
今天小编为大家分享PS简单制作唯美朦胧柔美的渐变APP引导页方法,教程很不错,难度不是很大,推荐到脚本之家,大家快快来学习吧!
此适合和对颜色研究不深,又急需应用的朋友。小编良心保证,再零基础的同学也能学会,而且效果还很棒!
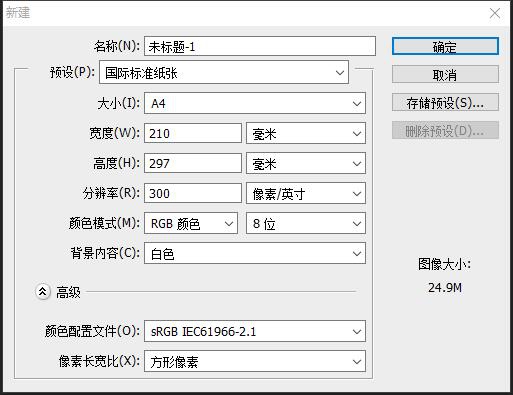
先随便新建一个图像:

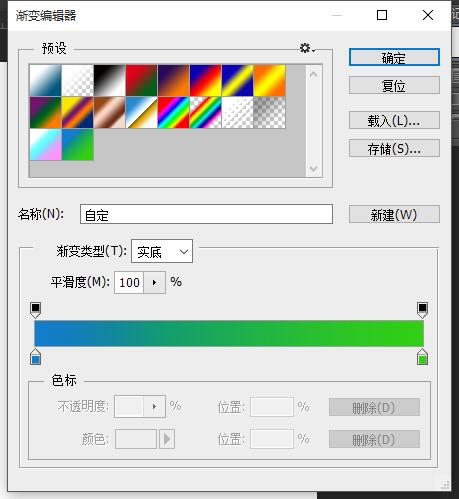
然后用渐变工具,随便选两个相近的颜色:

然后随便拉出一个看起来就不怎么样的图:

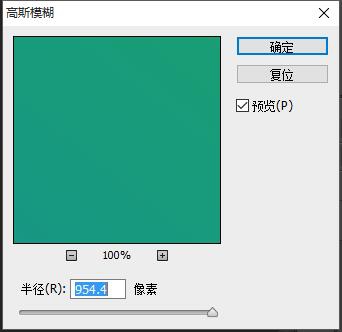
然后打开高斯模糊,直接把半径拉到最大:

然后狂摁Ctrl+F直到你觉得这样手累,不对,是看得过眼了。

最后就随便打一些字,完成。

够零基础吧,够随便吧…..
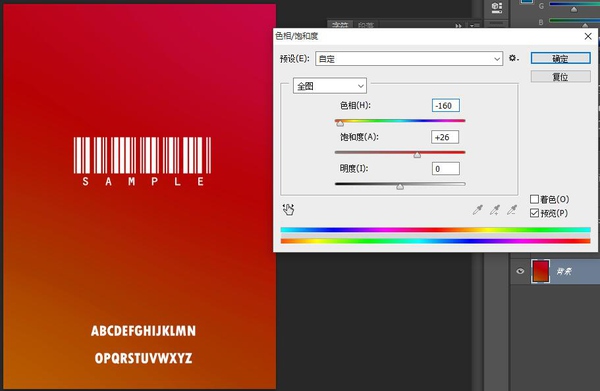
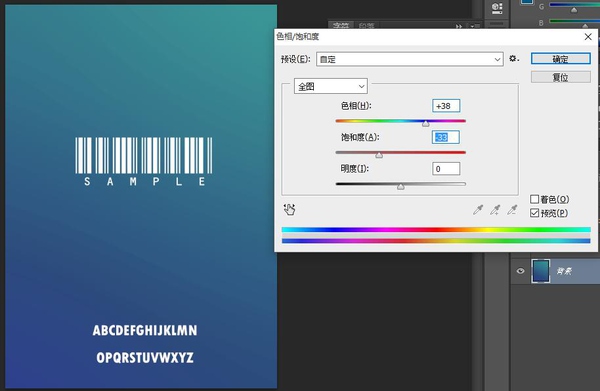
PS:到这一步了发现颜色选错了?没关系,我们摁Ctrl+U呼出色相/饱和度,然后随意拖,直到得到你想要的效果。


