Example sharing of js in WeChat, Weibo, QQ, and Huo App
In this article, we mainly share with you examples of js in WeChat, Weibo, QQ, and Huo App. The user clicks to open the App or download button (this button may be on the top or bottom of a download entry page or various sharing pages. banner), if the user has installed the App, it will jump to the corresponding Native page according to the business; if the user has not installed the application, it will jump to the AppStore or App Market to download our App.
A complete process

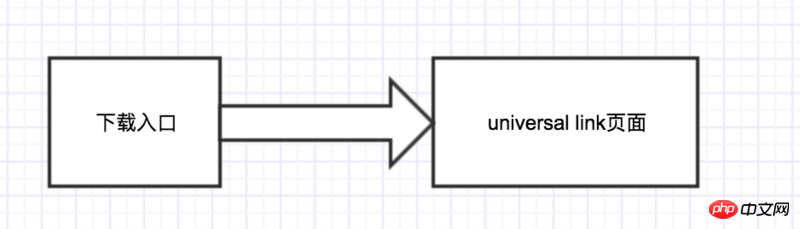
First of all, all download/recall entries are direct jumps, which should be like this:
<a href="https://applink-party.mtime.cn/mtlf">下载</a>
Or like this:
window.location.href = 'https://applink-party.mtime.cn/mtlf'
All business judgments are made in mtlf This page has two advantages:
-
Code shared by multiple businesses. In a team, everyone's business may have a banner download, and there is no simpler way to call it than locating it to a URL
Be able to use
universal link
Let’s briefly talkuniversal link
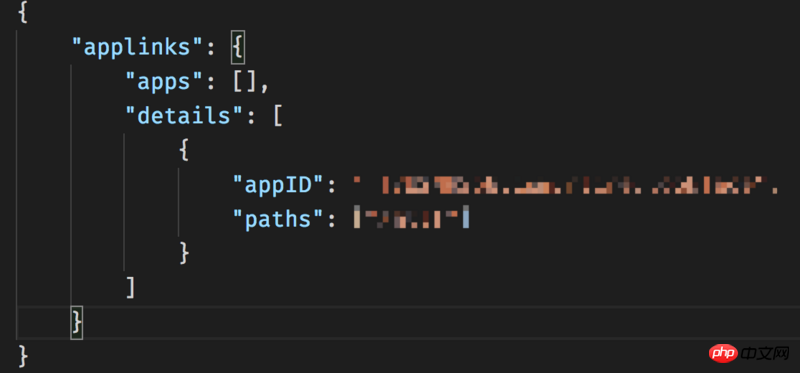
Before iOS9, the evocation method was the same as that of Android now, both using scheme Call up, this method has a small problem. Every time it is called up, a prompt will be given: whether to open the xx application, which allows the user to take one more step in terms of experience. universal link will jump directly and will not stay on the page. The condition is to add a apple-app-site-association.json file in the root directory of our project, inside The content is roughly like this:

Then configure the iOS App background to realize direct arousal!
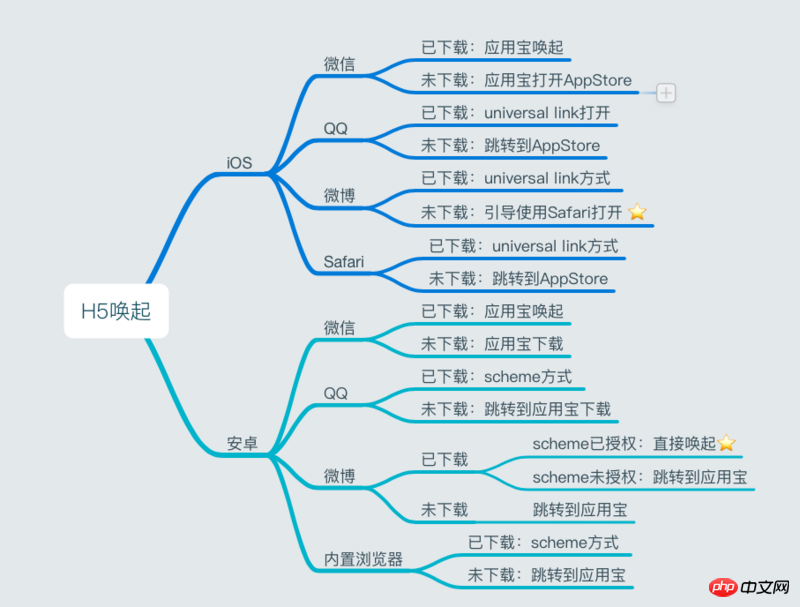
The evocation scheme of WeChat, Weibo, QQ, and Safari on various platforms

After a long period of experiments, we have summarized the effectiveness of this article on various platforms In this case, we will talk about the solutions to the success/failure of evocation one by one.
