Photoshop打造非常有冲击感的虎头烟雾
首先是烟雾的后期处理比较繁琐,需要把方向不同的烟雾处理成同一个方向扩充的效果。还有虎头部分的处理也比较难,要按照虎头的构造,用高光或烟雾笔刷刷出虎头的形状。由于是翻译教程很多素材需要自己去网上下载类似的。
最终效果
1、在Photoshop中创建一个新文件。我使用的屏幕分辨率为1920 × 1200,用灰色(#b8b8b8)填充画布。 
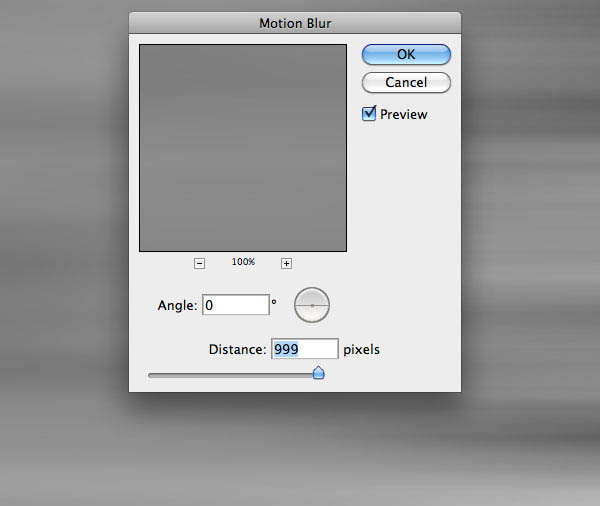
2、创建一个新层,填充黑色。确保前景色和背景色分别为白色和黑色,去滤镜>渲染>云。 我的目标是把这些云彩变成漂亮的线性效果。因此去滤镜>模糊>动感模糊,距离999px,角度0。设置图层为正片叠底,不透明度60%。

3、下载一张纹理蔬菜,把它粘贴到画布上。降低不透明度为35%。
4、你可以看到,左侧区域比右侧的暗。因此,使用加深工具(O)在右侧区域的边缘涂抹,使纹理更均衡。
5、最后创建一个新层,使用一个黑色的软笔刷(硬度0%)在画布的边缘涂抹。降低不透明度为15%左右。我们将在中心放置文本。使边缘更暗,我们要把大家的注意力移到画布的中心。 
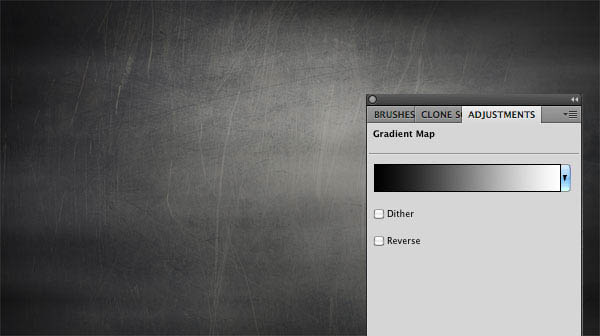
6、背景仍然是平面的。让我们为它添加3个调整层。首先是一个黑/白渐变(图层>新建调整图层>渐变映射),设置为叠加,不透明度70%。
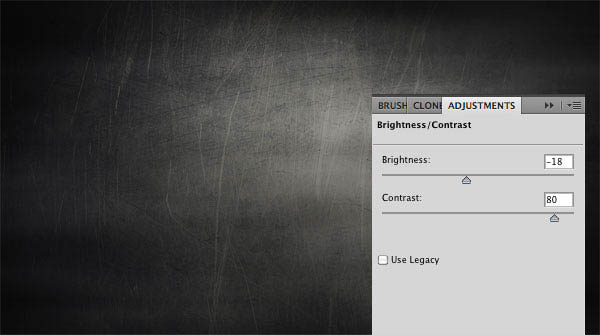
7、其次添加一个亮度/对比度图层(图层>新建调整图层>亮度/对比度),并设置亮度-18,对比度+80。
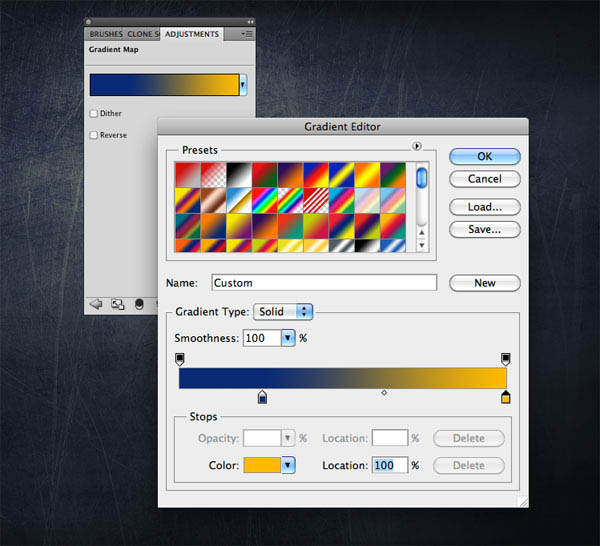
8、最后添加另一个渐变图层,这次使用的是深蓝色(#082a75)和橙色(#ffba00)。设置为叠加,不透明度40%。 
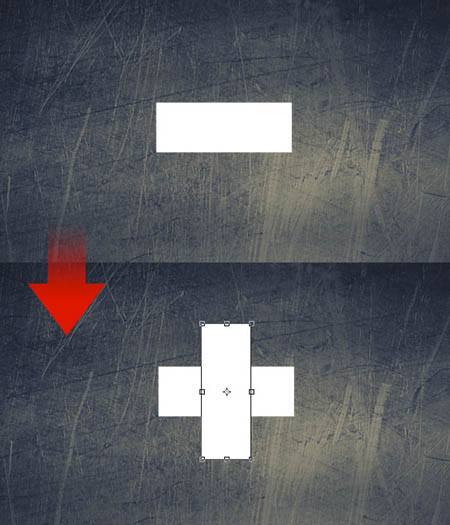
9、现在是时候创建字体了,从添加PSDTUTS标志开始。使用矩形工具(U)创建第一个形状,然后按Cmd/Ctrl + J键复制,并旋转它90度(按Cmd/Ctrl + T激活转换工具来旋转)。
10、创建一个新层,使用cracked edges brushes画笔,在“+”的边缘涂抹。我们将使用这些笔刷为字母添加泼溅效果。不用担心颜色,我们之后将使用混合选项修改它。
笔刷下载地址:
http://wyckedbrush.deviantart.com/art/Cracked-Edges-PS-Brushes-34124632?q=boost:popular+crack+photoshop+brushes&qo=23
11、选择这三个“plus”图层(两个矩形和一个污渍笔刷),按CMD /Ctrl + Alt + E合并它们为一个新层。现在,隐藏这三个原始的图层,从现在开始起我们将只使用这个合并层。
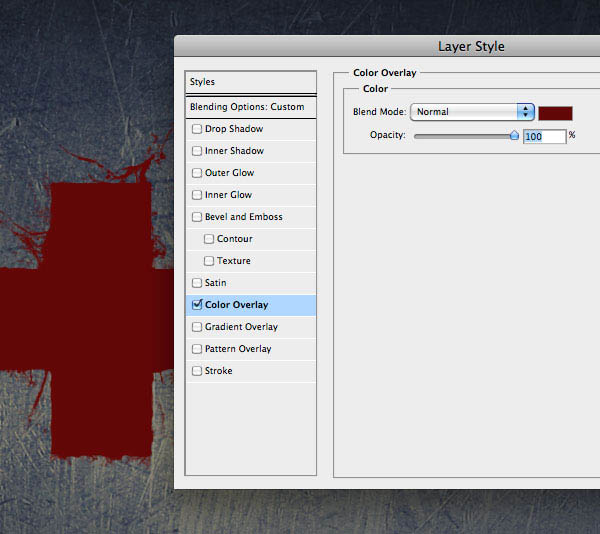
在合并图层上单击右键,选择混合选项。首先添加一个红色(#630707)的颜色叠加。
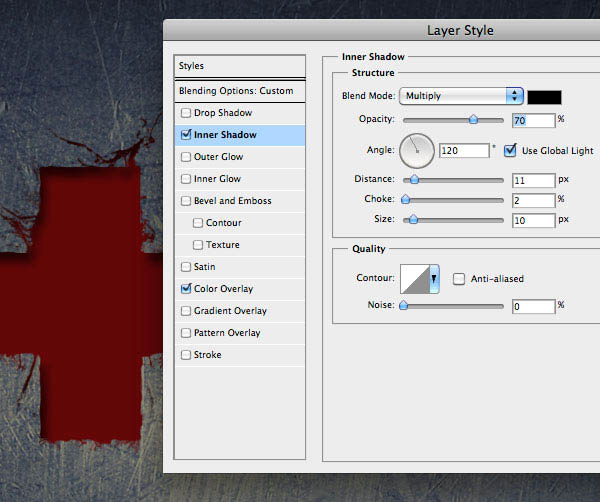
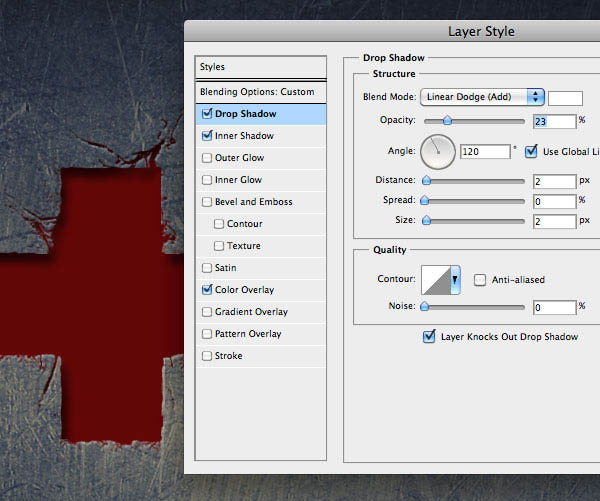
12、其次添加内阴影来创建凹下去的效果。这些值取决于矩形的尺寸,所以如果你对结果不满意,可以尝试调整距离,大小和不透明度的值。 
13、最后添加一个白色投影,设置为“线性减淡”,完成效果: 
14、现在我们要在文本上添加金属刮痕效果背景。下载WeGraphics的Scratched metallic textures。把纹理放在画布上,调整它(按Cmd/Ctrl + T),并设置混合模式为叠加。 这个效果将只应用在“plus”上,因此移动纹理得到你想要的那部分区域效果。
纹理素材下载地址:
http://wegraphics.net/downloads/textures/scratched-metallic-textures/ 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