我把它命名为"三分颜色开染坊"法。
颜色进阶版
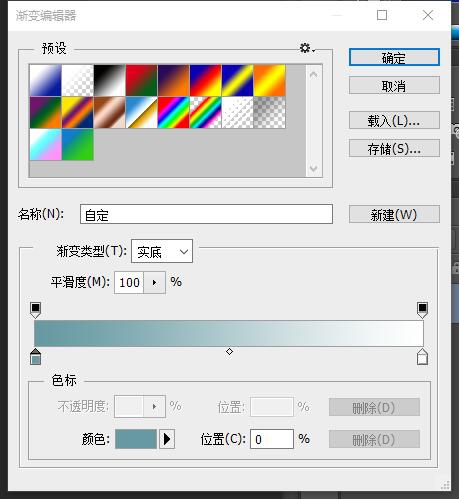
先确定主题,找一个比较符合主旨的颜色,然后进渐变选项,加入颜色:

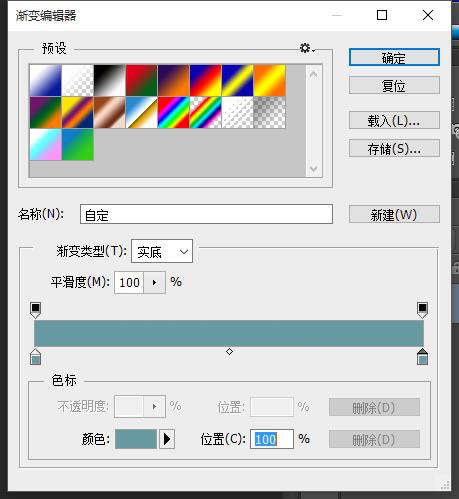
然后用吸管将另一边也变为同样的颜色:

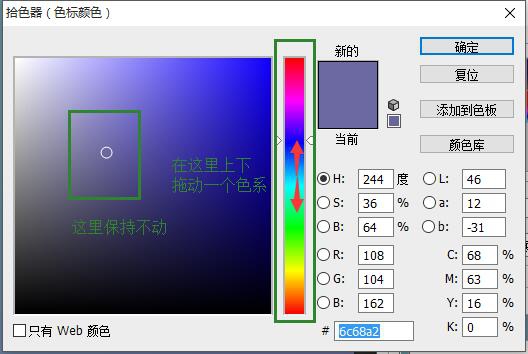
点开颜色,按照幼儿园学的红橙黄绿青蓝紫来将色带上的颜色挪一个色系。

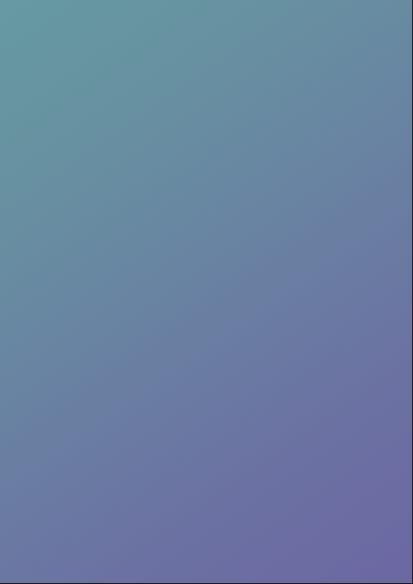
即成不用模糊的:

之后随便加个图形,用魔棒点选。比如说我想做个鲸鱼为主题的:

用渐变工具拖动。注意和原来的渐变方向相反:

然后我发现这样子鲸鱼和背景的对比太不明显了……. 而且这个鲸鱼不喷水TAT(内心OS:大哥,你不喷水谁知道你是鲸鱼啊 TAT)
于是摁Ctrl+M调出曲线工具,上下拖动一下,然后强行加个水,即成:

教程结束,以上就是PS简单制作唯美朦胧柔美的渐变APP引导页方法,是不是很简单啊,希望大家喜欢本教程!




