
前一课的作业没有技术层面上的难点,所需要的就是细致的观察和耐心的思考。因此我们不会再做详细讲评,仅简要介绍。
文字从黑变白的做法是建立白色文字层,将文字层的填充不透明度作成动画,即可形成从黑到白的效果。其实应该是逐渐隐现的淡入效果,只是由于背景为黑色而已。文字边缘的效果则是描边,使用了图案描边。图案描边可以使用鼠标拖动调整位置,正是将这个位置做成了动画效果。大部分边缘闪动的效果都可以这样来制作。另外还可以试试看将图案缩放做成动画,效果也类似。点此下载该范例的PSD源文件,打开后若出现字体缺失的警告,则可改用其它字体,对最终效果没有多大影响。
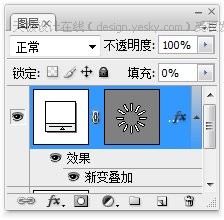
在Photoshop制作动画的内容中,最重要的是基本的时间轴、关键帧等概念。在此基础上,要令动画漂亮、精细,则需要依靠样式。因此够熟练使用图层样式也是一个重要的条件。本课将介绍另一个动画基础知识,就是在动画中使用蒙版。当然,在此之前要求大家已完全掌握了基础教程中蒙版部分的知识,在这里不会重复介绍。
在时间轴的项目中,大家都已经看到过蒙版的项目,分为普通的点阵蒙版与矢量蒙版。它们各自都具备两个动画项目,一是蒙版的位置,二是蒙版的启用。
所谓启用就是指蒙版的有效性,即开启或关闭。可以用来控制物体的出现或消失,但不能带有过渡效果。也就是说要么就完全有,要么就完全没有,而不能在两者间过渡。实用价值不是很大,因为同样的效果我们直接使用图层不透明度和“保留插值”就可以实现。
蒙版位置则是一个大有用处的项目,如果我们要制作一个模拟进度条的动画,如下图所示。由于Photoshop不支持变形动画,因此不能简单地通过变换命令实现。虽然可以通过之前介绍的“独立图层”来制作,但未免显得太过繁琐,且后期可编辑性极差。

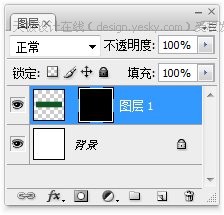
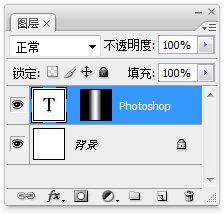
用蒙版来制作这个动画则非常简单,在新建的图层中画好长方形,建立一个全白的蒙版,再将其填黑,解除蒙版与图层的链接关系,如下左图所示。接着就可以设定蒙版位置的动画项目了。其过程很简单,就是在开始时刻保持蒙版在全黑,在结束时刻将其移动(往左往右自定)到完全露出白色,也就是不再遮挡图层内容为止。动画的文档设定为1秒、15fps。
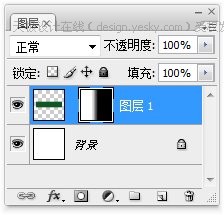
也可以将蒙版制作为带有渐变的,如下右图所示。这样可以令进度条的末端显得平滑些。



除了移动蒙版的位置以外,也可在保持蒙版不动的前提下去移动图层中的内容。建立一个文字层,用渐变工具将其蒙版制作为带有对称渐变的效果。图像效果如下左图所示,图层调板如下右图所示。解除蒙版链接后,就可以将图层的位置制作为动画了。注意此时不再是蒙版位置项目,而是之前我们学过的图层位置。动画的文档设定为2秒、15fps。
虽然此时并不是直接移动蒙版,但必须借助于蒙版的遮挡效果才能完成动画,所以仍然将其归为蒙版类动画。



