Photoshop 打造金色心形宝石项链
本教程重点是心形质感部分的制作。总体要求需要做出心形晶莹剔透的水晶效果。制作的时候需要慢慢来渲染,先设定好光影方向,做出中间部分的高光,然后再做边角部分的高光和暗调。
最终效果
1、新建一个800 * 600像素的文档,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。
<图1> 
<图2>
2、新建一个图层,用钢笔勾出半个心形路径,转为选区后填充黑色。如下图。因为心形是对称的,用钢笔勾出整个心形的路径,如果把握不好的话会有一点偏差。
<图3>
3、把半个心形图层复制一层,选择菜单:编辑 > 变换 > 水平翻转,对接起来组成一个完整的心形。然后把两个图层合并,效果如下图。
<图4>
4、锁定图层后把心形填充颜色:#B64700,效果如下图。
<图5>
5、调出心形选区,选择菜单:选择 > 修改 > 收缩,数值为10,确定后按Ctrl + Alt + D 羽化6个像素后新建一个图层填充颜色:#EDBE48,效果如图7。
<图6> 
<图7>
6、加上图层蒙版,用透明度较低的黑色画笔把底部稍微涂点透明效果,如图8。然后把当前图层复制一层,适当往上移一点距离,效果如图9。
<图8> 
<图9>
7、调出心形的选区,新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为25,确定后按Ctrl + Alt + D 羽化10个像素,填充颜色:#FFFF9D,效果如图11。
<图10> 
<图11>
8、新建一个图层,把心形放大一点,用白色画笔在顶部稍微涂点高光,效果如下图。
<图12>
9、调出心形的选区,选择菜单:选择 > 修改 > 收缩,数值为8,确定后选择菜单:编辑 > 描边,数值为2,颜色为:#EDCE6E,确定后取消选区,执行:滤镜 > 模糊 > 高斯模糊,数值为2,然后适当降低图层不透明度,效果如图14。
<图13> 
<图14>
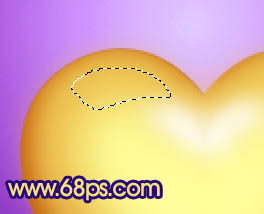
10、新建一个图层,用钢笔勾出图15所示的选区,填充颜色:#F0CA99,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2。然后把当前图层复制一层,适当水平翻转移到心形的右边,效果如图16。
<图15> 
<图16>
11、新建一个图层,用钢笔勾出图17所示的选区,填充白色。取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,如图18。右边的高光直接复制即可,效果如图19。
<图17> 
<图18> 
<图19>
12、新建一个图层,用钢笔勾出图20所示的小心形选区,选择渐变工具,颜色设置如图21,拉出图22所示的径向渐变。
<图20> 
<图21> 
<图22>
13、宝石部分的制作。由于过程相对比较复杂可直接使用图23所示的素材。用魔术棒抠出后放到心形上面。适当调整大小,效果如图24。
<图23> 
<图24>
14、在背景图层上面新建一个图层,选择椭圆选框工具,按住Shift 键拉一个较小的正圆选区,填充颜色:#CF6402,效果如图25,然后在正圆中心拉一个稍小的正圆选区,按Delete删除,效果如图26。
<图25> 
<图26>
15、选择加深工具把边缘部分稍微加深一点,如下图。
<图27>
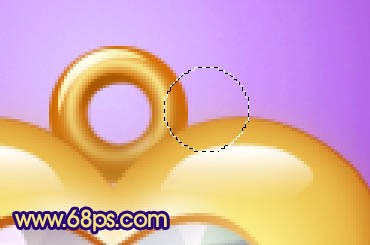
16、新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,选择菜单:编辑 > 描边,参数设置如下图。
<图28>
17、取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为2,效果如下图。
<图29>
18、新建一个图层,用钢笔勾出高光部分的选区填充颜色:#F5F2E1,如下图。
<图30>
19、新建一个图层,用钢笔勾出暗调部分的选区,填充颜色:#9E5204,效果如下图。
<图31>
20、心形部分大致做好的效果如下图。
<图32>
21、在图层的最上面新建一个图层。用椭圆选框工具拉出图33所示的正圆选区,选择渐变工具,颜色设置如图34,拉出图35所示的径向渐变。
<图33> 
<图34> 
<图35>
22、把做好的珠子多复制一些,组成一条链子,效果如下图。
<图36>
最后调整一下细节,完成最终效果。
<图37>
以上就是Photoshop 打造金色心形宝石项链的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop's Value: Weighing the Cost Against Its Features
Apr 11, 2025 am 12:02 AM
Photoshop is worth the investment because it provides powerful features and a wide range of application scenarios. 1) Core functions include image editing, layer management, special effects production and color adjustment. 2) Suitable for professional designers and photographers, but amateurs may consider alternatives such as GIMP. 3) Subscribe to AdobeCreativeCloud can be used as needed to avoid high one-time spending.
 Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Advanced Photoshop Tutorial: Master Retouching & Compositing
Apr 17, 2025 am 12:10 AM
Photoshop's advanced photo editing and synthesis technologies include: 1. Use layers, masks and adjustment layers for basic operations; 2. Use image pixel values to achieve photo editing effects; 3. Use multiple layers and masks for complex synthesis; 4. Use "liquefaction" tools to adjust facial features; 5. Use "frequency separation" technology to perform delicate photo editing, these technologies can improve image processing level and achieve professional-level effects.
 Photoshop for Web Design: Advanced Techniques for UI/UX
Apr 08, 2025 am 12:19 AM
Photoshop for Web Design: Advanced Techniques for UI/UX
Apr 08, 2025 am 12:19 AM
Photoshop can be used in web design to create high-fidelity prototypes, design UI elements, and simulate user interactions. 1. Use layers, masks and smart objects for basic design. 2. Simulate user interaction through animation and timeline functions. 3. Use scripts to automate the design process and improve efficiency.
 Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Photoshop's Key Features: A Deep Dive
Apr 19, 2025 am 12:08 AM
Key features of Photoshop include layers and masks, adjustment tools, filters and effects. 1. Layers and masks allow independent editing of image parts. 2. Adjust tools such as brightness/contrast can modify image tone and brightness. 3. Filters and effects can quickly add visual effects. Mastering these features can help creative professionals achieve their creative vision.
 Is Photoshop Free? Understanding Subscription Plans
Apr 12, 2025 am 12:11 AM
Is Photoshop Free? Understanding Subscription Plans
Apr 12, 2025 am 12:11 AM
Photoshop is not free, but there are several ways to use it at low cost or free: 1. The free trial period is 7 days, and you can experience all functions during this period; 2. Student and teacher discounts can cut costs by half, and school proof is required; 3. The CreativeCloud package is suitable for professional users and includes a variety of Adobe tools; 4. PhotoshopElements and Lightroom are low-cost alternatives, with fewer functions but lower prices.
 Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Using Photoshop: Creative Possibilities and Practical Uses
Apr 22, 2025 am 12:09 AM
Photoshop is very practical and creative in practical applications. 1) It provides basic editing, repairing and synthesis functions, suitable for beginners and professionals. 2) Advanced features such as content recognition fill and layer style can improve image effects. 3) Mastering shortcut keys and optimizing layer structure can improve work efficiency.
 The Core Purpose of Photoshop: Creative Image Design
Apr 10, 2025 am 09:29 AM
The Core Purpose of Photoshop: Creative Image Design
Apr 10, 2025 am 09:29 AM
Photoshop’s core use in creative image design is its powerful functionality and flexibility. 1) It allows designers to transform creativity into visual reality through layers, masks and filters. 2) Basic usages include cropping, resizing and color correction. 3) Advanced usages such as layer styles, blend modes and smart objects can create complex effects. 4) Common mistakes include improper layer management and excessive use of filters, which can be solved by organizing layers and using filters reasonably. 5) Performance optimization and best practices include rational use of layers, regular saving of files, and using shortcut keys.
 Photoshop: Investigating Free Trials and Discount Options
Apr 14, 2025 am 12:06 AM
Photoshop: Investigating Free Trials and Discount Options
Apr 14, 2025 am 12:06 AM
You can get the access to Photoshop in the most economical way: 1. Experience the software features with a 7-day free trial; 2. Find student or teacher discounts, as well as seasonal promotions; 3. Use coupons on third-party websites; 4. Subscribe to Adobe CreativeCloud's monthly or annual plan.




