
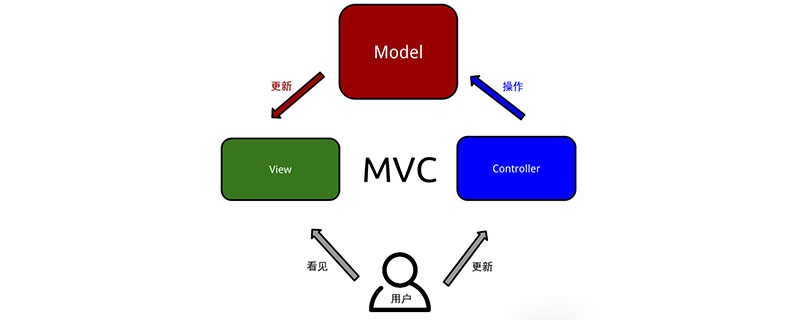
Model View Controllerreferred to as MVC, which is Model View Controller. The MVC design pattern specifies that an application consists of a data model, presentation information, and control information. The pattern requires that each pattern be separated into distinct objects.
MVC is more like an architectural pattern, but it is not suitable for complete applications. MVC is primarily concerned with the UI interaction layer of the application. You still need a business logic layer and probably some service layers and data access layers.

The Model (Model) contains only pure application data and does not contain logic that describes how to present the data to the user.
View(View)Display the model data to the user. The view knows how to access the model's data, but it has no idea what that data means or what the user can do to manipulate it.
Controller(Controller)Exists between the view and the model. It listens for events triggered by views (or other external sources) and performs appropriate responses to these events. In most cases, the response is to call a method on the model. Since the view and model are connected through the notification mechanism, the results of this operation are automatically reflected in the view.
Let’s look at an example of MVC design pattern.
class Student
{
private String rollNo;
private String name;
public String getRollNo()
{
return rollNo;
}
public void setRollNo(String rollNo)
{
this.rollNo = rollNo;
}
public String getName()
{
return name;
}
public void setName(String name)
{
this.name = name;
}
}
class StudentView
{
public void printStudentDetails(String studentName, String studentRollNo)
{
System.out.println("学生: ");
System.out.println("姓名: " + studentName);
System.out.println("编号: " + studentRollNo);
}
}
class StudentController
{
private Student model;
private StudentView view;
public StudentController(Student model, StudentView view)
{
this.model = model;
this.view = view;
}
public void setStudentName(String name)
{
model.setName(name);
}
public String getStudentName()
{
return model.getName();
}
public void setStudentRollNo(String rollNo)
{
model.setRollNo(rollNo);
}
public String getStudentRollNo()
{
return model.getRollNo();
}
public void updateView()
{
view.printStudentDetails(model.getName(), model.getRollNo());
}
}
class MVCPattern
{
public static void main(String[] args)
{
Student model = retriveStudentFromDatabase();
StudentView view = new StudentView();
StudentController controller = new StudentController(model, view);
controller.updateView();
controller.setStudentName("Vikram Sharma");
controller.updateView();
}
private static Student retriveStudentFromDatabase()
{
Student student = new Student();
student.setName("Lokesh Sharma");
student.setRollNo("15UCS157");
return student;
}
}Output:
学生: 姓名: Lokesh Sharma 编号: 15UCS157 学生: 姓名: Vikram Sharma 编号: 15UCS157
Advantages
• Multiple developers can work on models, controllers, and views simultaneously.
• MVC supports logical grouping of related operations on the controller. Views for specific models are also grouped together.
• A model can have multiple views.
Disadvantages
• Frame navigation can be complex because it introduces a new layer of abstraction and requires users to adapt to MVC's decomposition standards.
• Knowledge of multiple technologies becomes the norm. Developers using MVC need to be proficient in multiple technologies
The above is the detailed content of What is the MVC design pattern?. For more information, please follow other related articles on the PHP Chinese website!
 How to solve garbled tomcat logs
How to solve garbled tomcat logs
 What are the life cycles of vue3
What are the life cycles of vue3
 What should I do if my C drive turns red?
What should I do if my C drive turns red?
 How to buy Ripple in China
How to buy Ripple in China
 How to solve the problem that wlan does not have a valid ip configuration
How to solve the problem that wlan does not have a valid ip configuration
 What to do if the documents folder pops up when the computer is turned on
What to do if the documents folder pops up when the computer is turned on
 Can Douyin short videos be restored after being deleted?
Can Douyin short videos be restored after being deleted?
 Mobile phone encryption software
Mobile phone encryption software