Share 16 beautiful Bootstrap front-end templates
Bootstrap, from Twitter, is currently the most popular front-end framework. Bootstrap is based on HTML, CSS, and JAVASCRIPT. It is simple and flexible, making web development faster. Today, php Chinese website will share with you 5 beautiful Bootstrap front-end templates. Welcome to download and use! For more Bootstrap front-end templates, please pay attention to the php Chinese website Bootstrap front-end template column!
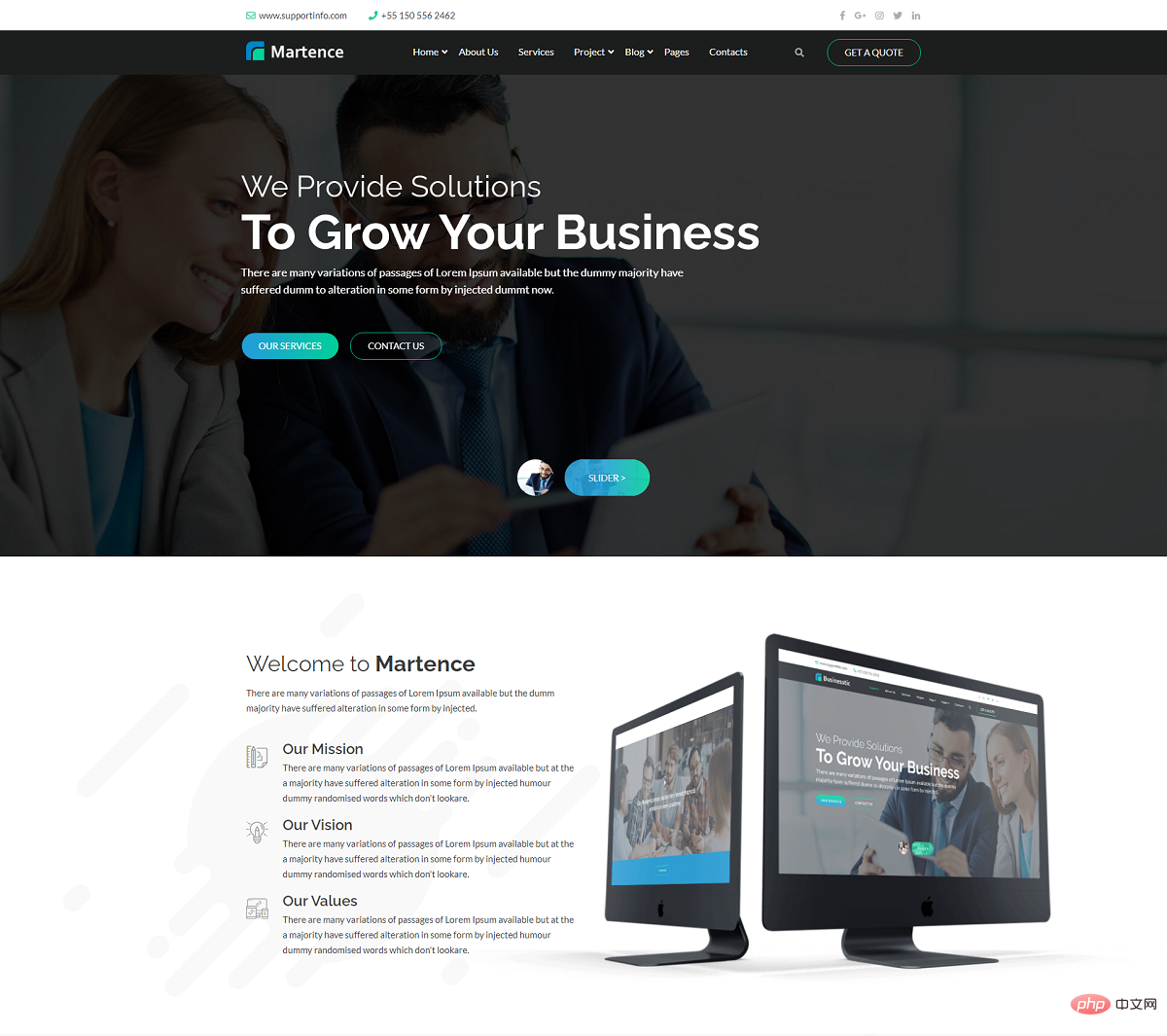
Black widescreen Internet business services company website Bootstrap template

Demo And download address: https://www.php.cn/xiazai/code/6830
Template introduction: Martence is a black atmosphere Internet business solution company website Bootstrap template is a fully responsive one built on Bootstrap4 Company templates, HTML5, CSS3, JavaScript jQuery. This is a modern HTML5 template that can be used for corporate websites. Highly customizable — looks great on tablets and mobile devices.
