 Backend Development
Backend Development
 PHP Tutorial
PHP Tutorial
 Detailed explanation of login background verification example using PHP+ajax
Detailed explanation of login background verification example using PHP+ajax
Detailed explanation of login background verification example using PHP+ajax
This article mainly introduces the detailed examples of PHP ajax implementation of login background verification. Interested friends can refer to it. I hope it will be helpful to everyone.
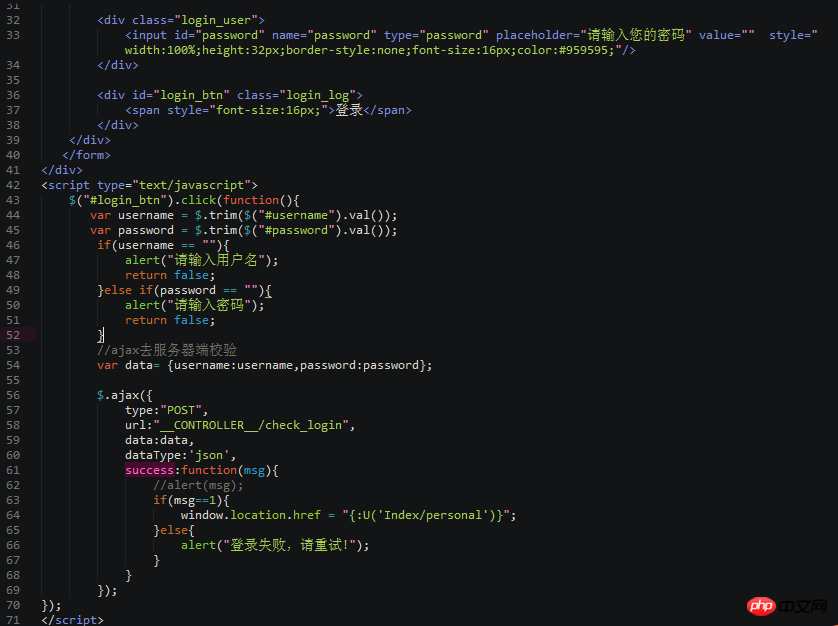
1. Front-end ajax data submission
<form id="login_form" action="" method="POST">
<p class="login_frame" style="position:relative";>
<p class="login_gl" style="margin-top:35px;">
<span class="login_wz" >后台管理系统</span>
</p>
<p class="login_user">
<input id="username" name="username" type="text" placeholder="请输入您的用户名" value="" style="width:100%;height:32px;border-style:none;font-size:16px;color:#959595;"/>
</p>
<p class="login_user">
<input id="password" name="password" type="password" placeholder="请输入您的密码" value="" style="width:100%;height:32px;border-style:none;font-size:16px;color:#959595;"/>
</p>
<p id="login_btn" class="login_log">
<span style="font-size:16px;">登录</span>
</p>
</p>
</form>
</p>
<script type="text/javascript">
$("#login_btn").click(function(){
var username = $.trim($("#username").val());
var password = $.trim($("#password").val());
if(username == ""){
alert("请输入用户名");
return false;
}else if(password == ""){
alert("请输入密码");
return false;
}
//ajax去服务器端校验
var data= {username:username,password:password};
$.ajax({
type:"POST",
url:"__CONTROLLER__/check_login",
data:data,
dataType:'json',
success:function(msg){
//alert(msg);
if(msg==1){
window.location.href = "{:U('Index/personal')}";
}else{
alert("登录失败,请重试!");
}
}
});
});
</script>2.Back-end verification:
* */
public function check_login(){
$password=I('param.password');
$username=I('param.username');
$data["name"]=$username;
$user=M('systemuser');
$list=$user->where($data)->find();
$return=0;
if($list!=""){
if($list['password']==md5($password) && $list['status'] == 1){
//登录时间和登录IP
$public = new PublicController();
$lastlogonip=$public->ip_address();
$time=$time=date("Y-m-d H:i:s", time());
$where=array('id'=>$list['id']);
$user->where($where)->save(array('lastlogonip'=>$lastlogonip,'lastlogontime'=>$time));
$this->login($list);
$return=1;//登录成功
}
}else{
$return=2;//登录失败
}
$this->ajaxReturn($return);
}

PHP login (ajax submission of data and background verification)
##PHP loginRealize the remember me function
The above is the detailed content of Detailed explanation of login background verification example using PHP+ajax. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installation and Upgrade guide for Ubuntu and Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 brings several new features, security improvements, and performance improvements with healthy amounts of feature deprecations and removals. This guide explains how to install PHP 8.4 or upgrade to PHP 8.4 on Ubuntu, Debian, or their derivati
 7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
7 PHP Functions I Regret I Didn't Know Before
Nov 13, 2024 am 09:42 AM
If you are an experienced PHP developer, you might have the feeling that you’ve been there and done that already.You have developed a significant number of applications, debugged millions of lines of code, and tweaked a bunch of scripts to achieve op
 How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
How To Set Up Visual Studio Code (VS Code) for PHP Development
Dec 20, 2024 am 11:31 AM
Visual Studio Code, also known as VS Code, is a free source code editor — or integrated development environment (IDE) — available for all major operating systems. With a large collection of extensions for many programming languages, VS Code can be c
 Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
Explain JSON Web Tokens (JWT) and their use case in PHP APIs.
Apr 05, 2025 am 12:04 AM
JWT is an open standard based on JSON, used to securely transmit information between parties, mainly for identity authentication and information exchange. 1. JWT consists of three parts: Header, Payload and Signature. 2. The working principle of JWT includes three steps: generating JWT, verifying JWT and parsing Payload. 3. When using JWT for authentication in PHP, JWT can be generated and verified, and user role and permission information can be included in advanced usage. 4. Common errors include signature verification failure, token expiration, and payload oversized. Debugging skills include using debugging tools and logging. 5. Performance optimization and best practices include using appropriate signature algorithms, setting validity periods reasonably,
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
PHP Program to Count Vowels in a String
Feb 07, 2025 pm 12:12 PM
A string is a sequence of characters, including letters, numbers, and symbols. This tutorial will learn how to calculate the number of vowels in a given string in PHP using different methods. The vowels in English are a, e, i, o, u, and they can be uppercase or lowercase. What is a vowel? Vowels are alphabetic characters that represent a specific pronunciation. There are five vowels in English, including uppercase and lowercase: a, e, i, o, u Example 1 Input: String = "Tutorialspoint" Output: 6 explain The vowels in the string "Tutorialspoint" are u, o, i, a, o, i. There are 6 yuan in total
 Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Explain late static binding in PHP (static::).
Apr 03, 2025 am 12:04 AM
Static binding (static::) implements late static binding (LSB) in PHP, allowing calling classes to be referenced in static contexts rather than defining classes. 1) The parsing process is performed at runtime, 2) Look up the call class in the inheritance relationship, 3) It may bring performance overhead.
 What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are PHP magic methods (__construct, __destruct, __call, __get, __set, etc.) and provide use cases?
Apr 03, 2025 am 12:03 AM
What are the magic methods of PHP? PHP's magic methods include: 1.\_\_construct, used to initialize objects; 2.\_\_destruct, used to clean up resources; 3.\_\_call, handle non-existent method calls; 4.\_\_get, implement dynamic attribute access; 5.\_\_set, implement dynamic attribute settings. These methods are automatically called in certain situations, improving code flexibility and efficiency.





