
Explanation on WeChat development to generate QR code with parameters
In the WeChat public account platform developer, under "Account Management", there is a function "Generate QR code with parameters" Code", through the QR code generated here, as long as you scan it through WeChat, the event will be automatically pushed to the WeChat official account
Use WeChat to scan and push the data to the developer's website as follows:
<xml><ToUserName><![CDATA[gh_452****b0f2]]></ToUserName> <FromUserName><![CDATA[oz1fVs4d****7FmFrCbc57o]]></FromUserName> <CreateTime>1429416610</CreateTime> <MsgType><![CDATA[event]]></MsgType> <Event><![CDATA[SCAN]]></Event> <EventKey><![CDATA[155120hzw]]></EventKey> <Ticket><![CDATA[gQH17zoAAAAAAAAAASxodHR****S9xL28waUNrM1BsV1ZJZ0VJcE8tbUFMAAIEcCozVQMEAAAAAA==]]></Ticket> </xml>
It can be seen that it is a data in xmlstk format. SCAN in Event means scanning. EventKey is the value set in json when generating QR code. EventKey is You can specify it yourself, others are predetermined by the WeChat platform. . . By customizing the EventKey data, you can automatically reply to the specified data
For example: I want to make a guessing game. Each guessing game has a unique number. This number can be set as the EventKey value, and then When others scan the QR code with parameters, the riddle number (EventKey) will be passed over, and the answer to the riddle will be automatically replied to the user based on the number. . . . Just take out WeChat and scan to know the answer.
Please feel free to use it for more application scenarios. For example, functions such as scanning and receiving red envelopes can also be implemented.
WeChat official development documents:
In order to meet the needs of user channel promotion analysis, the public platform provides an interface for generating QR codes with parameters. Using this interface, multiple QR codes with different scene values can be obtained. After the user scans them, the public account can receive event push.
There are currently two types of QR codes, namely temporary QR codes and permanent QR codes. The former has an expiration time, up to 1800 seconds, but can generate a larger number, while the latter has no expiration time. , the number is small (currently the parameters only support 1--100000). The two QR codes are respectively suitable for account binding, user source statistics and other scenarios.
When the user scans the QR code with scene value, the following two events may be pushed:
If the user has not followed the official account, the user can follow the official account and follow it on WeChat Attention events with scene values will be pushed to developers.
If the user has followed the official account, the user will automatically enter the session after scanning, and WeChat will also push the scanning event with scene value to the developer.
The process of obtaining a QR code with parameters includes two steps. First, create a QR code ticket, and then use the ticket to the specified URL to exchange for the QR code.
I checked the meaning of the word ticket in Baidu Dictionary, and it means "ticket, admission ticket", that is, the admission ticket is exchanged for the QR code.
When exchanging, you actually add the ticket to the end of the URL, that is, in the form of xxxx.com/xxx.php?ticket=xxxx
The real effect is as follows:
The ticket=xxx is followed by the obtained ticket value.
The official WeChat document is as follows:
Every time you create a QR code ticket, you need to provide a parameter (scene_id) set by the developer, which introduces the temporary QR code and the permanent QR code respectively. The process of creating a QR code ticket.
The maximum value of scene_id is 100,000, the request method is post, and the requested URLs are the same.
POST data format: json
POST data example: {"expire_seconds": 1800, "action_name": "QR_SCENE", "action_info": {"scene": {"scene_id": 123}} }
expire_seconds represents the number of seconds for expiration. If this parameter is included, it represents a temporary QR code, which will expire after 3 minutes.
Permanent QR code request example:
POST data format: json
POST data example: {"action_name": "QR_LIMIT_SCENE", "action_info": {" scene": {"scene_id": 123}}}
Or you can also use the following POST data to create a QR code parameter in the form of a string:
{"action_name": "QR_LIMIT_STR_SCENE", "action_info": {" scene": {"scene_str": "123"}}}
It should be noted here that the scene_str table requires a string, that is, the value of EventKey in the pushed data is a string, and the string must be enclosed in double quotes. English characters can be sent.
If the maximum value of scene_id permanent QR code is 100,000, it can only be a number, do not add double quotes
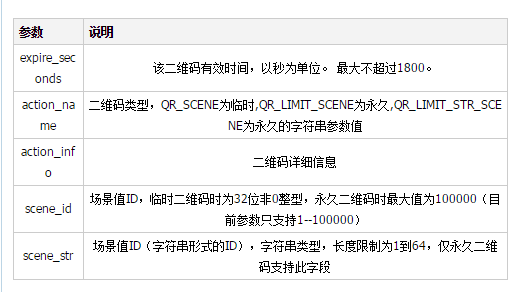
The request is post, the data format is json
Parameters Description


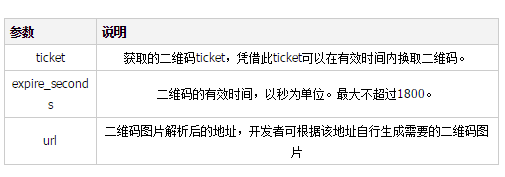
After obtaining the QR code ticket, the developer can exchange the ticket for the QR code image. Please note that this interface can be called without logging in.
Reminder: TICKET remember to UrlEncode
Thank you for reading, I hope it can help everyone, thank you for your support of this site!
For more WeChat examples of developing and generating QR codes with parameters, please pay attention to the PHP Chinese website for related articles!