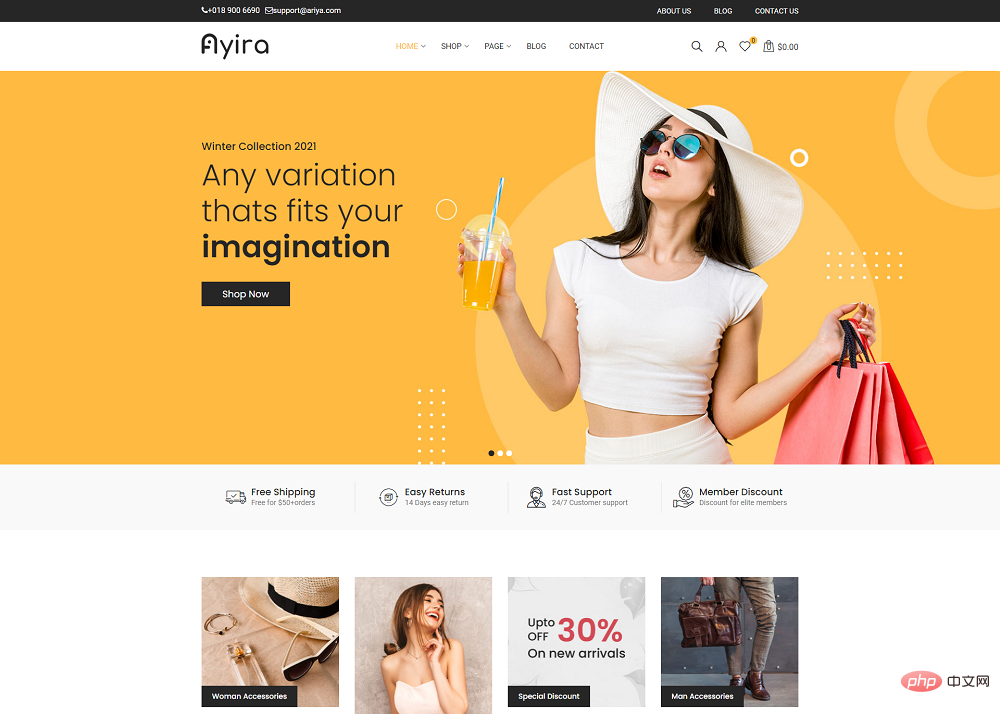
Creative e-commerce shopping website UI design front-end template Ayira

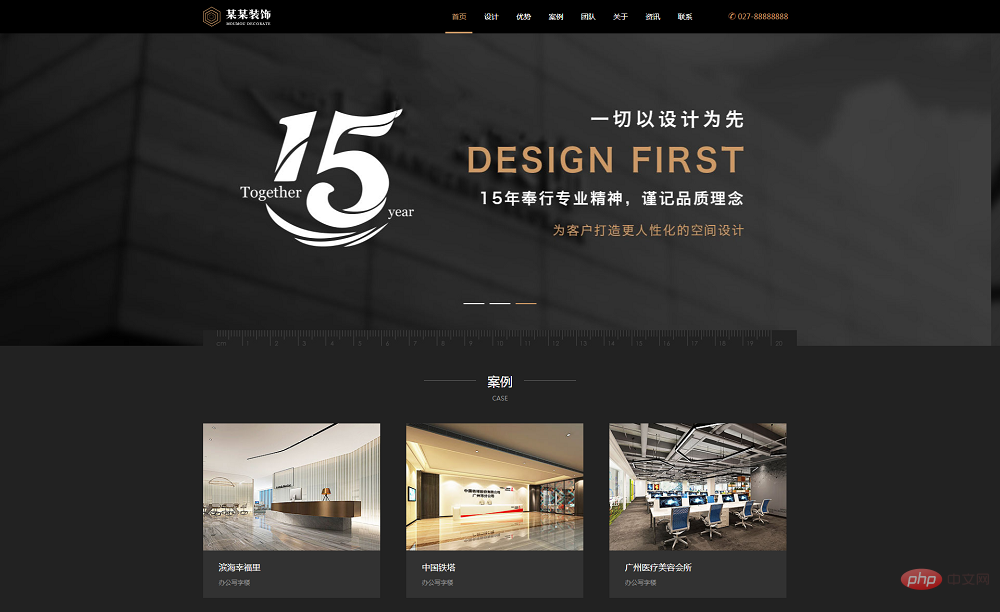
Black atmospheric architectural decoration design website bootstrap template
 ##Demo And download address: https://www.php.cn/xiazai/code/6822
##Demo And download address: https://www.php.cn/xiazai/code/6822
Template introduction: A responsive black atmosphere, high-end and cool developed based on bootstrap. Architectural decoration design company website template html full site code download. Dozens of pages contain compressed image files of less than 1M. The response speed is fast and it can be called a high-quality product. Mainly include: 12 page templates such as design, advantages, cases, team, about, information, contact, etc.
- Fresh handmade soap website showcase bootstrap template
 Demo and download Address: https://www.php.cn/xiazai/code/6819
