
This article mainly introduces how to install and use the UEditor Baidu editor. Friends who need it can refer to it
1. Download the complete source code package from the official website, unzip it to any directory, and unzip it The source directory structure of JS files themes: style images and style files
server: PHP, JSP and other files involved in server-side operationsthird-party: third-party plug-ins
editor_all.js: all files in the _src directory Packaging file
editor_all_min.js: A compressed version of the editor_all.js file. It is recommended to use it only during formal deployment.
editor_config.js: Editor’s configuration file. It is recommended to place it in the same directory as the editor instantiation page
2. Steps to deploy UEditor to the actual project (UETest):
Step 1: In any file of the project Create a directory in the folder to store UEditor-related resources and files. It is created in the project root directory and named ueditor.
Step 2: Copy the dialogs, themes, third-party, editor_all.js and editor_config.js in the source package to the ueditor folder. Among them, the rest of the files except the ueditor directory are specific project files, and are listed here for examples only.Step 3: For the sake of simplicity, the index.php page in the root directory will be used as the instantiation page of the editor to show the full version of UEditor. In the index.php file, first import the three entry files required by the editor. The sample code is as follows: 
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>编辑器完整版实例</title> <script type="text/javascript" src="ueditor/editor_config.js"></script> <script type="text/javascript" src="ueditor/editor_all.js"></script> <link rel="stylesheet" href="ueditor/themes/default/ueditor.css" rel="external nofollow" >
<p id="myEditor"></p>
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor();
editor.render("myEditor");
</script><script type="text/javascript"> window.UEDITOR_HOME_URL='ueditor/';//此为ueditor相对于实例页面的路径 </script>
<script type="text/javascript"> window.UEDITOR_HOME_URL='/uc/ueditor/';//此为ueditor相对于网站根目录的路径 </script>
At this point, a complete editor instance has been deployed to our project!
The last step can also be achieved by modifying the following places (not recommended for people who do not understand js):Look for "URL= window.UEDITOR_HOME_URL||" in /UETest/ueditor/ editor_config.js and modify it to Corresponding path, of course, if you modify this, window.UEDITOR_HOME_URL does not need to be set on the instance page.
//强烈推荐以这种方式进行绝对路径配置 URL= window.UEDITOR_HOME_URL||"/UETest/ueditor/";
3. Specific use
Scenario 1: Submission exists in the Form where the editor is located button, the submission action is completed by clicking this button.
This scenario is suitable for the most common occasions. There are no big problems to pay attention to. There are only three points to note:1) By default, the name of the form submitted to the background is "editorValue", in editor_config.js It can be configured in, and the parameter name is textarea.
2) The name attribute can be set on the container tag (i.e. script tag) to override the default configuration in editor_config.js. The example code is as follows, myContent here will become the new submission form name <form action="" method="post">
<script type="text/plain" id="editor" name="myContent">
</script>
<input type="submit" name="submit" value="提交">
</form>
//PHP获取:
$_POST["myContent"]
//JSP获取:
request.getParameter("myContent");
//ASP获取:
request("myContent");
//NET获取:
context.Request.Form["myContent"];This scenario is suitable for situations where there is a lot of front-end interaction on the site. The main thing that needs attention is to perform the editor content synchronization operation before triggering the form submission action. The general code pattern is as follows:
//满足提交条件时同步内容并提交,此处editor为编辑器实例
if(editor.hasContent()){ //此处以非空为例
editor.sync(); //同步内容
someForm.submit(); //提交Form
}Here editor is the editor instance object.
Scenario 3: The editor is not in any Form, and the submission action is triggered by external events.
2. Read content from the database <script type="text/plain" id="editor">
//从数据库中取出文章内容打印到此处
</script>
3. Initialization of editor content (that is, setting rich text in the editor)
Find the initialContent parameter in the editor_config.js file and set its value to the required prompt or greeting, such as initialContent:'Welcome to UEditor!'.
4. Image upload
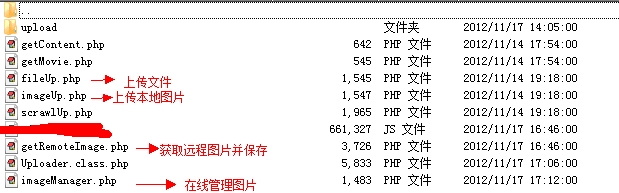
If it is a new site, that is to say, if the image path uses the editor's own path, there is no need to change it. If the old site already has its own image folder The following files in the ueditor/php folder need to be changed:

The above is the detailed content of PHP UEditor Baidu editor installation and usage sharing. For more information, please follow other related articles on the PHP Chinese website!




