photoshop设计制作逼真的静物风吹飘动效果
教程的制作非常有创意,制作的时候只需要用变形工具把一些文字或图案简单变形处理,做出类似风吹起的效果,不过用在特殊的场合效果是非常有新意的。
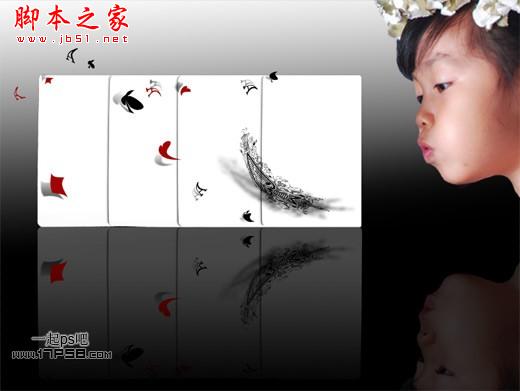
最终效果

1、首先打开扑克牌素材。

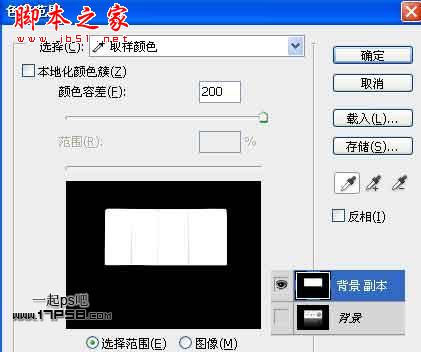
2、复制背景层,选择>色彩范围,用吸管点取卡片A的红色区域。

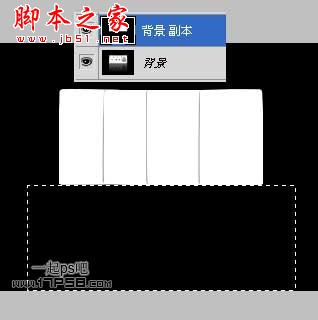
3、之后我们会得到一个选区,ctrl+J复制选区到新层,改名红色。下面我们把扑克牌的黑色部分选出,选择背景副本,做如下矩形选区。

4、ctrl+J复制选区到新层,得到图层2,选择>色彩范围,用吸管点取草花A的黑色区域,之后我们会得到一个选区。

5、ctrl+J复制选区到新层,改名黑色,之后背景副本之上建新层,填充白色,隐藏图层2,效果如下。

6、分别选择黑色层和红色层,用橡皮把残留部分涂抹掉。选择红色层,调出此层的选区,前景色红色填充。

7、隐藏其它层,选择背景副本,用图章工具采样复制,使扑克牌呈白色显示,扑克牌之间的黑线不动。

8、下面去除扑克牌的倒影,做一矩形选区,填充黑色即可。

9、下面制作白板的倒影,选择>色彩范围。

10、之后会得到一个选区,ctrl+J复制选区到新层,挪到画面底部,添加蒙版,黑白直线渐变,图层不透明度35%。

11、然后把每个花色单独选出,ctrl+J复制到新层,并把红色的放到红色群组里,黑色的放黑色组里。下图图层24是黑桃A的中心图案,调出选区隐藏了而已,为了让大家明白我的意思。

12、之后开始变形,做出风吹的效果,选择图层24,ctrl+T变形如下,并复制一层作为阴影,高斯模糊一下,添加蒙版,黑白直线渐变,适当降低图层不透明度。

13、重复这个步骤,变形所有花色。

14、下面制作花色的倒影,选择所有花色层,右击转为智能对象,复制一个ctrl+T垂直翻转挪到底部,图层模式叠加,2个智能对象层分别添加色相/饱和度调整层,降低明度,使花色变暗一些。

15、我到百度搜了一个小美女图片,作为风源。

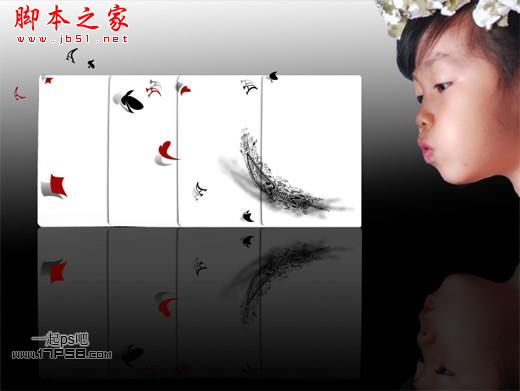
16、去除多余部分,拖入文档中,最后处理其它的细节,最终效果如下。

以上就是photoshop设计制作逼真的静物风吹飘动效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.




