
So we have summarized the previous methods of setting dotted line style in HTML and CSS. This article introduced a summary of dotted line style setting. We also learned that dotted line style is one of the very important elements in web pages, so today we will Let me summarize for you how to set the dotted line style in photoshop!
Dotted line style settings in photoshop:
1.Introduction to the method of drawing dotted lines in photoshop

Photoshop can process pictures and draw pictures. Many friends know how to use PS brushes, custom shapes and other tools, but they may not be able to do some more basic operations. Understand, then how to draw a dotted line in PS? The following editor will introduce to you how to draw a dotted line in PS. Let’s take a look
2.How do we use PS to draw a square dotted line in Photoshop? Introduction to dotted line techniques

There is no ready-made dotted line tool in photoshop, so how do we draw dotted lines? In this article, the editor will introduce it to you Let’s take a look at the method of drawing dotted lines in PS. Students who are still struggling with this problem may wish to take a look at
3.PS tutorial to teach you how to create dotted line animal effects

After adjusting, draw the path you want. In this case, a graphic is used instead. Select the custom shape tool and select the path on the menu bar, as shown in the figure below. . Find a shape you like and draw it. Hehe, let me draw a cute rabbit! This way you will get the picture below!
4.ps most detailed tutorial on drawing dotted lines

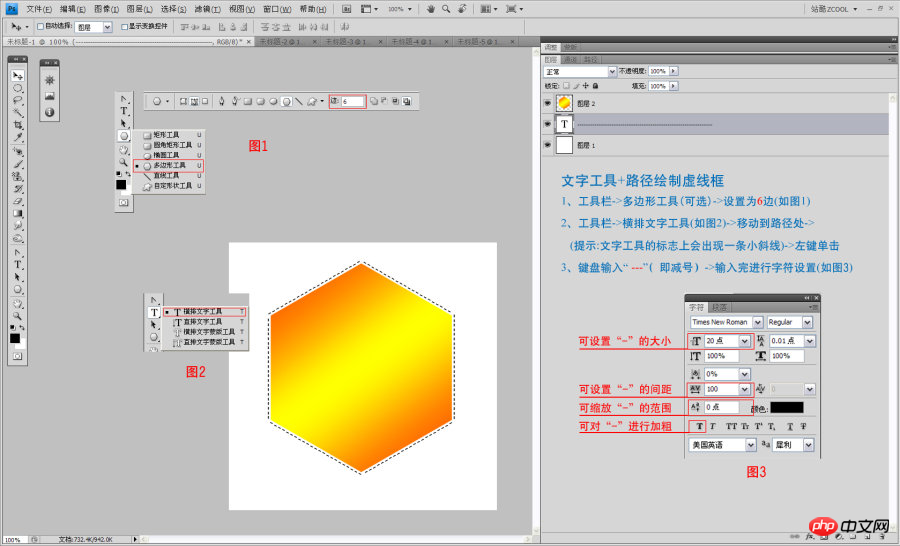
#PS How to draw a dotted line? I believe there should be ten difficult questions for those who are just getting started. In fact, if the distance between the brushes is wider, it will be a dotted line, and then the stroke path can be used to achieve this effect. The editor below will share with you the most detailed and perfect tutorial on drawing dotted lines in PS. I hope it can help everyone

Using PS to create a dotted frame has always been a headache. I took some time to sort it out and post it. The purpose of sharing this with you is to let everyone know the advantages and disadvantages of each method. There are a lot of similar tutorials on the Internet, but the following is what I spent an afternoon sorting out. I introduce it from simple to complex. I hope it can help everyone more or less.
Questions and answers related to the dotted line style:
1.javascript - Use canvas to draw a dotted circle
3.javascript - How to set the last segment of the echarts line chart to a dotted line
[Related article recommendations]:
1.Summary of methods for setting dotted line style in HTML and CSS
2.Methods for setting hyperlink text color in HTML Encyclopedia
3. Summary of how to set the navigation bar in css
##4. Summary of methods to set navigation bar in JS/JQ
The above is the detailed content of Summary of methods to set dotted line style in photoshop. For more information, please follow other related articles on the PHP Chinese website!




