Photoshop 一张梦幻的彩色光束壁纸
效果图基本上都是由柔和的曲线构成,单独的曲线制作比较简单,用钢笔勾出路径后用画笔描边路径就可以完成。然后用同样的方法做出不同颜色和大小的曲线,再叠加到一起即可组成梦幻的效果。
最终效果
<点小图查看大图>
1、新建一个1024 * 768 像素的文档,背景填充黑色,如下图。
<图1>
2、新建一个图层,把前景颜色设置为:#D3D153,选择画笔工具,参数设置如图2。再选择钢笔工具勾出图3所示的路径,右键选择描边路径,选择画笔,在弹出的对话框勾选出模拟压力,如图4。效果如图5。
<图2> 
<图3> 
<图4> 
<图5>
3、调出曲线的选区,选择菜单:选择 > 修改 > 收缩,数值为3,确定后按Ctrl + Alt + D 羽化3个像素,新建一个图层,把前景颜色设置为:#DC50AE,用画笔把选区中间部分涂上紫红色,如图6,涂好后吧图层复制一层,图层混合模式改为“柔光”,效果如图7。
<图6> 
<图7>
4、新建一个图层,用钢笔勾出图8所示的曲线,把前景颜色设置为蓝色,选择画笔工具,画笔大小设置大一点,然后再描边路径,这次不用勾选模拟压力,效果如图9。
<图8> 
<图9>
5、加上图层蒙版,用黑色画笔把两端稍微涂抹一下,效果如下图。
<图10>
6、把当前图层复制一层,加强一下效果,如下图。
<图11>
7、新建一个图层,把前景颜色设置为紫色#EC00EF,用钢笔勾出图12所示的路径,适当设置画笔大小后再描边路径,效果如图13。
<图12> 
<图13>
8、执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后加上图层蒙版,用透明度较低的黑色画笔涂抹右边部分,如下图。
<图14>
9、把图层复制一层,适当加强一下效果,如下图。
<图15>
10、新建一个图层,用钢笔勾出图16所示的路径,然后用红色画笔描边路径,确定后再适当模糊一下,效果如图17。
<图16> 
<图17>
11、复制一层,加上图层蒙版,只保留中间部分,其它部分用黑色画笔擦掉。
<图18>
12、同样的方法制作其它曲线,每一条曲线需要单独一个图层,可以适当模糊处理,如图19,20,21,22。
<图19> 
<图20> 
<图21> 
<图22>
13、新建一个图层,用钢笔勾出一条较细的曲线,转为选区如图23,填充紫色,两端部分适当用画笔涂上其它颜色,效果如图24。
<图23> 
<图24>
14、同样的方法制作其它颜色的细曲线,效果如下图。
<图25>
15、适当调整一下细节,曲线部分大致完成后的效果如下图。
<图26>
16、新建一个图层,用画笔点上一些小点,效果如下图。
<图27>
最后调整下细节,完成最终效果:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to turn off automatic wallpaper change in Win11? Introduction to closing methods
Apr 24, 2024 pm 05:43 PM
How to turn off automatic wallpaper change in Win11? Introduction to closing methods
Apr 24, 2024 pm 05:43 PM
Some win11 users find that their desktop wallpaper always changes automatically, but you don't like to change wallpapers often, so how do you turn off automatic wallpaper change? Let’s take a look at the relevant introduction! To turn off the automatic wallpaper change function of Win11, you can follow the steps below: 1. Open the "Settings" application. You can find it by searching for "Settings" in the Start menu. 2. In the "Settings" window, click the "Personalization" option on the left. 3. In the "Personalization" window, select the "Background" option on the left. 4. Under the "Background" option, find the switch button next to "Picture" under "Background". 5. Switch the switch button to the off state, so that the automatic wallpaper change function of Win11 can be turned off. After closing
 Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Where are themes located in Windows 11?
Aug 01, 2023 am 09:29 AM
Windows 11 has so many customization options, including a range of themes and wallpapers. While these themes are aesthetic in their own way, some users still wonder where they stand in the background on Windows 11. This guide will show you the different ways to access the location of your Windows 11 theme. What is the Windows 11 default theme? The default theme background of Windows 11 is an abstract royal blue flower blooming with a sky blue background. This background is one of the most popular, thanks to the anticipation before the release of the operating system. However, the operating system also comes with a range of other backgrounds. Therefore, you can change the Windows 11 desktop theme background at any time. Themes are stored in Windo
 Where is the Win11 background image stored?
Dec 27, 2023 am 11:59 AM
Where is the Win11 background image stored?
