blade 是 laravel 提供的一个简单强大的模板引擎。下面这篇文章主要给大家介绍了关于laravel框架之blade模板新手的入门教程以及一些使用的小技巧,文中通过示例代码介绍的非常详细,需要的朋友可以参考下。
简介
Blade 是 Laravel 所提供的一个简单且强大的模板引擎。相较于其它知名的 PHP 模板引擎,Blade 并不会限制你必须得在视图中使用 PHP 代码。所有 Blade 视图都会被编译缓存成普通的 PHP 代码,一直到它们被更改为止。这代表 Blade 基本不会对你的应用程序生成负担。
Blade 视图文件使用 .blade.php 做为扩展名,通常保存于 resources/views 文件夹内。
为什么要使用blade模板
容易理解,思路清晰
方便,直接可以在框架里使用,可以直观的观察到自己写的代码的样子
对后台数据的处理方便,blade模板和框架之间的参数传递实在是太方便了,可以说是随心所欲
文档齐全,有问题基本可以查到
适合单人开发,在完成后端实现后可以直接在blade模板里调用,写起来顺手
可以使用bootstrap等样式来渲染页面,可以达到一些基本的美化需求
局限性
只能做一些简易的页面,复杂的页面还是前后端分离更加适合
想不出来了,它是真的好用啊!作为一个小白写一个小型项目用这个东西真的是个神器
对模板使用的一些心得和理解
我们不去谈模板的功能实现方式,我们只讲使用
1、设计方式: 我们可以按照最简单的思路来设计自己的blade模板,也就是看页面,比方说我们设计一个个人博客,我们的导航栏和footer几乎是不会变的,所以我们就可以先把这种每个页面都通用的地方 独立出来 生成一个模板,然后让别的页面 继承 这个独立出来的模板,可以理解为别的页面都都是 基于 这个页面来布置的
2、数据显示: 重点来了,blade模板的参数传递实在是方便的很,在看文档的时候我们不难看出,后台在 return view 的时候可以给页面 附带参数 ,然后我们就可以在页面中以 变量 的形式直接调用数据。
3、例如文档中给的例子:

4、这是最简单的用法,我们可以对这个方法进行拓展,我们返回的可以是一个简单的变量,也可以是一个复杂的变量。
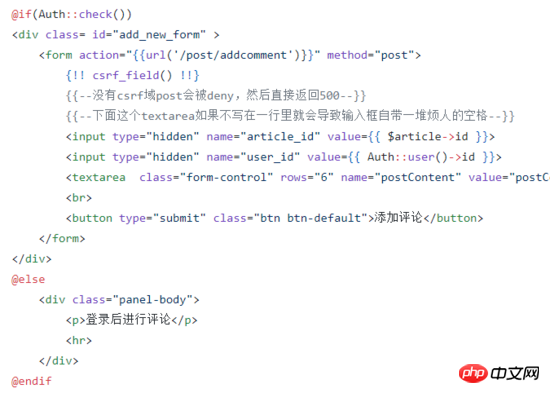
5、我们还可以在一个页面调用一些方法,比方说框架自带的用户系统,我们可以在模板中直接使用方法 Auth::check()

6、这样就对文章的评论模块进行了实现,是不是很简单!
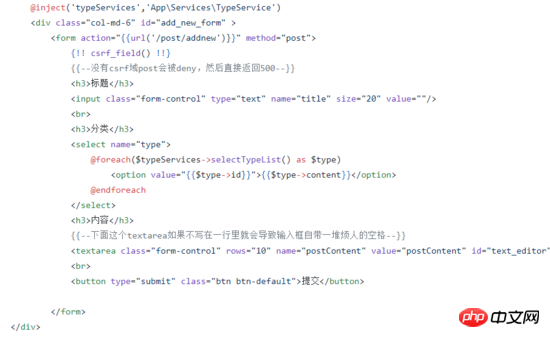
7、当然了,如果你想加入一些个人的服务,可以使用 服务注入(inject)

8、比方说我在创建一篇文章时要选择文章所属类别,就可以将类别服务注入进来
小技巧
上面两条是对基本操作的简要概述,下面我来分享一下我个人在使用blade时总结的几个小窍门
懒人写法
想要写一个逻辑清晰的模板往往需要我们在创建目录的时候下点功夫,比如使用合适的目录结构与命名等等,但是这个过程往往让我们很痛苦(其实这样是值得的,因为这样做后期维护会很方便),因为本来不是很大的一个项目,我却把时间浪费在了给文件取名字和目录结构构思上。所以我结合blade模板的if语句和参数传递,想出了一个可以在一个blade文件中完成多个页面的写法
具体实现如下:在 return view 时,我们多加一个参数, route 参数,然后在blade模板文件里对route的值进行判断,不同的方法返回的 route 值不同,这样我们就可以通过 if 语句来进行判断,从而选择显示不同的视图。

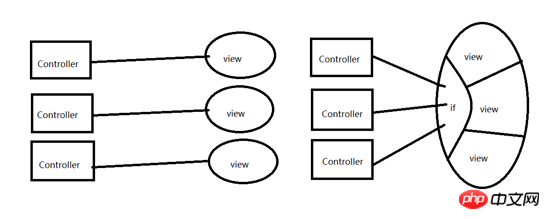
抽象一些就是这样,左边是常用写法,右边是我们的懒人写法
路由与参数结合
举个最简单的例子就是博客文章系统,具体实现:我们可以这样设置路由
Route::get('/article-{article_id}','ArticleController@showArticle');
在页面中这样布置对应的文章链接 {{ $article->title }}
小结
blade模板与Laravel框架碰撞可以产生了令人意向不到的火花,它俩一定还有很多很多有趣的用法,这需要我们的想象力。有好多的需求和场景不一定需要我们掌握多么高难的技术,灵活运用手中已有的工具往往可以解决很多问题。
PS:懒人写法仅试用小项目以及写着玩的时候,被领导或同伴发现是要被打死的
总结
laravel技巧之查询构造器Query Builder叠加链式调用方法的讲解
以上就是Laravel框架之blade模板新手入门教程的详细内容,更多请关注php中文网其它相关文章!

每个人都需要一台速度更快、更稳定的 PC。随着时间的推移,垃圾文件、旧注册表数据和不必要的后台进程会占用资源并降低性能。幸运的是,许多工具可以让 Windows 保持平稳运行。

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号