apr 11, 2025 am 12:15 AM
PHP and Python each have their own advantages, and the choice should be based on project requirements. 1.PHP is suitable for web development, with simple syntax and high execution efficiency. 2. Python is suitable for data science and machine learning, with concise syntax and rich libraries.
 The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
The Enduring Relevance of PHP: Is It Still Alive?
Apr 14, 2025 am 12:12 AM
PHP is still dynamic and still occupies an important position in the field of modern programming. 1) PHP's simplicity and powerful community support make it widely used in web development; 2) Its flexibility and stability make it outstanding in handling web forms, database operations and file processing; 3) PHP is constantly evolving and optimizing, suitable for beginners and experienced developers.
 PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python: Code Examples and Comparison
Apr 15, 2025 am 12:07 AM
PHP and Python have their own advantages and disadvantages, and the choice depends on project needs and personal preferences. 1.PHP is suitable for rapid development and maintenance of large-scale web applications. 2. Python dominates the field of data science and machine learning.
 PHP vs. Other Languages: A Comparison
Apr 13, 2025 am 12:19 AM
PHP vs. Other Languages: A Comparison
Apr 13, 2025 am 12:19 AM
PHP is suitable for web development, especially in rapid development and processing dynamic content, but is not good at data science and enterprise-level applications. Compared with Python, PHP has more advantages in web development, but is not as good as Python in the field of data science; compared with Java, PHP performs worse in enterprise-level applications, but is more flexible in web development; compared with JavaScript, PHP is more concise in back-end development, but is not as good as JavaScript in front-end development.
 PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP and Python: Different Paradigms Explained
Apr 18, 2025 am 12:26 AM
PHP is mainly procedural programming, but also supports object-oriented programming (OOP); Python supports a variety of paradigms, including OOP, functional and procedural programming. PHP is suitable for web development, and Python is suitable for a variety of applications such as data analysis and machine learning.