微信
WeChat is the most important sharing channel, but there is not much we can do. Previously, WeChat under iOS supported universal link this evocation method, but after January 8, 2018, WeChat blocked this ! ! ! No matter what the reason is for WeChat to block this most convenient method of arousal under iOS, all we can do is adapt. So, now whether it is iOS or Android, our processing method is the same: jumps directly to the application treasure . The iOS App Store will guide you to find AppStore, and the Android App Store will directly open the App (provided you have downloaded it)
Note: WeChat opens itunesThe link is also blocked, so there is no way to jump directly to AppStore. We can only use the app to build this bridge.
微博
Weibo currently also supports universal link evocation, we only need to consider the situation of not downloading.
Under
iOS, Weibo does not support opening links to app treasures, so we need to guide users to open them usingSafari, like this :

- ##Under the
android
platform,useschemeThis method cannot evoke the App, but there are exceptions. The same schemecan be evoked by adult comments and NetEase Cloud Music. You can try it yourself if you have time. , so we can infer that Weibo under the Android platform also has a whitelist similar to WeChat. Those in the whitelist can be evoked usingscheme, just like WeChat does to JD.com, and JD.com does to WeChat It is evoked throughscheme.
iOS or android, our solution is: directly guide the user to open it using a local browser.
iOS
platform, QQ currently also supportsuniversal linkto evoke. If it is not installed, QQ can also Supports directly openingituneslinks. Compared with other applications, QQ support is the best.android平台下,QQ也支持scheme方式唤起,但是在一些老机型下,QQ会有一定的概率唤起失败,具体的现象是:第一次打开页面,唤起失败,再次打开,唤起成功。根据现象,我们可以推测出,在QQ的webview中,会对scheme的唤起方式做一些加载时间上的限制,经测试,大约在500ms,超过这个时间值,就会出现唤起失败的情况。为什么第二次打开,唤起成功的概率会大,是因为第一次加载时,已缓存了文件,第二次打开直接加载,这样时间在限制之内。
Safari
Safari这种情况比较简单,支持universal link,也支持直接打开itunes,so,如图处理就可以了。
踩坑
在
iOS9中,Safari不支持直接跳转itunes,so,这种情况需要做兼容处理,可以直接跳到应用宝之前看唤起是不是成功了,需要自己来计算时间,因为要是唤起成功了,
setInterval的时间就会变慢,经我测试,已经用不到这种方法了,只需要使用document.hidden || document.webkitHidden就可以,兼容性还不错判断是不是
Safari浏览器时,一般判断都是UA中有没有这个字符串,经测试发现,安卓的UA中,也包含Safari这个字符串(如下UA展示),所以需要加上操作系统的判断关于
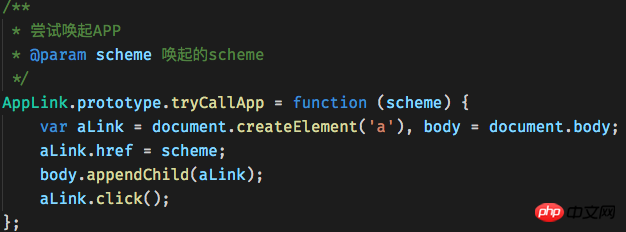
Scheme唤起,之前有很多方案,比如:使用iframe、<a>标签点击、window.location...经测试,只要使用a标签点击,这样兼容性最好,代码大约长这样:iOS-微信

关于测试
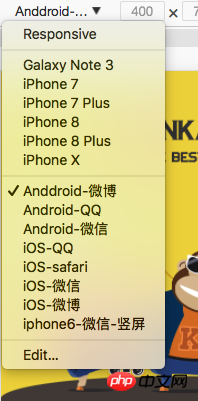
两个平台,这么多情况,要一个一个测试吗?当然要一个一个的验证,但是在开发期间,没有必要改一行,在手机上测试一下,这样效率太低了,尤其是像一样,选了一个安卓4.4的手机,绝对可以磨练你的耐心。为了提高效率,我把我常用到的UA分享给大家,这样在Chrome模拟器里配置一下,就可以本地调试了,常用UA如下:
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 MicroMessenger/6.6.1 NetType/WIFI Language/zh_CN
iOS-QQ
