
本教程效果基本上是有一个图形多次变化的来。刚开始只要先用钢笔勾出一些自己喜好的图形,适当在边缘加上一点色彩,然后通过复制和调整制作出漂亮的组合图形。最后加上颜色即可。制作方法非常简单实用。
最终效果
1、新建一个大小适
来源:520PS 作者:四喜丸子
本教程效果基本上是有一个图形多次变化的来。刚开始只要先用钢笔勾出一些自己喜好的图形,适当在边缘加上一点色彩,然后通过复制和调整制作出漂亮的组合图形。最后加上颜色即可。制作方法非常简单实用。
最终效果 
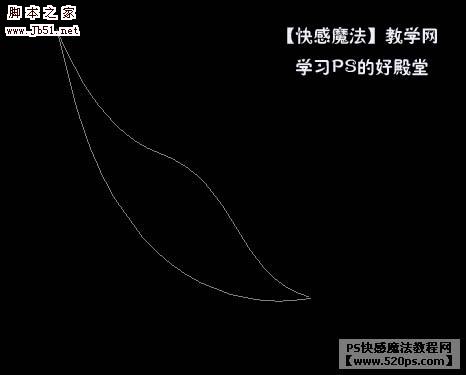
1、新建一个大小适当的文件,背景填充黑色,使用路径绘制下图形状。 
2、新建一层,将路径转为选区,并且填充为白色。  3、将选区羽化10个像素,然后删除,如下图。
3、将选区羽化10个像素,然后删除,如下图。 
4、复制一层,CTRL+T,旋转下图角度,并且图片缩放80%。 
5、选择shift+ctrl+alt+t,不停地重复复制,形成以下图形。  6、链接所有的“翅膀”,黑色背景除外,选择图层菜单下的合并链接图层命令。
6、链接所有的“翅膀”,黑色背景除外,选择图层菜单下的合并链接图层命令。 
7、将合并的图层复制一层,选择模糊--径向模糊,半径为50像素,如图。 
8、再将图层的高稍微拉高一点,并且将两个图层的位置调整好,如图。 
9、选中径向模糊后的图层,设置图层混合选项中的颜色叠加(设为蓝色),如图设置。  10、新建PS图层,设置渐变,选择彩虹渐变,并将本图层的模式设置为叠加,如图。
10、新建PS图层,设置渐变,选择彩虹渐变,并将本图层的模式设置为叠加,如图。 
11、至此翅膀雏形基本完成,效果如下图所示。 
12、将翅膀层和复制的翅膀层链接,编辑--变换--垂直翻转。 
13、用同样的方法制作翅膀的右边部分,盖印图层,此时将出现2对完整的翅膀,将第二对翅膀缩小,并设置图层模式为滤色,完成。 




