
This article mainly introduces the introduction of using ajax to transfer values between js and php. It has a certain reference value. Now I share it with you. Friends in need can refer to it
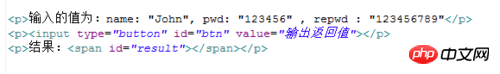
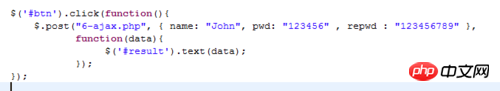
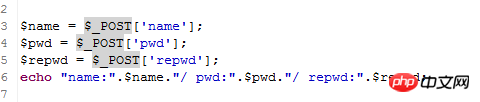
Example 1: js passes 3 values to php. After processing, the processed values are returned to the html page.
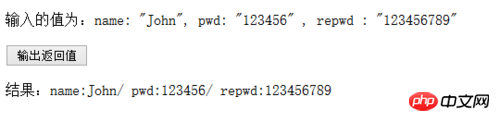
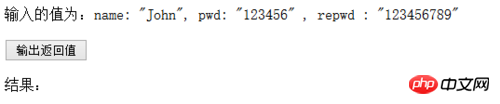
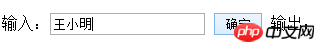
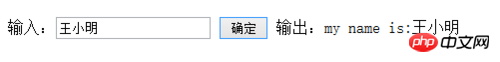
In the picture below, click "Output Return Value" to display the result:










 END
END
Introduction to curl requesting other interfaces in the php interface
5 ways for php to generate unique order numbers method
The above is the detailed content of Introduction to using ajax to transfer values between js and php. For more information, please follow other related articles on the PHP Chinese website!
 The difference between counta and count
The difference between counta and count
 phpstudy database cannot start solution
phpstudy database cannot start solution
 There are several types of browser kernels
There are several types of browser kernels
 Recommended data analysis websites
Recommended data analysis websites
 What does linux df -h mean?
What does linux df -h mean?
 What language is generally used to write vscode?
What language is generally used to write vscode?
 How to adjust the smoke head in WIN10 system cf
How to adjust the smoke head in WIN10 system cf
 How to use value function
How to use value function