不同于以前我们所做的文字移动,上面这个效果可称为文字滚动,两者的区别主要在于前者的文字内容完全呈现,后者则轮流出现。如果要令滚动的文字具备循环效果则需要一定的技巧,往复式设定不适用于此,因为阅读习惯的关系,滚动过去的文字不适宜反方向再滚动回来,就好比一句话不能反过来读一样。虽然默认的循环播放也算是一种解决方法,但在文字的最后字母经过之后会留有一段空白。
我们可以通过复制文字内容的方式来形成没有空白的循环效果。将文字内容复制出2份并接在原文字之后,即将“Photoshop”变为“Photoshop_Photoshop_Photoshop”。在起始时刻将前两个单词的衔接处即“p_P”置于图层中央(或某个)位置,在结束时刻将第2个衔接处移动到大致相同的位置。在动画中微小的差异不易被察觉,所以不精确也没关系。若要追求精确,可以某个字母的笔画(如P的左边一竖)为准建立参考线精确对齐。
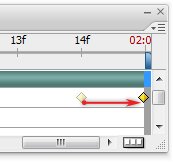
此时循环效果已形成,只是在开始时刻和结束时刻存在相同状态的帧。由于这里不是对称的往复式动画,可直接将结束时刻(01:14)的关键帧移动到02:00处,如下图所示。如果掌握了之前所学的内容就能理解02:00时刻实际上并不属于动画过程,真正的动画过程是00:00至01:14。
不仅是文字,各种图形符号也可以依照这个方法做成单向循环动画。


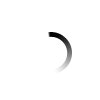
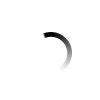
蒙版动画的技术性内容就是这些,并不高深,但如果结合之前的知识,就能做出很多效果。比如我们之前学过图层样式动画中的角度渐变动画就可以利用蒙版进一步制作。普通的角度渐变如下左图所示,我们为其添加上一个矢量蒙版,如下右图所示。就可以作出一个圆形进度条的动画了。点此下载这个动画的PSD源文件。供大家自行分析。
虽然这里可以使用点阵蒙版,但矢量蒙版能很好地适应图像缩放。这样可以很容易地将动画改变为任意尺寸以适应不同的需求。有关点阵与矢量的区别、矢量路径的绘制在基础教程部分已经介绍过了。后面的课程中会介绍动画尺寸对于字节数的影响。



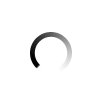
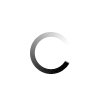
将上面的蒙版改变为圆环,或更改渐变的样式,还可以得到另外的动画效果。


此外,相同色标的渐变可以将色标位置的变化作为动画,如下图所示。可以形成渐变逐渐展开的效果。


大家也许认为范例的动画总用黑白灰度太单调,这其实是我们从教学角度出发而采取的方式,一是灰度没有色彩干扰可以清晰的表示内容,二是灰度很容易以不同的混合模式作用于任何颜色之上,从而经过简单的修改步骤就能形成良好的效果。这个我们在基础教程的第11章节第6小节已经介绍过了。可点击观看该小节视频教程。文字教程则只包含于出版的书籍《大师之路-Photoshop中文版完全解析》中。
我们为动画添加上投影、外发光等,并更改填充的颜色和渐变的叠加方式,就得到了如下图所示的图像效果。注意这个动画的文档设定改为了10fps,以后会介绍为何更改。


到现在为止,我们基本都是在以单个图层作为动画的对象,但并不代表在实际的制作中也要如此“节约”。大家尽可以使用多个图层来组成画面更丰富的动画。不过依然要遵循这一个原则,即用尽可能少的图层去制作。因为图层数量一多容易造成混乱,且不利于后期修改。另外一个原则早在基础教程时候就提到过了,那就是尽量使用矢量。
以下就是我们用两个图层组成的动画。由于这个动画字节数太大,就不在网页中展示了。

Photoshop也可以为图层组制作动画,但仅限于图层组的总体不透明度,以及图层组蒙版。不支持图层组位置动画,这多少有些遗憾。如果能够支持图层组位置动画,则我们就可以很容易制作相对移动。比如先制作文字在按钮上的横向移动,然后将文字与按钮组成图层组,再为图层组定义一个竖向移动的动画,就可以完成上面的作业了。