Demo and download Address: https://www.php.cn/xiazai/code/6819
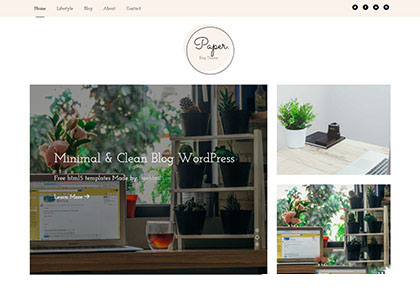
- Concise responsive personal blog website bootstrap template
 Demo and download address: https://www.php.cn/xiazai/code/6812
Demo and download address: https://www.php.cn/xiazai/code/6812
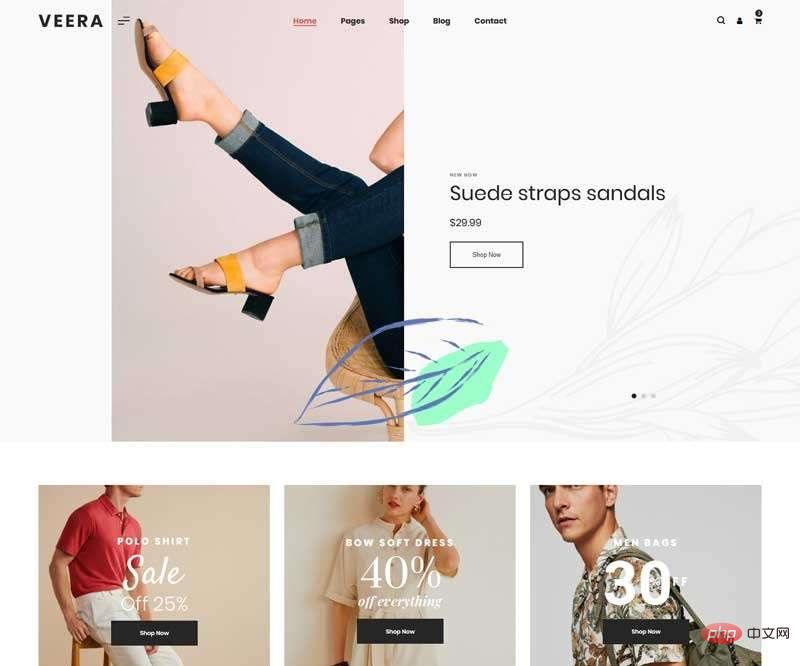
- Bootstrap clothing shopping mall front-end template
 Demo and download address: https://www.php.cn/xiazai/code/6805
Demo and download address: https://www.php.cn/xiazai/code/6805
Template introduction: Veera is a universal clothing shopping mall Bootstrap4 template, a powerful e-commerce HTML template. This amazing e-commerce website template is suitable for selling men’s clothing, fashionable women’s clothing, cosmetics, RMG products, shoes, watches, sunglasses, leather goods, electronics, accessories, fashion and kids and many more things. This is a customizable HTML template for selling products online.