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 QQ/7.3.5.473 V1_IPH_SQ_7.3.5_1_APP_A Pixel/1125 Core/UIWebView Device/Apple(iPhone X) NetType/WIFI QBWebViewType/1
iOS-微博
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Mobile/15C202 Weibo (iPhone10,3__weibo__8.1.0__iphone__os11.2.2)
iOS-safari
Mozilla/5.0 (iPhone; CPU iPhone OS 11_2_2 like Mac OS X) AppleWebKit/604.4.7 (KHTML, like Gecko) Version/11.0 Mobile/15C202 Safari/604.1
android-微信
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 MicroMessenger/6.6.1.1220(0x26060135) NetType/WIFI Language/zh_CN
android-QQ
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20; wv) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/57.0.2987.132 MQQBrowser/6.2 TBS/043807 Mobile Safari/537.36 V1_AND_SQ_7.3.2_762_YYB_D QQ/7.3.2.3350 NetType/WIFI WebP/0.3.0 Pixel/1080
android-微博
Mozilla/5.0 (Linux; Android 4.4.2; PE-TL20 Build/HuaweiPE-TL20) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 Chrome/30.0.0.0 Mobile Safari/537.36 Weibo (HUAWEI-PE-TL20__weibo__8.0.2__android__android4.4.2)
配置完成之后,就可以像我一样,在电脑上切换环境啦:

大家学会了吗?觉得有用的赶紧收藏起来吧。
相关推荐:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
How to share Quark Netdisk to Baidu Netdisk?
Mar 14, 2024 pm 04:40 PM
Quark Netdisk and Baidu Netdisk are very convenient storage tools. Many users are asking whether these two softwares are interoperable? How to share Quark Netdisk to Baidu Netdisk? Let this site introduce to users in detail how to save Quark network disk files to Baidu network disk. How to save files from Quark Network Disk to Baidu Network Disk Method 1. If you want to know how to transfer files from Quark Network Disk to Baidu Network Disk, first download the files that need to be saved on Quark Network Disk, and then open the Baidu Network Disk client. , select the folder where the compressed file is to be saved, and double-click to open the folder. 2. After opening the folder, click "Upload" in the upper left corner of the window. 3. Find the compressed file that needs to be uploaded on your computer and click to select it.
 How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
How to share NetEase Cloud Music to WeChat Moments_Tutorial on sharing NetEase Cloud Music to WeChat Moments
Mar 25, 2024 am 11:41 AM
1. First, we enter NetEase Cloud Music, and then click on the software homepage interface to enter the song playback interface. 2. Then in the song playback interface, find the sharing function button in the upper right corner, as shown in the red box in the figure below, click to select the sharing channel; in the sharing channel, click the "Share to" option at the bottom, and then select the first "WeChat Moments" allows you to share content to WeChat Moments.
