Photoshop 一款怀旧小电视机图标
来源:不详 作者:Uiforces
最终效果
1、准备画图标之前先搜集一些相关的素材作为参考。这一步很重要,了解得越多越好,可以扩宽你的想法。但不能照抄,或者真拿来主义。
2、脑海里有初步的创意和想法后,信用草图形式记录下拉,确定图标的位置、轮廓和透视
来源:不详 作者:Uiforces
最终效果 
1、准备画图标之前先搜集一些相关的素材作为参考。这一步很重要,了解得越多越好,可以扩宽你的想法。但不能照抄,或者真拿来主义。  #p# 2、脑海里有初步的创意和想法后,信用草图形式记录下拉,确定图标的位置、轮廓和透视关系。
#p# 2、脑海里有初步的创意和想法后,信用草图形式记录下拉,确定图标的位置、轮廓和透视关系。 
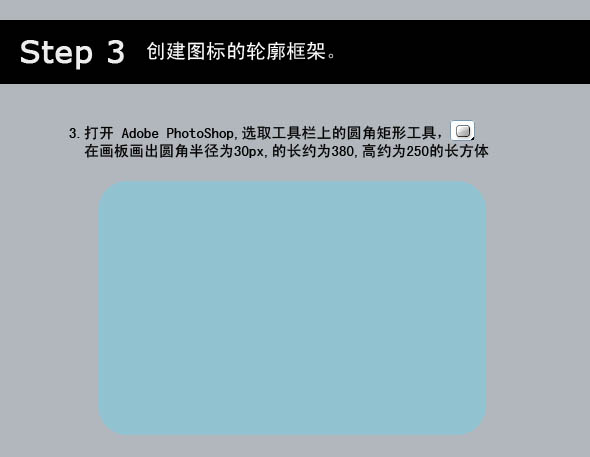
3、打开PS新建一个大小适当的文件,用圆角矩形工具,在画板画出圆角半径为30PX,的380 * 250像素的长方体。 
4、选中长方体按Ctrl + T调出“自由变换编辑框”,右键进入菜单选用“透视”工具使长方体变成梯形。  #p# 5、再按Ctrl + T调出“自由变换编辑器”,右键进入菜单选用“变形”工具使倒梯形成稍微有点发胖。
#p# 5、再按Ctrl + T调出“自由变换编辑器”,右键进入菜单选用“变形”工具使倒梯形成稍微有点发胖。 
6、把倒梯形另外复制2个,调整它们大小后,用“居中对齐”叠在一起。 
7、新建形状层,用“钢笔工具”描出电视机前盖顶部的厚度。  #p# 8、继续用“钢笔工具”描出2个新的形状层,作为电视机的后盖顶部,现在图标的基本轮廓框架我们已经画好了,下一步我们开始为电视机图标添上质感。
#p# 8、继续用“钢笔工具”描出2个新的形状层,作为电视机的后盖顶部,现在图标的基本轮廓框架我们已经画好了,下一步我们开始为电视机图标添上质感。 
9、下图是已经添上质感的电视框架。 
10、电视机框架图层样式效果拆解图,下图分成7个部分,后面详细介绍这7个部分的细节制作。  #p# (01部分)、图层所需的样式效果。
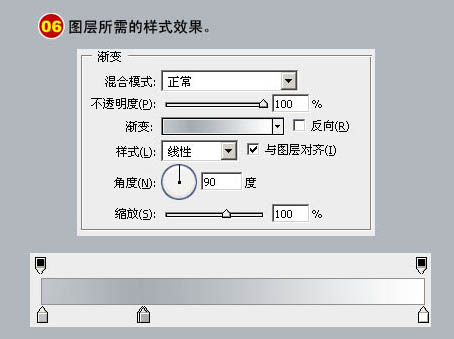
#p# (01部分)、图层所需的样式效果。 
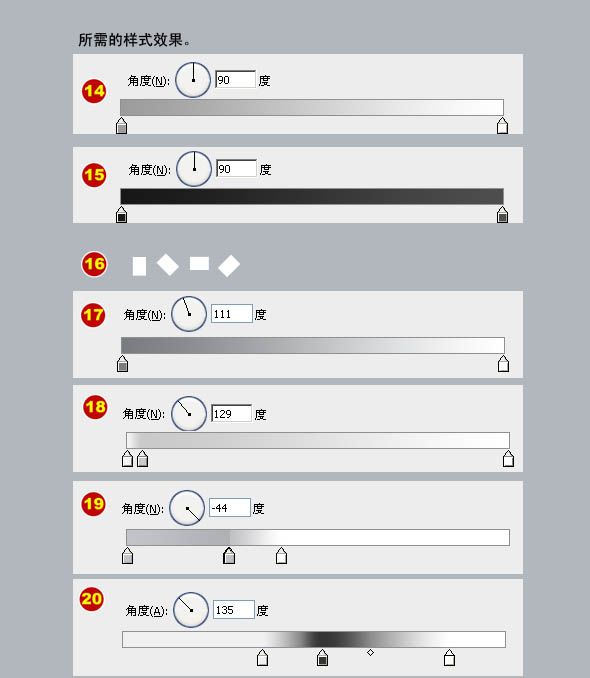
(02部分)、图层所需的样式效果。  #p# (03-07部分)、图层所需的样式效果。
#p# (03-07部分)、图层所需的样式效果。 


 #p# 11、现在我们看到的是已经加上电视机荧光屏的效果图。荧光屏图层的制作方法同电视机轮廓框架。
#p# 11、现在我们看到的是已经加上电视机荧光屏的效果图。荧光屏图层的制作方法同电视机轮廓框架。 
12、荧光屏图层拆解成下面6个部分08--13,下面详解介绍细节部分制作。 
(08,10部分)、图层样式设置。  #p# (11部分)、荧光屏高光图层画法及所需的样式设置。
#p# (11部分)、荧光屏高光图层画法及所需的样式设置。 
(12部分)、高光反射图层的创建方法及所需的样式设置。 
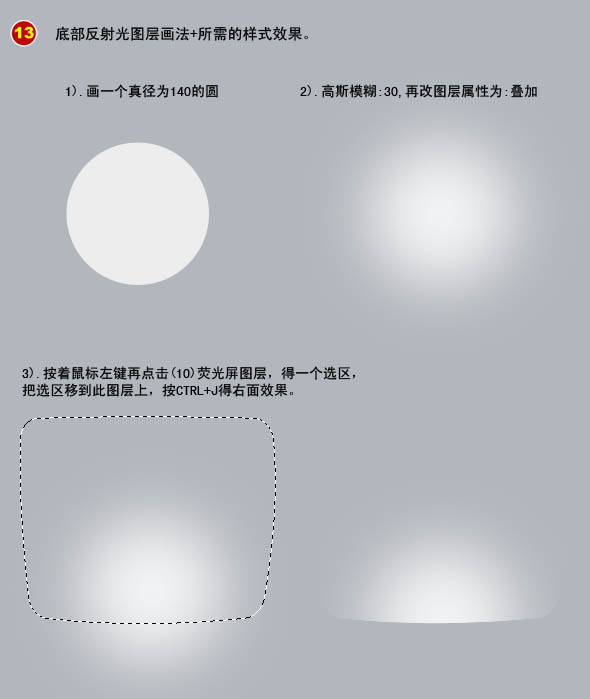
 #p# (13部分)、底部反射光图层画法及所需的样式效果。
#p# (13部分)、底部反射光图层画法及所需的样式效果。 
(09部分)、荧光屏黑边图层所需的样式效果。 

 #p# 13、现在我们看到的是已经加上电视机按钮等的效果图。
#p# 13、现在我们看到的是已经加上电视机按钮等的效果图。 
14、放大后的按钮。  #p#
#p# 

最终效果。 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
The permanently free photoshopcs5 serial numbers are: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114, etc.
 Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop is the industry standard for digital design, loved and used every day by the online community. However, when keyboard shortcuts stutter or fail entirely, it can significantly slow down any project or your overall productivity on Windows 11. Whether you're an experienced designer or just dabbling in photo editing, these glitches are more than just minor annoyances in Photoshop and Photoshop CC. First, let's look at the common reasons why custom or default shortcuts stop working. Why don't my shortcuts work in Photoshop? Customize workspace settings: Sometimes, adjusting or switching between workspace settings can reset keyboard shortcuts. Sticky Keys: This accessibility feature