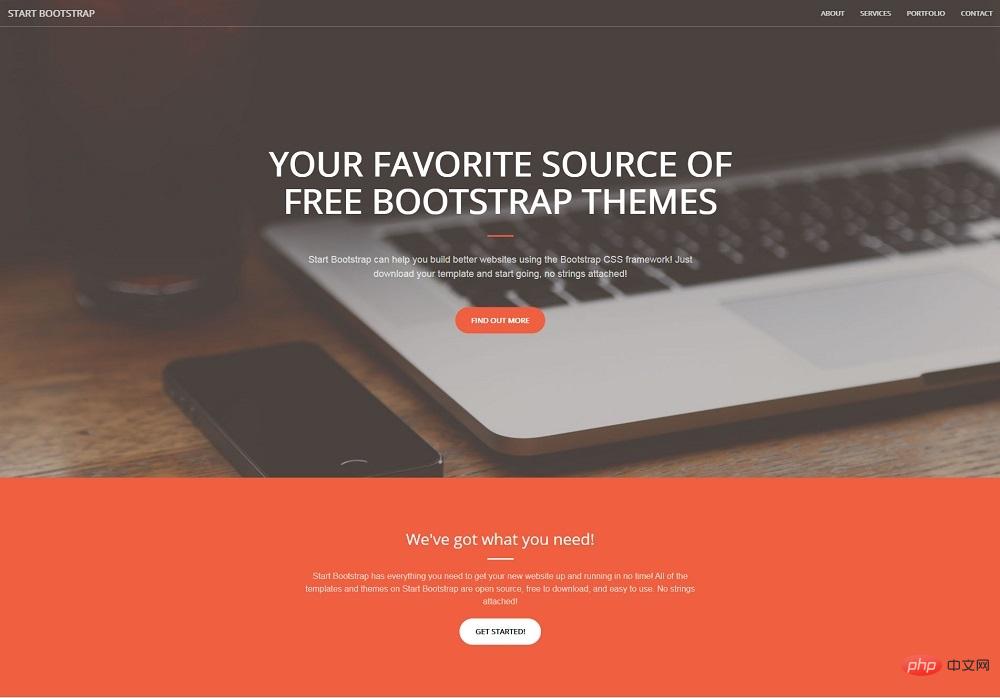
- Atmospheric background flat UI design bootstrap template
 Demo and download Address: https://www.php.cn/xiazai/code/6803
Demo and download Address: https://www.php.cn/xiazai/code/6803
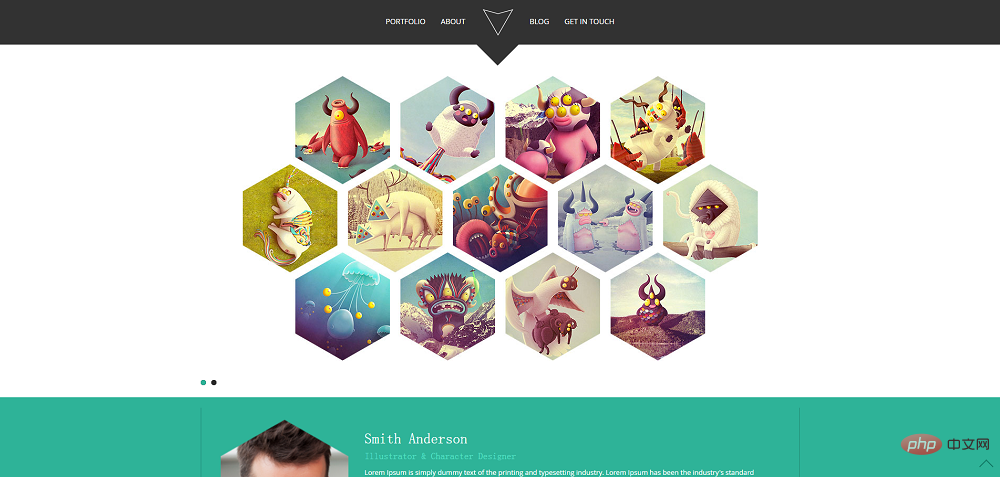
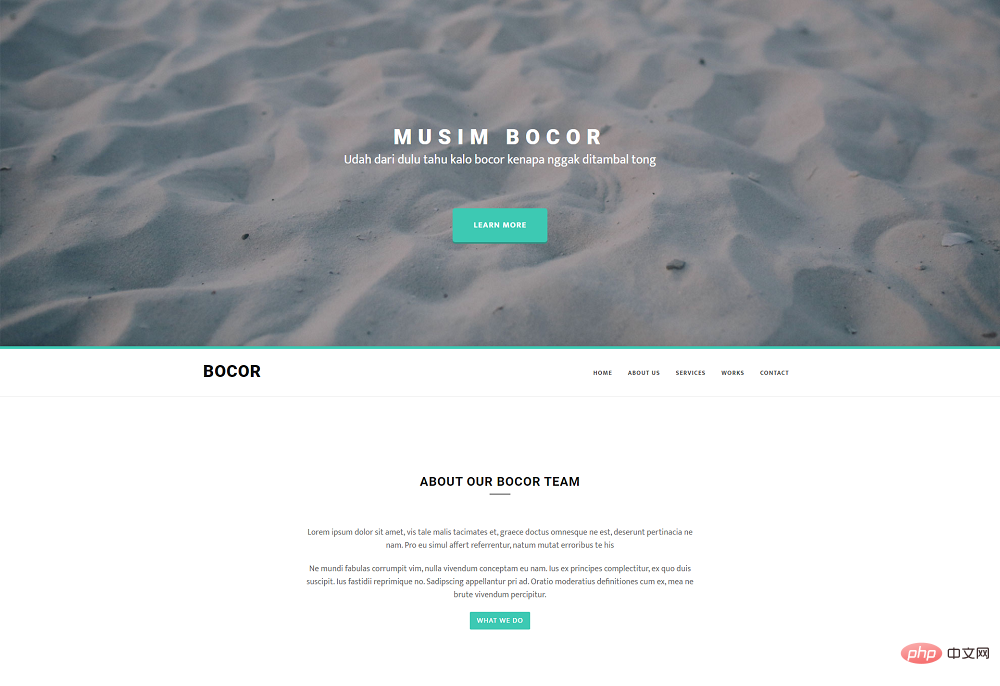
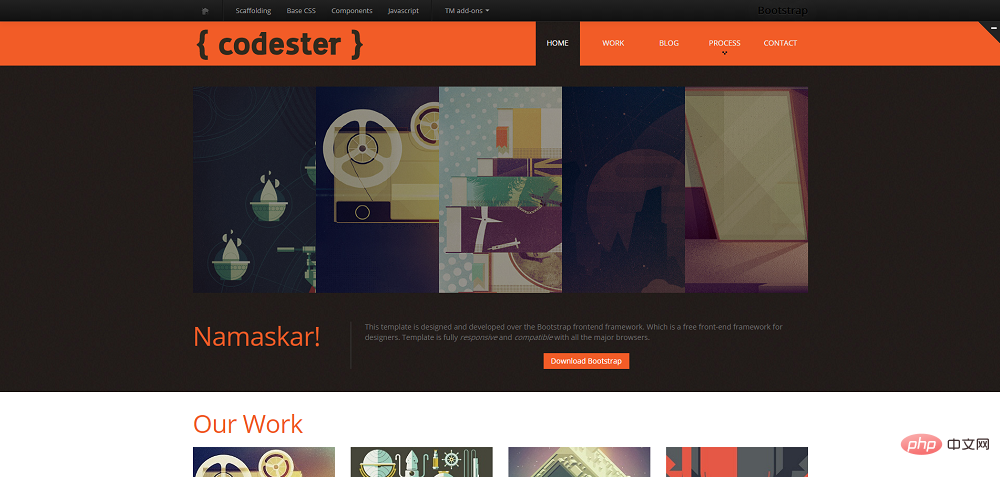
- bootstrap responsive page scrolling animation work display single page template