Dec 27, 2023 am 11:59 AM
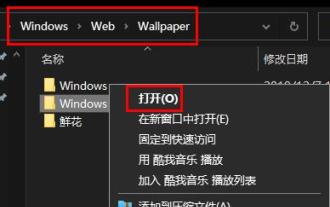
The win11 system has updated a lot of new wallpapers for everyone, so many users are curious about which folder the win11 wallpapers are in and want to open them to see the wallpapers inside. Therefore, we have brought a tutorial so that you can enter and view the wallpapers. . Which folder is the win11 wallpaper in: 1. The system comes with wallpaper: 1. First enter my computer, and then open the path: C:\Windows\Web\Wallpaper. 2. Then enter the windows folder and you can see the wallpapers that come with the system. 2. User-saved wallpapers: 1. Wallpapers installed by users will be saved in: C:\Users (user)\xx (current user name)\AppData\Local\Microso
 How to show the time under the lock screen wallpaper on iPhone
Dec 18, 2023 am 11:27 AM
How to show the time under the lock screen wallpaper on iPhone
Dec 18, 2023 am 11:27 AM
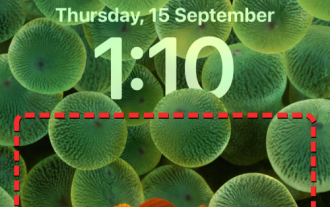
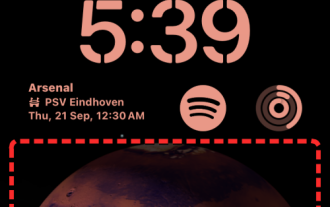
Depth Effect is a cool lock screen feature on iOS where part of the wallpaper covers the digital clock. This basically provides a mirage-like effect where the wallpaper appears to be interacting with lock screen elements. In this article, we will explain what the depth effect is all about and how to get the lock screen time/clock behind wallpaper on iPhone. What is the depth effect on iPhone lock screen? Depth effect adds multiple layers of depth to your wallpaper. When you apply a lock screen wallpaper, iOS uses the iPhone's neural network engine to detect depth information in the image you apply. If successful, your iPhone will be able to separate the subject you want to focus on from other elements of the wallpaper. Once a subject is detected, the depth of field effect will
 'Genshin Impact' version 4.4 wallpaper released, Xianyun and Jiaming have their own characteristics
Feb 24, 2024 pm 05:46 PM
'Genshin Impact' version 4.4 wallpaper released, Xianyun and Jiaming have their own characteristics
Feb 24, 2024 pm 05:46 PM
"Genshin Impact" brings players the computer and mobile phone wallpapers of the 4.4 version of the game's promotional images. Players can choose to use them according to their own needs~
 How to restore the default wallpaper in win10? One trick to quickly restore the default wallpaper in Windows 10 system
Jun 02, 2024 pm 02:07 PM
How to restore the default wallpaper in win10? One trick to quickly restore the default wallpaper in Windows 10 system
Jun 02, 2024 pm 02:07 PM
In Windows 10 system, if you want to return to the system default wallpaper, you can follow the following steps: 1. Right-click a blank space on the desktop and select Personalize in the pop-up menu. 2. This will open the Personalization window in Settings. In the left menu, click Background. 3. Under the "Background" settings, find and click the drop-down menu next to "Choosepicture", and then select Windows Default (Windows Default) or directly select a picture that looks like the default wallpaper in the picture preview below ( if there are multiple options). 4. If your system has multiple versions
 How to clear all desktop background images in Win7? Tips for deleting personalized background images in Win7
Jun 02, 2024 am 09:01 AM
How to clear all desktop background images in Win7? Tips for deleting personalized background images in Win7
Jun 02, 2024 am 09:01 AM
In Win7 system, many users want to delete personalized desktop background images, but do not know how to delete them. This article will show you how to delete personalized background images in Win7 system. 1. First, open the control panel interface of the Win7 system and click to enter the "Appearance and Personalization" settings; 2. Then, in the opened interface, click the "Change Desktop Background" setting; 3. Then, click below "Desktop background" option; 4. Then, select Select all, and then click Clear all. Of course, you can also use it under "Customize", right-click the theme you want to delete, and then click &q on the shortcut menu
 iOS 17: How to use Live Photos as lock screen wallpaper on iPhone
Sep 21, 2023 am 10:33 AM
iOS 17: How to use Live Photos as lock screen wallpaper on iPhone
Sep 21, 2023 am 10:33 AM
In the latest version of iOS17, Apple has integrated a new feature where you can use LivePhotos to decorate your iPhone’s lock screen background. The fascinating aspect is that these live photos come to life every time you light up your iPhone's display. Here's how to use Live Photos as your lock screen wallpaper on an iPhone running iOS 17. How to Apply Live Photos as Lock Screen Wallpaper on iPhone Required: iOS17 Update. (Check Settings > under General >Software Update). You can apply live photos you capture on your iPhone as its lock screen wallpaper in iOS17. Lock screen when using live photo as wallpaper




