
This article mainly introduces in detail the PyQt4 implementation of the drop-down menu that can be selected and printed out. It has a certain reference value. Interested friends can refer to it.
This article shares PyQt4 with everyone. The specific code to implement the drop-down menu to be selected and printed is for your reference. The specific content is as follows
# -*- coding: cp936 -*-
#QComboBox 窗口组件允许用户从列表清单中选择
#这个例子中显示一个 QComboBox 和一个 QLabel 。组合框有5个选项的列表,
#他们是Linux发行版的名称。标签显示从组合框选择的内容。
from PyQt4 import QtGui, QtCore
class Example(QtGui.QWidget):
def __init__(self):
super(Example, self).__init__()
self.initUI()
def initUI(self):
#self.label = QtGui.QLabel("Ubuntu", self)
#创建一个 QComboBox 窗口组件并增加5个选项。
combo = QtGui.QComboBox(self)
combo.addItem("Ubuntu")
combo.addItem("Mandriva")
combo.addItem("Fedora")
combo.addItem("Red Hat")
combo.addItem("Gentoo")
combo.move(50, 50)
#self.label.move(50, 150)
#当一个选项被选择,我们调用 onActivated() 方法。
self.connect(combo, QtCore.SIGNAL('activated(QString)'),self.onActivated)
self.setGeometry(250, 200, 350, 250)
self.setWindowTitle('QComboBox')
#在该方法中,我们把选择项设置到标签中,并调整标签的尺寸。
def onActivated(self, text):
print text
#self.label.setText(text)
#self.label.adjustSize()
def main():
app = QtGui.QApplication([])
ex = Example()
ex.show()
app.exec_()
if __name__ == '__main__':
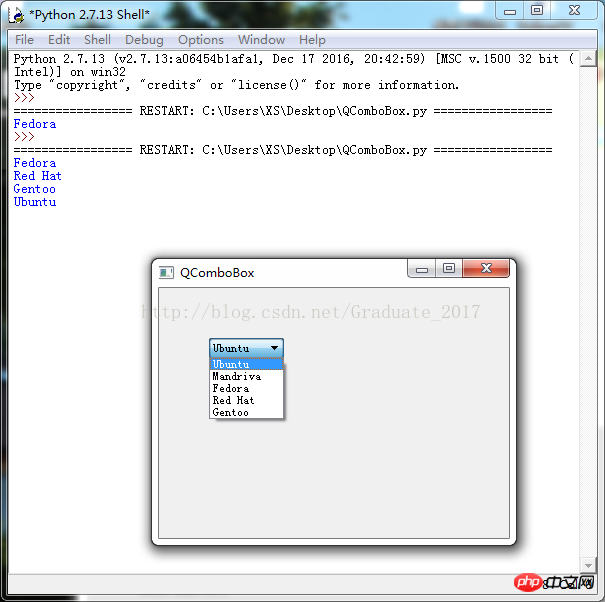
main()Rendering:

Related recommendations:
Python PyQt4 implements the QQ drawer effect
##PyQt5 The slider control QSlider_python# that must be learned every day
##
The above is the detailed content of PyQt4 implements drop-down menu to select and print out. For more information, please follow other related articles on the PHP Chinese website!