 Demo and download address: https://www.php.cn/xiazai/code/6801
Demo and download address: https://www.php.cn/xiazai/code/6801
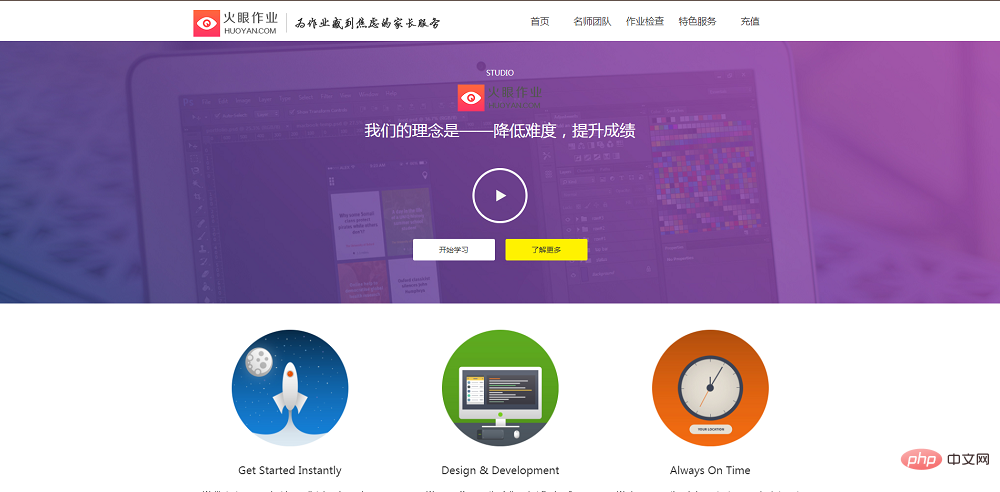
- 火眼jobeducation and training front-end template
 Demo and download address: https://www.php.cn/xiazai/code /6799
Demo and download address: https://www.php.cn/xiazai/code /6799
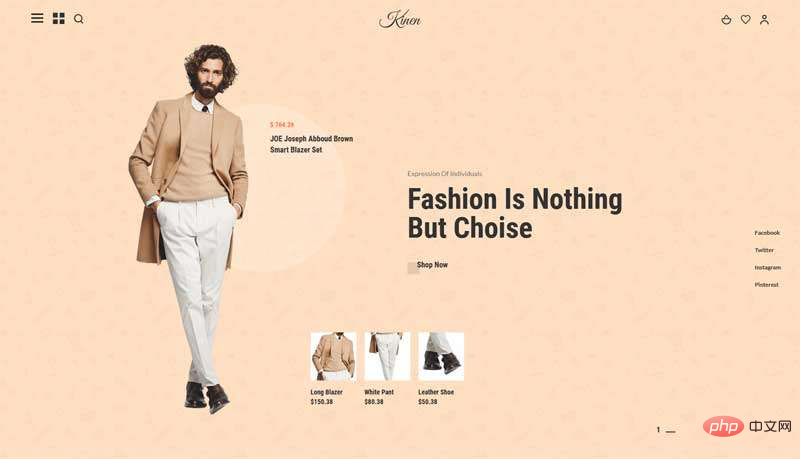
- Fashion clothing matching e-commerce website html5 front-end framework
 Demo and download address: https://www.php.cn/xiazai/code/6798
Demo and download address: https://www.php.cn/xiazai/code/6798
Template introduction: A general clothing matching e-commerce shopping website HTML template. This is an exquisite e-commerce website front-end template designed based on Bootstrap. A wide variety of online stores and e-commerce businesses can be created.