 Reliving summer youth: Small-sized flagship phone takes me back to five years ago
Dec 28, 2023 am 08:42 AM
Reliving summer youth: Small-sized flagship phone takes me back to five years ago
Dec 28, 2023 am 08:42 AM
Stephen Jobs once said, "3.5 inches is the golden size of a mobile phone. A larger screen is extremely stupid." Interestingly, one year after Jobs's death, the new iPhone5 series quickly defeated him with a 4-inch screen. View. As people's demand for audio-visual entertainment continues to increase, small-screen mobile phones are indeed becoming less and less popular nowadays. Looking back on the first half of this year, the only small-screen phones in the entire Android mobile phone market may really be the Samsung Galaxy S23 and Xiaomi 13. Among them, the Xiaomi 13 has a larger straight screen and a bucket-like experience in all aspects. It has become a new generation of nail households among netizens. (Source: Xiaomi) However, this is obviously wrong. With a 6.36-inch screen, Xiaomi Mi 13 can really be considered a small-screen phone
 Warcraft Exploration Server: The world's first Bengal tiger dropped? How to obtain decryption
Mar 05, 2024 pm 06:00 PM
Warcraft Exploration Server: The world's first Bengal tiger dropped? How to obtain decryption
Mar 05, 2024 pm 06:00 PM
The ultra-rare mount Bengal Tiger, which has only appeared once in the official server, has been added to the database of the World of Warcraft Exploration Server. Unexpectedly, some American players immediately claimed to have obtained the first Bengal tiger in the World of Warcraft Exploration Server! Driney, a member of Liquid, a famous guild in the American server of World of Warcraft, said that he discovered how to obtain the Bengal Tiger in the exploration server and said that he is very good at playing in the exploration server. Driney posted his evidence. This picture is a drop picture. You can see the Bengal tiger icon, but his mouse did not move to the avatar to view the detailed information, and there is no photo of him riding a mount. Surrounded by the carcasses of two turtles, they must have dropped the Bengal tiger. In order to prove himself, Driney also posted his own DPS map and claimed that he spent 72
 'Freedom Football' nostalgic server information, club activity gameplay revealed!