 How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
How to share files with friends on Baidu Netdisk
Mar 25, 2024 pm 06:52 PM
Recently, Baidu Netdisk Android client has ushered in a new version 8.0.0. This version not only brings many changes, but also adds many practical functions. Among them, the most eye-catching is the enhancement of the folder sharing function. Now, users can easily invite friends to join and share important files in work and life, achieving more convenient collaboration and sharing. So how do you share the files you need to share with your friends? Below, the editor of this site will give you a detailed introduction. I hope it can help you! 1) Open Baidu Cloud APP, first click to select the relevant folder on the homepage, and then click the [...] icon in the upper right corner of the interface; (as shown below) 2) Then click [+] in the "Shared Members" column 】, and finally check all
 Mango tv member account sharing 2023
Feb 07, 2024 pm 02:27 PM
Mango tv member account sharing 2023
Feb 07, 2024 pm 02:27 PM
Mango TV has various types of movies, TV series, variety shows and other resources, and users can freely choose to watch them. Mango TV members can not only watch all VIP dramas, but also set the highest definition picture quality to help users watch dramas happily. Below, the editor will bring you some free Mango TV membership accounts for users to use, hurry up and take a look Take a look. Mango TV latest member account free sharing 2023: Note: These are the latest member accounts collected, you can log in directly and use them, do not change the password at will. Account number: 13842025699 Password: qds373 Account number: 15804882888 Password: evr6982 Account number: 13330925667 Password: jgqae Account number: 1703
 Share two installation methods for HP printer drivers
Mar 13, 2024 pm 05:16 PM
Share two installation methods for HP printer drivers
Mar 13, 2024 pm 05:16 PM
HP printers are essential printing equipment in many offices. Installing the printer driver on the computer can perfectly solve problems such as the printer being unable to connect. So how to install HP printer driver? The editor below will introduce you to two HP printer driver installation methods. The first method: download the driver from the official website 1. Search the HP China official website in the search engine, and in the support column, select [Software and Drivers]. 2. Select the [Printer] category, enter your printer model in the search box, and click [Submit] to find your printer driver. 3. Select the corresponding printer according to your computer system. For win10, select the driver for win10 system. 4. After downloading successfully, find it in the folder
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to share Tomato novel link
Feb 27, 2024 pm 04:20 PM
How to share Tomato novel link
Feb 27, 2024 pm 04:20 PM
Tomato Novels is a rich treasure house of novels, which gathers a large number of high-quality novel resources. Here, you can choose your favorite novels from many different types of novels according to your preferences. For those of you who love reading, this is undoubtedly a literary world where you can fly freely. Sometimes when you encounter your favorite reading material, it’s like sharing it with friends to read together, but many users don’t know exactly how to share it, so this tutorial guide will bring you a detailed introduction to the guide, for players who want to know more Come and read along with this article! How to share Tomato novels with friends? 1. Open Tomato Novel, click to enter the novel, and click the share icon in the upper right corner. 2. Select the sharing channel. Here I take sharing to WeChat friends as an example. 3. Click Share. 4. You can check
 How to share files on computer wps? How to share files with friends in wps
Mar 13, 2024 pm 12:34 PM
How to share files on computer wps? How to share files with friends in wps
Mar 13, 2024 pm 12:34 PM
WPS is a popular office software that can greatly improve work efficiency whether in study, work or life. We often share wps files with friends who need them. How to do it specifically? Below, the editor will demonstrate the detailed operation. 1. Open the file that needs to be shared. 2. Click File, then click Share Document. 3. For permissions, select only designated people to view/edit, and then click Create and Share. 4. Then click Copy Link. 5. Open the way you want to share, such as sharing with WeChat friends, right-click the mouse in the input box and select paste. 6. Then click Send.





