Photoshop 漂亮的圆点高光背景
来源:Feedbb 作者:不详
本教程效果制作方法非常巧妙。主要是利用画笔来制作高光部分,先定义好笔刷,然后适当的设置好参数即可使用。上色部分作者用到了隐藏的图层。不过用渐变映射也可以。
最终效果
1、新建一个大小适当的文档,选择“灰色”来填充背景图层
来源:Feedbb 作者:不详
本教程效果制作方法非常巧妙。主要是利用画笔来制作高光部分,先定义好笔刷,然后适当的设置好参数即可使用。上色部分作者用到了隐藏的图层。不过用渐变映射也可以。
最终效果 
1、新建一个大小适当的文档,选择“灰色”来填充背景图层,记住是灰色,不是黑色,如果填充黑色最后就做不出效果了,我这里选择的灰色是#262626。 
2、新建一个图层1,隐藏背景图层,用椭圆工具按住SHIFT键画一个黑色的圆形,设置填充的透明度为50%,然后选择图层的混合选项>>描边,颜色设为黑色,位置为:内部,大小为3px,效果如下: 
3、选择:编辑>>自定义画笔,将我们刚刚画好的圆形定义为画笔。
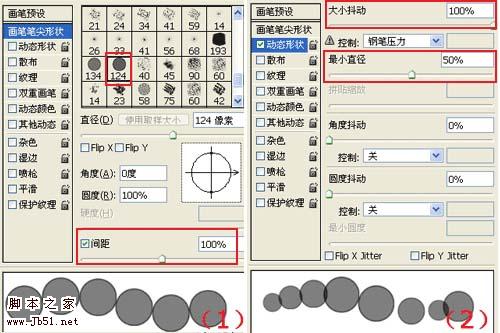
4、选择:窗口>>画笔,选择我们刚刚定义的画笔,并进行如下设置: 

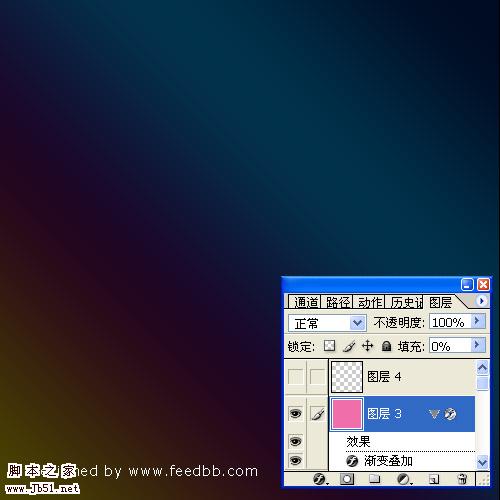
5、新建一个图层,填充任意颜色,并设置填充的透明度为0%,然后选择图层的混合选项>>线性填充,混合模式设为“叠加”,角度设为“45度”,样式选择“线性”,你可以任意定义你喜欢的渐变颜色,如下图所示: 
最后得到这样的效果: 
6、在背景图层上面新建一个图层,选择“画笔”工具,画笔大小可以设为100px,颜色选择白色,在图层上用“画笔”画一些圆形出来,然后执行高斯模糊半径为10px(滤镜>>模糊>>高斯模糊) 
7、在新建一个图层,画笔大小要设的比刚才要小一些,比如70px,执行上一步的操作,高斯模糊半径设为3px; 
8、继续新建一个图层,画笔大小要设的比刚才2次都小,比如50px,执行刚才的操作,高斯模糊半径设为1px,最终效果如下; 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
The permanently free photoshopcs5 serial numbers are: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114, etc.
 Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop is the industry standard for digital design, loved and used every day by the online community. However, when keyboard shortcuts stutter or fail entirely, it can significantly slow down any project or your overall productivity on Windows 11. Whether you're an experienced designer or just dabbling in photo editing, these glitches are more than just minor annoyances in Photoshop and Photoshop CC. First, let's look at the common reasons why custom or default shortcuts stop working. Why don't my shortcuts work in Photoshop? Customize workspace settings: Sometimes, adjusting or switching between workspace settings can reset keyboard shortcuts. Sticky Keys: This accessibility feature
 Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe Photoshop official web version AI generated fill and generate extended image tools
Sep 29, 2023 pm 10:13 PM
Adobe's Photoshop web service (an online web version) is now generally available. The web version of Photoshop will soon support the AI-generated fill and generate extended image tools, which were recently released for the desktop version of Photoshop. Powered by the Adobe Firefly generative AI model, these features are commercially available and allow users to quickly add, remove, or expand images using text-based descriptions in more than 100 languages while matching the lighting conditions and perspective of the original image. The web version of Photoshop also provides many of the most commonly used tools from the desktop version, but with a redesigned layout to provide a more "simplified" user experience for new Photoshop users. This includes early this year
 How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
How to deal with blurred scanned documents
Jan 05, 2021 pm 03:09 PM
Processing method: 1. Open the scanned image to be processed in the PS software; 2. Click "Filter" - "Sharpening" - "Smart Sharpening" on the top toolbar; 3. In the pop-up window, select according to your needs Sharpen the radius and click "OK"; 4. Click "File" - "Save As" and save it as a file.
 Which company does photoshop belong to?
Jul 20, 2022 am 11:47 AM
Which company does photoshop belong to?
Jul 20, 2022 am 11:47 AM
photoshop is owned by Adobe. Photoshop is an image processing software developed and distributed by Adobe. It mainly processes digital images composed of pixels. Adobe is an American computer software company headquartered in San Jose, California. It is mainly engaged in the development of multimedia production software; its customers include enterprises, knowledge workers, creative people and designers, OEM partners, and developers around the world.
 Which company developed photoshop?
Jul 08, 2022 am 11:34 AM
Which company developed photoshop?
Jul 08, 2022 am 11:34 AM
Photoshop was developed by Adobe Systems; Photoshop is a graphics processing software developed and distributed by "Adobe Systems", which mainly processes digital images composed of pixels. Adobe Systems is an American multinational computer software company headquartered in San Jose, California.
 What tools do you use to draw paths in photoshop
Mar 19, 2021 pm 05:11 PM
What tools do you use to draw paths in photoshop
Mar 19, 2021 pm 05:11 PM
In photoshop, you can use the "pen tool" to draw paths. The pen tool is a tool used to create paths. After creating a path, you can edit it again. The pen tool is a vector drawing tool. Its advantage is that it can draw smooth curves and maintain a smooth effect after scaling or deformation.
 How to implement dots in css3
Jan 28, 2023 am 11:29 AM
How to implement dots in css3
Jan 28, 2023 am 11:29 AM
How to implement dots in css3: 1. Create a div as "<div class="status-point" style=" background-color:#67C23A" />"; 2. Set the css attribute to ".status-point {display : inline-block;width: 6px;height: 6px;border-radius: 50%;}" to achieve the dot effect.