What are the common questions about exporting PDF on PS
Apr 06, 2025 pm 04:51 PM
Frequently Asked Questions and Solutions when Exporting PS as PDF: Font Embedding Problems: Check the "Font" option, select "Embed" or convert the font into a curve (path). Color deviation problem: convert the file into CMYK mode and adjust the color; directly exporting it with RGB requires psychological preparation for preview and color deviation. Resolution and file size issues: Choose resolution according to actual conditions, or use the compression option to optimize file size. Special effects issue: Merge (flatten) layers before exporting, or weigh the pros and cons.
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
What is the reason why PS keeps showing loading?
Apr 06, 2025 pm 06:39 PM
PS "Loading" problems are caused by resource access or processing problems: hard disk reading speed is slow or bad: Use CrystalDiskInfo to check the hard disk health and replace the problematic hard disk. Insufficient memory: Upgrade memory to meet PS's needs for high-resolution images and complex layer processing. Graphics card drivers are outdated or corrupted: Update the drivers to optimize communication between the PS and the graphics card. File paths are too long or file names have special characters: use short paths and avoid special characters. PS's own problem: Reinstall or repair the PS installer.
 How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
How to speed up the loading speed of PS?
Apr 06, 2025 pm 06:27 PM
Solving the problem of slow Photoshop startup requires a multi-pronged approach, including: upgrading hardware (memory, solid-state drive, CPU); uninstalling outdated or incompatible plug-ins; cleaning up system garbage and excessive background programs regularly; closing irrelevant programs with caution; avoiding opening a large number of files during startup.
 How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
How to solve the problem of loading when PS is always showing that it is loading?
Apr 06, 2025 pm 06:30 PM
PS card is "Loading"? Solutions include: checking the computer configuration (memory, hard disk, processor), cleaning hard disk fragmentation, updating the graphics card driver, adjusting PS settings, reinstalling PS, and developing good programming habits.
 How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
How to use PS Pen Tool
Apr 06, 2025 pm 10:15 PM
The Pen Tool is a tool that creates precise paths and shapes, and is used by: Select the Pen Tool (P). Sets Path, Fill, Stroke, and Shape options. Click Create anchor point, drag the curve to release the Create anchor point. Press Ctrl/Cmd Alt/Opt to delete the anchor point, drag and move the anchor point, and click Adjust curve. Click the first anchor to close the path to create a shape, and double-click the last anchor to create an open path.
 Photoshop for Professionals: Advanced Editing & Workflow Techniques
Apr 05, 2025 am 12:15 AM
Photoshop for Professionals: Advanced Editing & Workflow Techniques
Apr 05, 2025 am 12:15 AM
Photoshop's advanced editing skills include frequency separation and HDR synthesis, and optimized workflows can be automated. 1) Frequency separation technology separates the texture and color details of images. 2) HDR synthesis enhances the dynamic range of images. 3) Automate workflows to improve efficiency and ensure consistency.
 Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.






