5 simple and elegant h5 page templates are recommended, welcome to download!
With the popularity of mobile terminals, more and more websites are currently using html5 technology. The use of H5 technology makes it no longer necessary for enterprises to build websites for different terminals. A responsive website can solve the problem of PC, mobile phone and Microsites intelligently adapt to various terminal devices, saving enterprises website building costs and greatly improving user experience. The following are 5 simple and elegant h5 page templates recommended by PHP Chinese website. Welcome to download!
1. HTML5 simple and atmospheric online appointment registration hospital website template

Effect demonstration and download address: http:/ /www.php.cn/xiazai/code/11
Front-end template introduction: Simple and atmospheric online appointment registration hospital website template made with HTML5, including all the hospital website common hospital website requirements Functional page, the page is simple and fresh.
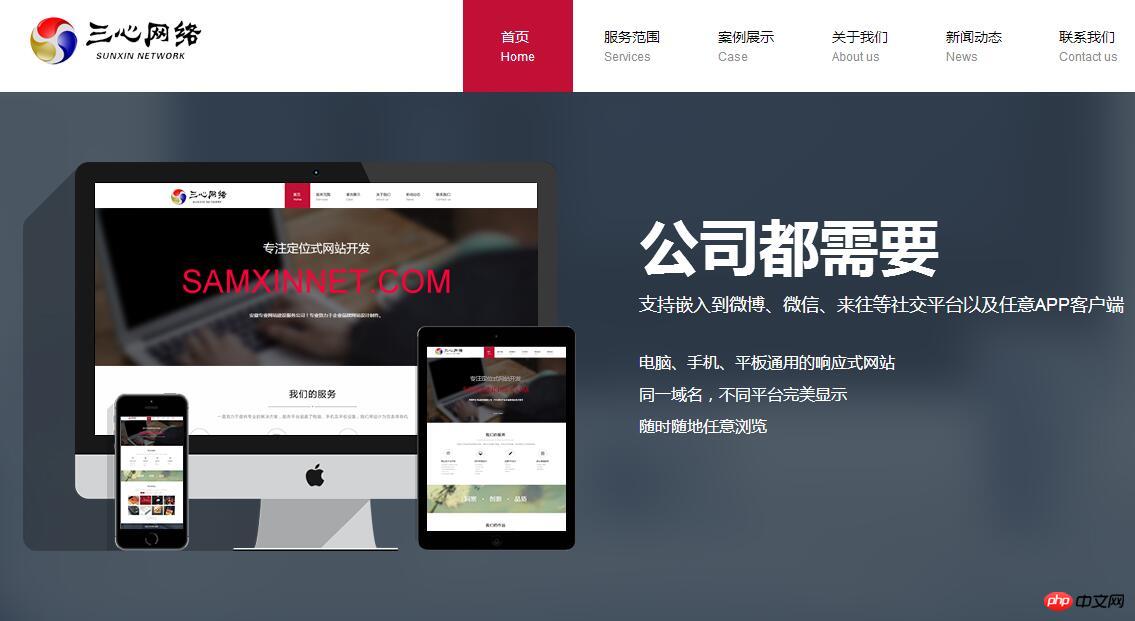
2.HTML5 responsive corporate official website template download

Effect demonstration and download address: http:// www.php.cn/xiazai/code/119
Front-end template introduction: HTML5 responsive corporate official website template download, atmospheric responsive cool corporate official website, universal for computers and mobile phones WeChat, a good example for learning HTML5. Download the complete version of the file. Some pages do not provide online demonstrations, please be informed!
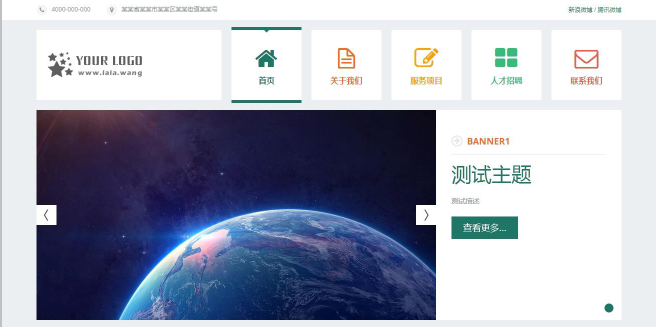
3. HTML5 adaptive enterprise general template source code

Effect demonstration and download address: http://www.php. cn/xiazai/code/640
Front-end template introduction: It is an enterprise website source code with adaptive pages developed with php+MySQL
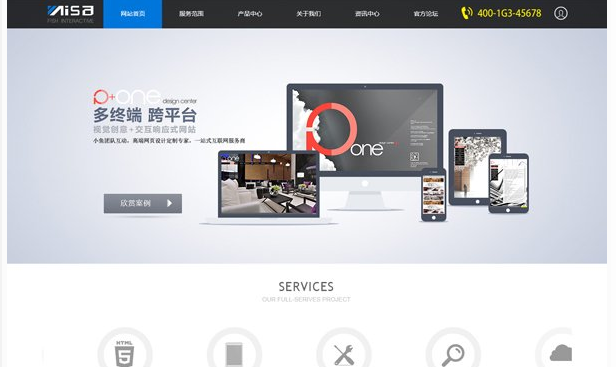
4. High-quality HTML5 enterprise website Discuz !X3.2 template flagship GBKplus

Effect demonstration and download address: http://www.php.cn/xiazai/code/877
Front-end template introduction: The high-quality HTML5 corporate website Discuz! Have a professional corporate website with a new design, generous and decent, and more professional. The template is completely based on DIV+CSS layout. The overall structure is simple and clear, and the overall situation is full of corporate atmosphere!
5. Beauty and skin care products Mobile website html5 mobile website source code
Effect demonstration and download address: http://www.php.cn/xiazai/code/672

Front-end template introduction: Beauty and skin care products mobile website html5 mobile website touch screen website template, which can be displayed perfectly on mobile phones and tablets!
【Related recommendations】
1.What is H5? You can fully understand what an html5 page is in 5 minutes
2.Which h5 development tool is better? Evaluation of three top html5 page production tools
3. Recommended 5 most popular html5 video tutorials in 2017
4.Share 5 beautiful Bootstrap front-end templates
5.5 simple and elegant div+css layout web template downloads, worth collecting!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