Black photography display bootstrap template

Demo and download address :https://www.php.cn/xiazai/code/6796
Template introduction: Black photography display bootstrap template_html responsive template download
Line design flower planting company responsive bootstrap template

Literary and concise VI design company corporate responsive official website template
 ##Demo And download address: http://www.php.cn/xiazai/code/967
##Demo And download address: http://www.php.cn/xiazai/code/967
Template introduction: Literary and simple VI design company enterprise responsive official website front-end template, welcome to download for free!
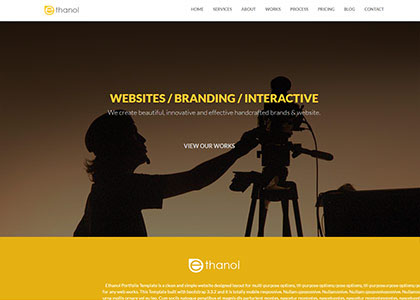
- FLOIX Industrial Designer Studio official website
##Demo and download address :http://www.php.cn/xiazai/code/968
- Yellow design responsive education and training website
Demo and download address :http://www.php.cn/xiazai/code/969
- Fashion Trend Waterfall Layout Responsive Website Bootstrap Template
 Template introduction: Fashion trend waterfall flow layout responsive website bootstrap template free download
Template introduction: Fashion trend waterfall flow layout responsive website bootstrap template free download
For more bootstrap template related templates, please pay attention to the bootstrap template column of php Chinese website, address http ://www.php.cn/xiazai/code/bootstrap
【Related recommendations】
1【
Bootstrap tutorial
】2. [discuz template] Select 5 beautiful discuz source code templates to download
3.Today’s recommendation: Five beautiful and beautiful PHPCMS template program source code downloads
4. [dedecms template] Recommended 5 popular DreamWeaver CMS source code templates

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
How to build a bootstrap framework
Apr 07, 2025 pm 12:57 PM
To create a Bootstrap framework, follow these steps: Install Bootstrap via CDN or install a local copy. Create an HTML document and link Bootstrap CSS to the <head> section. Add Bootstrap JavaScript file to the <body> section. Use the Bootstrap component and customize the stylesheet to suit your needs.
 How to write a carousel picture on bootstrap
Apr 07, 2025 pm 12:54 PM
How to write a carousel picture on bootstrap
Apr 07, 2025 pm 12:54 PM
Creating a carousel chart using Bootstrap requires the following steps: Create a container containing a carousel chart, using the carousel class. Add a carousel image to the container, using the carousel-item class and the active class (only for the first image). Add control buttons, using the carousel-control-prev and carousel-control-next classes. Add a carousel-indicators metric (small dots), using the carousel-indicators class (optional). Set up automatic playback and add data-bs-ride="carousel&"on the carousel" container.
 How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
How to layout bootstrap
Apr 07, 2025 pm 02:24 PM
To use Bootstrap to layout a website, you need to use a grid system to divide the page into containers, rows, and columns. First add the container, then add the rows in it, add the columns within the row, and finally add the content in the column. Bootstrap's responsive layout function automatically adjusts the layout according to breakpoints (xs, sm, md, lg, xl). Different layouts under different screen sizes can be achieved by using responsive classes.
 How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
How to verify bootstrap date
Apr 07, 2025 pm 03:06 PM
To verify dates in Bootstrap, follow these steps: Introduce the required scripts and styles; initialize the date selector component; set the data-bv-date attribute to enable verification; configure verification rules (such as date formats, error messages, etc.); integrate the Bootstrap verification framework and automatically verify date input when form is submitted.