Feb 28, 2024 pm 07:01 PM
'Freedom Football' nostalgic server information, club activity gameplay revealed!
Feb 28, 2024 pm 07:01 PM
In "Free Football", the club is not only a platform to gather like-minded players, but also an important channel for players to obtain unique gaming experience and generous benefits. Today, we will take you to deeply explore the club activity gameplay in the classic version to make your gaming journey more exciting! 1. Overview of club activities Open the club activity center interface, and you will see various activity information carefully planned by the system. During specific event periods, you only need to tap the event button in the lower right area of the competitive mode lobby to quickly enter the event room and fight side by side with your club partners. 2. Unique gameplay is waiting for you to challenge. Club activities encourage close cooperation among players. You can team up with club members to challenge special 3V3 cage battles, half-time goalless battles, and 1on1 fun duels.
 Explore the mystery of the constellations and start an adventure, 'Stardust Legend' is launched today!
Jan 31, 2024 pm 01:45 PM
Explore the mystery of the constellations and start an adventure, 'Stardust Legend' is launched today!
Jan 31, 2024 pm 01:45 PM
Today at 14:00, a new version of "Stardust Legend" is launched! "Stardust Legend" (Luvinia Online) is a constellation-themed 3D large-scale MMORPG game. It has been successfully operated in the United States, South Korea, Japan and other countries and regions and has been warmly welcomed by players. It has become a game with global influence. A powerful large-scale online game. The game uses the vast world of constellations as the background, showing a fantasy game world. It designs rich content elements and diverse gameplay around the innovative constellation theme, and focuses on features such as nostalgia, fantasy, and easy social interaction. Four major features give you a unique adventure! 1) Strong social background: The unique constellation theme full of fairy tale colors "Stardust Legend" is mainly based on the fresh and bright Japanese animation style, with rich
 Nostalgia Monthly Report: Recruitment for the first beta test of the Warcraft national server has begun! A number of new, nostalgic games for old games are scheduled to be released in May
May 01, 2024 am 09:16 AM
Nostalgia Monthly Report: Recruitment for the first beta test of the Warcraft national server has begun! A number of new, nostalgic games for old games are scheduled to be released in May
May 01, 2024 am 09:16 AM
No one would have thought that the combination of NetEase and Blizzard could cause a sudden change in the domestic nostalgia market. Major game manufacturers have exerted their efforts and have to advance the annual "Summer Showdown" to May, taking advantage of the resumption of the Warcraft national server to harvest the last wave of Blizzard's absentee traffic. Today, let us review the nostalgia market in April and look forward to the nostalgia war in May. NetEase and Blizzard have successfully reunited. Recruitment for the national version of Warcraft has begun. At 10:00 on April 10, NetEase officially announced a broader partnership with Blizzard and Microsoft, and promised to bring "World of Warcraft" and "World of Warcraft" to the game starting this summer. Games such as "Hearthstone" and "Diablo" are brought back to the Chinese server to give players a better gaming experience. But uncles in various circles began to reveal that Warcraft
 Relive your youth: experience the fun of nostalgic 'Hope OL'
Jan 15, 2024 pm 08:18 PM
Relive your youth: experience the fun of nostalgic 'Hope OL'
Jan 15, 2024 pm 08:18 PM
"Hope OL" is a 3D cartoon online game that cleverly combines classic feelings with innovative gameplay, bringing players into a world that is both familiar and full of surprises. In Hilt Continent, you can forget all your worries and troubles and enjoy the fun of free gaming. As the new year is approaching, some criminals have appeared in "Hope OL" pretending to be official identities to ask for account information, or using slogans such as low prices and offline transactions to defraud property. Here, we solemnly remind all adventurers that official staff will not ask for adventurers' "game passwords" in any form. At the same time, adventurers are requested to keep their own account information and do not share accounts. The problem of plug-ins has always been the focus of "Hope OL". Although the new year is approaching, we will not relax and will continue to adopt new products in the future.






