
This article mainly introduces the issue of the thinkphp5.1 file introduction path. This article introduces it to you in very detail and has certain reference value. Friends in need can refer to
Thinkphp5.1 file introduction
1. Introduce other view files into the view file
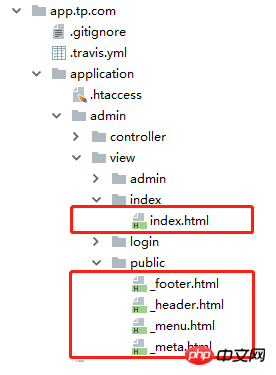
The file directory is as shown below:

It is necessary to introduce the four html template files under the public folder into index.html. The index.html introduction code is as follows:
{include file="/public/_meta"}
{include file="/public/_header"}
{include file="/public/_menu"}
<p>中间部分填写页面特有的内容</p>
{include file="/public/_footer"}Through this This method can extract common and infrequently changed content and avoid code redundancy.
2. Introduce the static files under the public file into the view file
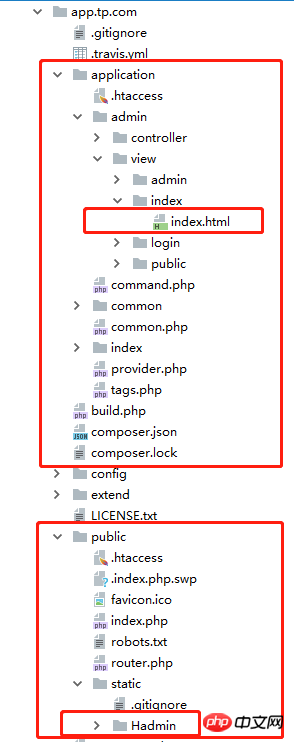
The file directory is as shown below:

We need to introduce some static css and js files into the view template of index.html. These files are generally stored in the public directory. We now use relative paths to introduce these files, and the index.html file is introduced. The code is as follows:
<link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/H-ui.admin.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/lib/Hui-iconfont/1.0.8/iconfont.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/skin/default/skin.css" rel="external nofollow" id="skin" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/style.css" rel="external nofollow" />
In my test project, the above code was introduced successfully. If the introduction fails during actual practice, don't worry, here is a method to facilitate debugging: first, refresh your web page; second step, right-click to view the source code of the web page; third step, copy the corresponding file introduction link and add it to the new page Open in; The fourth step is to check the file path actually recognized by the browser, and adjust the URL to the correct file path until the file content can be correctly accessed; the fifth step is to refer to the file path that can be used Existing paths can be improved.
3. Define global variables yourself and use them in the template file.
It needs to be explained that tp5.1 changed the configuration variable name. As follows:
'tpl_replace_string' => [
'__STATIC__' => '/static',
],Specific implementation steps:
1. Add the constants you need to define in Config/template.php.
2. You can use it directly in the template, as follows:
<link rel="stylesheet" type="text/css" href="__STATIC__/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" />
The specific setting of this path depends on your actual project directory. , you can change it yourself.
The above is the entire content of this article. I hope it will be helpful to everyone's study. For more related content, please pay attention to the PHP Chinese website!
Related recommendations:
How to use ThinkPHP to integrate datatables to implement server-side paging
Parsing of variable output of ThinkPHP template engine
The above is the detailed content of Regarding the issue of the import path of thinkphp5.1 files. For more information, please follow other related articles on the PHP Chinese website!




