photoshop设计制作出淡蓝色白雪皑皑的2012圣诞节贺卡壁纸
Jun 01, 2016 pm 02:33 PM先看效果图

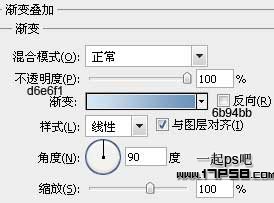
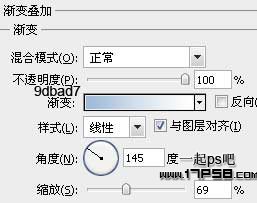
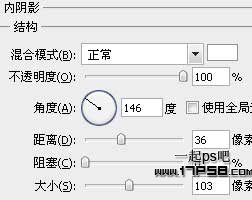
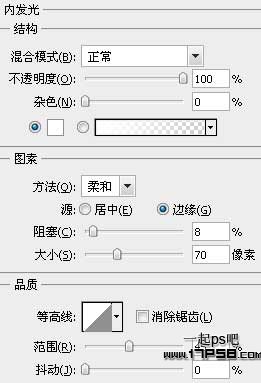
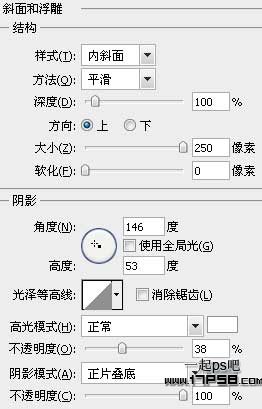
新建文档1925x1218像素,分辨率200,背景白色,新建图层填充黑色,添加图层样式。

效果如下。

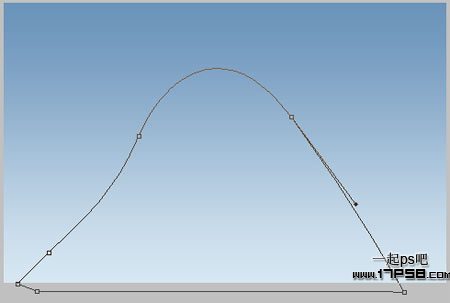
新建图层,用钢笔画出下图所示路径。

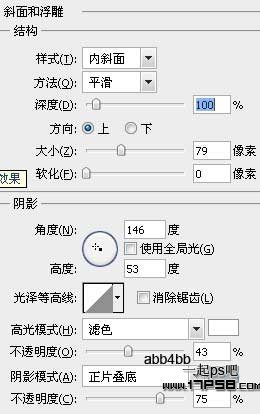
转为选区填充白色,添加图层样式。




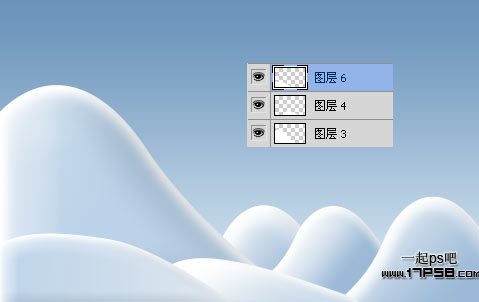
然后适当缩小,会得到下图效果,这是
添加图层样式。




效果如下。

同样方法新建2个图层,用钢笔画路径然后添加图层样式,你也可以把雪山的样式复制过来,修改一下即可。

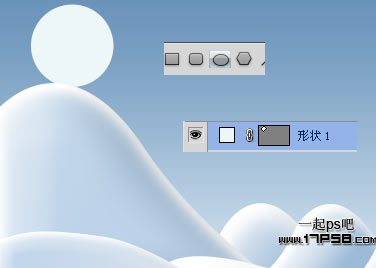
新建图层,前景色#edf7f8画一个正圆。

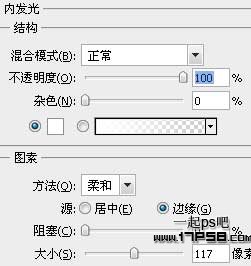
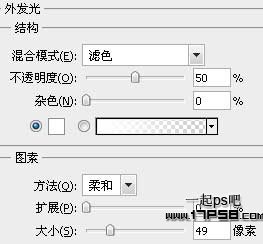
添加外发光样式。

效果如下,这是月亮。

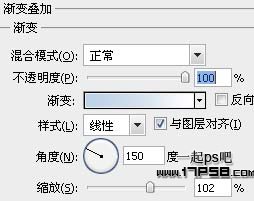
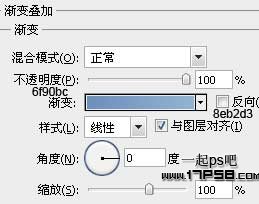
下面开始最痛苦的时刻,新建几个图层,用钢笔画出圣诞树的组成部分,然后添加图层样式,参数不截图了,就是很简单的渐变叠加。

下图为拆分状态。

把他们合层,复制几个,旋转缩放位移,效果如下。

雪松底部新建图层,用钢笔做如下选区,填充任意颜色,然后填充归零。

添加图层样式。

效果如下,这是雪松倒影之一。

复制几个挪到其它位置。

新建图层,用钢笔做如下路径,转为选区填充黑色。

添加图层样式。

效果如下。

复制2个挪到其它位置,红框的图层不透明度改为50%。

新建图层,载入雪花笔刷,前景色白色点几下,图层模式改为柔光。我这个版本自带雪花笔刷,需要的可以到我网站www.17ps8.com下载频道下载photoshopCS5。

再新建图层,用柔角白色笔刷点几下,这2个雪花层添加蒙版,接近地面的部分让它变透明。

选择英文连笔字体,输入白色文字merry christmas。

最终效果如下,本ps教程结束。


Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
 How can I master advanced selection techniques in Photoshop (e.g., Select and Mask)?
Mar 12, 2025 pm 02:07 PM
How can I master advanced selection techniques in Photoshop (e.g., Select and Mask)?
Mar 12, 2025 pm 02:07 PM
How can I master advanced selection techniques in Photoshop (e.g., Select and Mask)?







