
This article mainly introduces the use of swoole to create a server (Part 2), which has certain reference value. Now I share it with everyone. Friends in need can refer to it
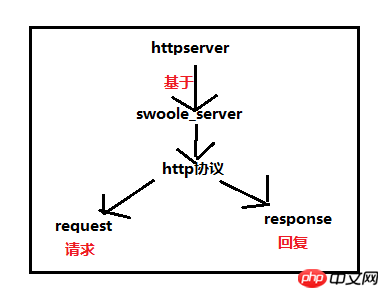
HttpServer is based on swoole_server, so the methods HttpServer under swoole_server can be used
httpsevrer It can only be invoked by the client

1. Test
<?php $http = new swoole_http_server("0.0.0.0", 8811);
$http->on('request', function($request, $response) {
echo 'nihao';
$response->end('hello swoole');
});
$http->start();Execute php and open the browser
Server
Here we are Found a strange phenomenon
1.The content of echo(var_dump,print_rd) is displayed on the server
2.The content of the browser can only be passed through end(content)
end can only be called once. If you need to send data to the client multiple times, please use the write method
Extension: Hey, this is very similar to the XXX we usually visit. .com:80 What if we want to access the file below?
Do you think of a function set that we used in both tcp and udp before? I understand this function as configuration, so we will configure it
$http->set([ 'enable_static_handler' => true, 'document_root' => "/www/wwwroot/server",//设置根目录这里根据你自己的路径来写 ]);
Is it very similar to configuring a virtual address? ? We try to access test.html

Generally speaking, the http_server
of document_root is set up The process is like this: 1. First, you will access the file under the relative path of
document_root according to the url, which is similar to the principle of configuring the domain name to access the file. 2. If this file No, then our http_server will execute $http->on('request'function($request, $response)); and make corresponding responses
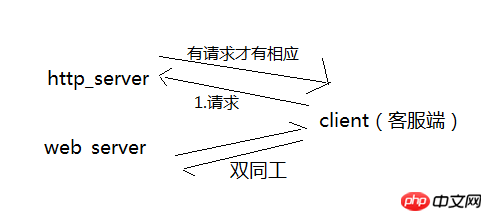
1. Features: (1) The HTTP protocol has a flaw: communication can only be initiated by the client, and the server cannot actively push information to the client.
The biggest feature of WebSocket is that the server can actively push information to the client, and the client can also actively send information to the server. It is a true two-way equal dialogue and is a type of server push technology.
(2)Web_Socket inherits http_server
Full-duplex, it is very suitable for chat rooms
2 . Speaking of which, let’s do a simple test! (1) Let’s first write a web_server.php file
$server = new swoole_websocket_server("0.0.0.0", 8811);
//Web_Socket继承http_server,所以它也可以拥有同样的set方法
//包括 $server->on('request', function($request, $response) {}也是可以有的
$server->set(
[
'enable_static_handler' => true,
'document_root' => "/www/wwwroot/server",
]
);
//监听websocket连接打开事件
$server->on('open', 'onOpen');
function onOpen($server, $request) {
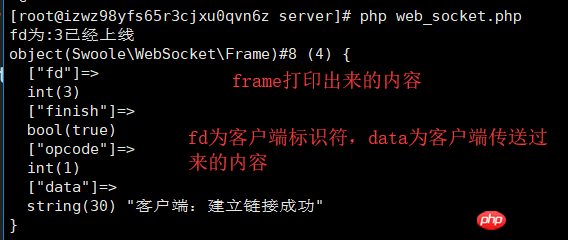
echo "fd为:".$request->fd."已经上线\n";
}
// 监听ws消息事件
$server->on('message', function ( $server, $frame) {
var_dump($frame);
$msg='fd为'.$frame->fd.'说:'.$frame->data;//$frame->data为客户端传递过来的信息
$server->push($frame->fd, $msg);
});
$server->on('close', function ($server, $fd) {
echo "client {$fd} closed\n";
});
$server->start();<script>
var url='ws://你的ip地址:8811';
var ws =new WebSocket(url);
ws.onopen=function (evt) {
ws.send('客户端:建立链接成功');
console.log(evt);
}
ws.onmessage=function(evt){
console.log(evt);
console.log('服务器回复:'+evt.data);
}
ws.onclose=function(evt){
console.log(evt);
}
ws.onerror=function(evt){
console.log(evt);
}
</script>
你可以根据这个来写一个基于web_socket的聊天室,十分有趣

How to use swoole to create a server (Part 1)
Swooled Learning: Introduction to Swoole
The above is the detailed content of How to use swoole to create a server (Part 2). For more information, please follow other related articles on the PHP Chinese website!




